Adobe Community
Adobe Community
Are Nested menus possible on XD?
Copy link to clipboard
Copied
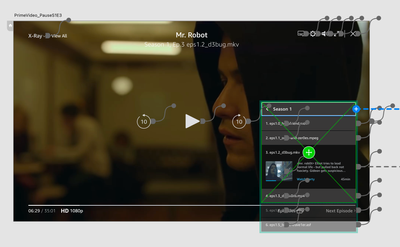
As part of a project I'm working on, I was creating an icon on a video player which when clicked should open the 'Season 1 menu' with a particular (current) episode selected (Let's say 'S1 E1'). Upon clicking on its Title 'Season 1', one would be brought back to the main 'Seasons menu'. Such menu would display hover interactions for the '4 Seasons' available, with only 2 of which clickable (Season 1 and Season 2).
I wanted to have these interactions taking place as nested components, but the only way I could manage to simulate such interactions was by using artboards. That doesn't suit my intended use, which is to nest these actions on a screen where the aforementioned S1E1 episode would be playing.
Maybe it's something people at Netflix have solved with coding and I'm overcomplicating things trying to simulate it on XD. Anyway, I would appreciate any serious response to this matter.
Cheers!
Here's the link to my Artboard interaction:
https://xd.adobe.com/view/08d48afb-f7e6-4afd-a724-44e1a4d159e2-5d87/
Copy link to clipboard
Copied
Hi EveraldoAmorim,
Thank you for reaching out. Would you mind checking this video which might help you create your workflow? I am also keeping the discussion open for our experts for more suggestions.
I hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi @HARSHIKA_VERMA ,
Thanks for your message and the video link. I have started following Howard Pinsky's videos on YouTube and they're great. Though in this particular case, it didn't apply to my issue.
I have finally solved it by creating a menu overlay within the component. I guess it's an unorthodox workaround approach, which nevertheless did the job! I have actually stumbled upon a similar issue on a Figma User Forum and decided to take my chances within XD. It can be seen in the image below.
Cheers,
Everaldo