Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Background color artifacts in prototypes
- Background color artifacts in prototypes
Background color artifacts in prototypes
Copy link to clipboard
Copied
Hi, I have an issue with prototype views in Chrome and Edge Chromium.
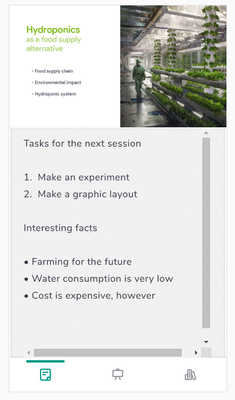
When I share a design, it looks bugged or messy, with white backgrounds with a noisy pattern or completely gray. Here's an example:
Also, as you can see, there are scroll bars in the view, which I don't know why appeared.
That's happening when I view it at 100% scale in the Prototype link.
However, if I change the scale at 99%, everything looks as intended.
Has anyone had this issue? It's annoying because I can't embed my prototypes for feedback since embeds don't have zoom, and it's also a waste of time to check the link only to zoom it at 99% to interact properly with the prototype.
I'd appreciate any kind of help on this.
Thank you
Copy link to clipboard
Copied
Update:
This is not a solution for the bug, but apparently the bug is gone when Hardware acceleration is disabled in Chrome browsers.
Is there a way to have a correct display of prototypes without having to disable hardware acceleration in the browsers?
Thank you
Copy link to clipboard
Copied
Hi, the same happend to me: this is my background...
And if I zoom in or out the colors appear.