Adobe Community
Adobe Community
- Home
- Adobe Fonts
- Discussions
- Adobe Fonts APIs not integrating + Very rude custo...
- Adobe Fonts APIs not integrating + Very rude custo...
Copy link to clipboard
Copied
Adobe Fonts are unable to integrate to my Webflow project, after creating 3 different APIs and waiting more than 12 hours it has been completely unsuccessful and the CDNs haven't been updated for me to work on this website.

After reaching customer service I had the not pleasant fortune to chat with three Adobe Customer Support agents who didn't have a single idea of what an API was, nor cared to read that I already tried many things I found in the Adobe troubleshooting guides. My last resort was clearly CS.
They kept on switching me from one agent to the other, the second agent kept on sending me dead links and even urls with several Typos (He didn't even knew the right Adobe Fonts URL) and finally he ended the conversation telling me to go check on the APIs website.

I got pissed off and asked the next one how can I report this,

The only thing I could get from three agents whose english is not ideal and who work in a rude manner is that they are being underpayed as it happens to many Customer Support Employees. Adobe should be able to train and respect their CS agents no matter what. However I believe the staff is not well trained when it comes to Adobe Fonts issues.
So! after the comedy section...
Still not being able to use Fonts.
Does anyone have the same problem?? Is webflow known for not accepting APIs? Any advice would be well received.
Cheers!
 1 Correct answer
1 Correct answer
I had the same issue with Webflow, and fonts never loading after entering the token. I also had trouble finding anyone with the same issue as ours - strange. I feel your frustration!
Turns out, you need to create a project name for the font first on Adobe's end before it will appear on your project. So, on https://fonts.adobe.com/fonts, you will see an embed </> icon under each font-family - click on that:
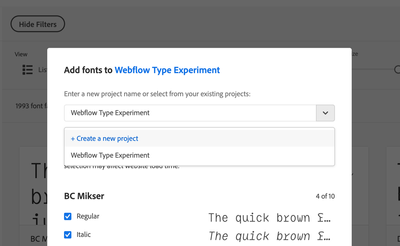
After clicking, you want to add a title to the 'project' in the popup window up top:
Af
...Copy link to clipboard
Copied
I had the same issue with Webflow, and fonts never loading after entering the token. I also had trouble finding anyone with the same issue as ours - strange. I feel your frustration!
Turns out, you need to create a project name for the font first on Adobe's end before it will appear on your project. So, on https://fonts.adobe.com/fonts, you will see an embed </> icon under each font-family - click on that:
After clicking, you want to add a title to the 'project' in the popup window up top:
After doing this, the project name suddenly appeared in Webflow for me:
Not sure why there are no directions that outline this on the Webflow videos, but there it is! Hope that works for you!
Copy link to clipboard
Copied
THANK YOU SO MUCHHHHHH!
Copy link to clipboard
Copied
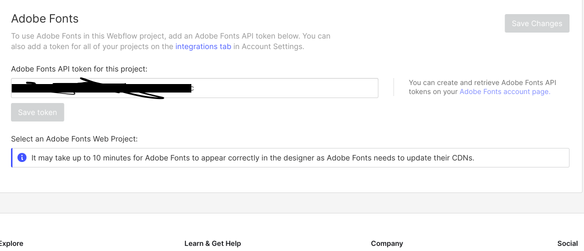
Ok, but what is the API code for the project?
Copy link to clipboard
Copied
In Adobe Fonts, click on your profile picture and there should be a link for API Tokens. Open that and there should be a page where you can generate the number. You then copy this into the setting of your site under Fonts. There is a dialogue box Adobe Fonts further down the page.