Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Can I do a notification on a new page slide in and...
- Can I do a notification on a new page slide in and...
Copy link to clipboard
Copied
The flow is I click a button --- go to a new page --- a notification slide in --- stay 3 seconds --- slide out.
Is it possible to achieve this in XD?
Thanks guys!
 2 Correct answers
2 Correct answers
Hey guys, finally with the help of Kenneth, I achived the effect.
Here I will explain how to do it and what the trick is.
The trick is the 4th page. I need to create a 4th page with no content to make the 3rd page (toast page) to slide out.
Have to say it's not intuitive but it works.
@Rishabh_Tiwari @Chris W. Griffith @Kenneth Kawamoto
Thanks Chris, the auto-animate way works perfectly.
Artboard 2-3, 3-4 use auto-animate, smoother animation actually.
Copy link to clipboard
Copied
Hi Ling,
Thanks for reaching out. You can try the combination of multiple artboard with time trigger and slide the notification you can use overlay artboard.
Let us know if this is what you were looking for or if you are trying to achieve something else.
Regards
Rishabh
Copy link to clipboard
Copied
No, this is not what I described in the question.
The effect is slide in and slide out.
The solution you gave is not a professional way to handle.
Copy link to clipboard
Copied
XD cannot do slide in and slide out, the very common prototype simulation that most App already has and been using.
How many years XD out in the market?
Copy link to clipboard
Copied
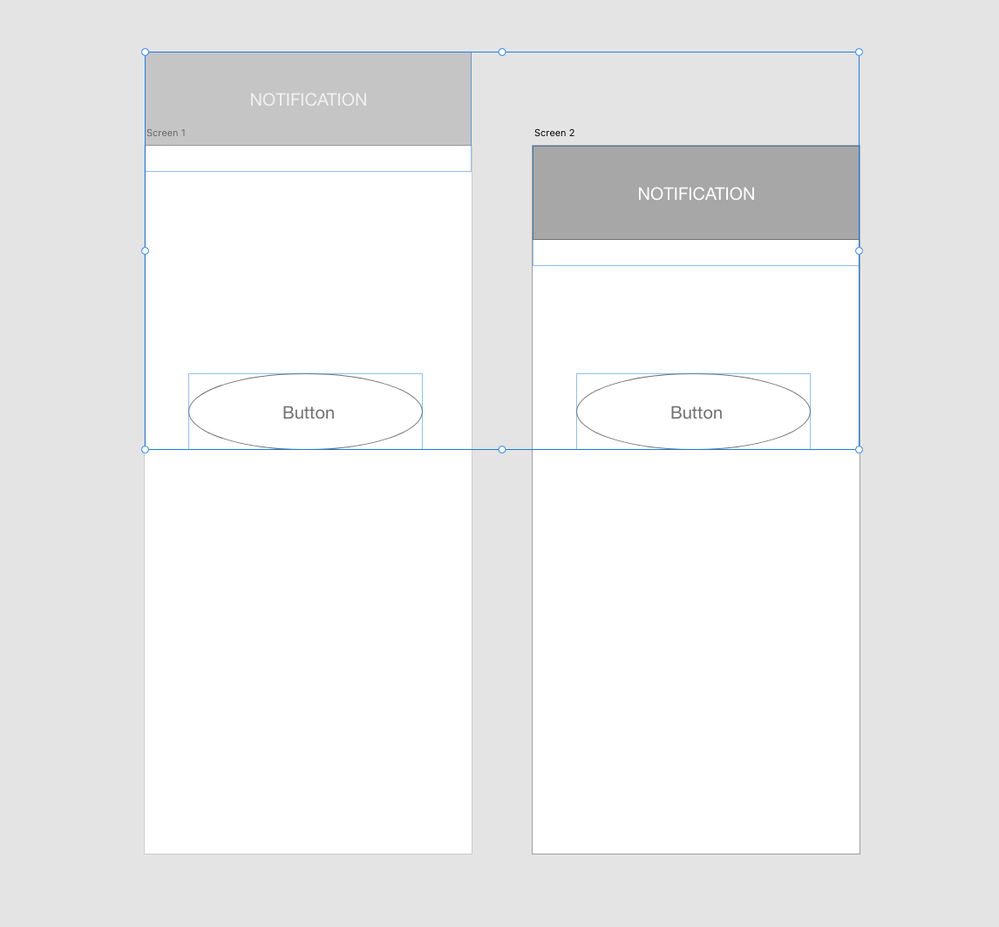
XD can do this. Slide In and Out are just position changes. You just have to spread the sequence across various artboards. It is not possible within a single artboard.
Copy link to clipboard
Copied
This is what I can do the best with XD.
https://xd.adobe.com/view/603a03b6-7ac6-48ca-a9ee-7ac536b634a2-3569/
Can you achive that I describe in the quaestion?
click a button --- go to a new page --- a notification slide in --- stay 3 seconds --- slide out.
With respect, convinve me with sth solid?
Copy link to clipboard
Copied
Is this closer to what you are after by any chance...?
https://xd.adobe.com/view/bc85335f-f6b9-48f9-a6f5-82593d07ded4-e9d6/?fullscreen
Copy link to clipboard
Copied
Hey Kenneth, it is the exact effect I need.
Do you have a link to the tutorial?
Thanks.
Copy link to clipboard
Copied
Thanks Kenneth, I reproduced the effect. No need tutorial, thanks.
https://xd.adobe.com/view/2102ddde-31f9-4a49-addd-a90f23a94fa1-7451/
Copy link to clipboard
Copied
Ha ha you saved me from creating a YouTube tut channel 😂
Copy link to clipboard
Copied
Hey guys, finally with the help of Kenneth, I achived the effect.
Here I will explain how to do it and what the trick is.
The trick is the 4th page. I need to create a 4th page with no content to make the 3rd page (toast page) to slide out.
Have to say it's not intuitive but it works.
@Rishabh_Tiwari @Chris W. Griffith @Kenneth Kawamoto
Copy link to clipboard
Copied
You can do it with two artboards. 🙂
On artboard 1, have the notification elements off screen. Then set the interaction wire on the button to auto-animate. On the second artboard, just have the notification element positioned where you want it. Then just add a time wire to auto-animate back to art board 1. 🙂
Copy link to clipboard
Copied
Thanks Chris, the auto-animate way works perfectly.
Artboard 2-3, 3-4 use auto-animate, smoother animation actually.