Adobe Community
Adobe Community
- Home
- Adobe Fonts
- Discussions
- Re: Sofia Pro Soft - All weights are 400
- Re: Sofia Pro Soft - All weights are 400
Sofia Pro Soft - All weights are 400
Copy link to clipboard
Copied
I want to add Sofia Pro Soft in normal and italic light, regular and bold to a web project. However all the font weights are listed as 400. Did not have this issue with Typekit interface with same Typeface. Very frustrating.
Copy link to clipboard
Copied
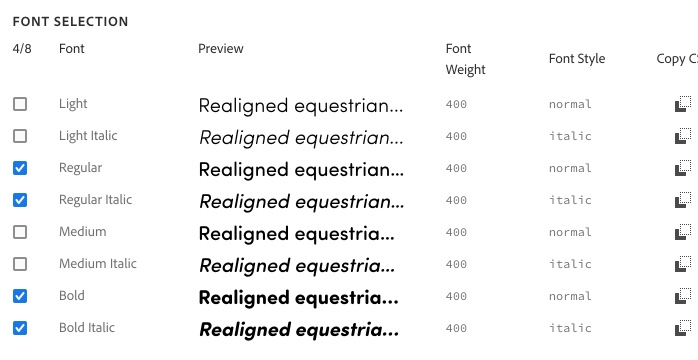
Sorry about that–we will get it fixed. Here are the correct font weights for Sofia Pro Soft:
Light & Light Italic
font-weight: 300;
Regular & Regular Italic
font-weight: 400;
Medium & Medium Italic
font-weight: 500;
Bold & Bold Italic
font-weight: 700;
I hope that this helps; let me know if you have any other questions. (Moving this post to the Adobe Fonts forum)
-- liz
Copy link to clipboard
Copied
We are having similar issues with Sofia pro where Semi bold is showing up as 700 (not 600) within Figma. We contacted figma and they verified that the meta data shows 700, but on Adobe fonts is says 600. We have a similar issue where Jubilat is wrong as well.
Copy link to clipboard
Copied
Hi @Joseph5D42,
Thanks for reaching out. I would like to inform you that the 600 weight is correct in the font file that Adobe Fonts is serving. Would you mind providing more context on how this is impacting your design?
We're here to help, just need some info.
Regards,
Tarun
Copy link to clipboard
Copied
this is what Figma said
----
Our engineering team have checked the font Metadata of the Sofia Pro font on Adobe Creative Cloud, and can see that the 'Semi Bold' style is set to the weight value of 700. So Figma is displaying this as 700 in Dev Mode, as it is the value that is currently correct in the font Metadata on Adobe's side.
Copy link to clipboard
Copied
Any update on this it has been a week... I feel stuck in the middle between you and Figma. You say it is fine and Figma says it is a problem on your end. There is no way I can inspect the meta data, but if the font is displaying the wrong weight and saying it is because that is what the meta data says I kinda believe them.
Copy link to clipboard
Copied
Hi @Joseph5D42,
Sorry for the delay. Could you please try re-adding the font and check if it still causing the issue?
Regards,
Tarun
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi @Joseph5D42,
I would like to inform you that our product team has found what was causing the mismatch between the web and desktop font weights. To resolve this, our team updated the web font weights for semibold to 700 and bold to 800 (from 600/700) to align with the desktop files. This change will only apply to new web projects. So you've already created the web project to go with the design, you will need to remove Sofia Pro and add it back again to get the update.
Let us know if that helps.
Regards,
Tarun
Copy link to clipboard
Copied
Thanks for this and after looking at it some more it looks like font smoothing needs to be enabled. It seems that fonts are automatically antialiased within Figma so our design were not matching on our website also because we didn't have font smoothing enabled.
As you can see in the attached image the weight is very different when font smoothing is on or off. I would recommend adding this to the font details on fonts.adobe.com as an optional setting.