Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Component swapping not working with instances that...
- Component swapping not working with instances that...
Copy link to clipboard
Copied
Hi!
I am trying to swap a master component so that all it´s instances get swapped too. The problem is, that after dropping the new component onto the old one only instances at the same "layer-level" are swapped but not the once that stick within groups or other components.
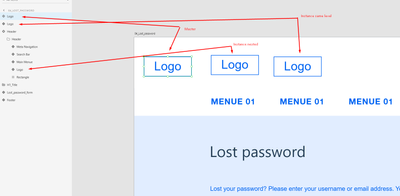
See attached images:
Am I doing something wrong here or is that a bug?
Thanks
Sascha
 2 Correct answers
2 Correct answers
Hello,
It is by designed. As you have nested it in another main component , it will work as sub-main component of new main. Only layout /structure changes will gonna reflect in sub-main component, if it is not overrided.
Swapping won't effect the sub-main component. If you want to swap,then u need to swap sub-main component so it gonna reflect in all other childs of it's new main component.
I hope it will cleasr your doubt.
Regards,
Anita Subedi
Oh! Great thank you. I did not know there would be something like a "sub-main component". So to get the process clear:
When you swap a main component only instances of that main component that are on the same layer-level are turned into instances of the new main component. All other instances are still connected to the old main component. So if you want to swap ALL instances of a main component you have to check each and every level of your project to make sure there are no instances left over t
...Copy link to clipboard
Copied
Did you drag the NESTED instance directly from the MASTER/Primary Component? or is it a copy of the other instance?
And why has the nested instance to be nested…?
Don't think it's a «bug» Just unexpected behavior and maybe the limit of this function 😉
Copy link to clipboard
Copied
Hi Joely, thanks for your comment. And yes, I did pull it out of the asset library, That does not seam to be the issue. And yes, it does need to be nested 😉 So it looks like its a "limitation" ...
Copy link to clipboard
Copied
Hello,
It is by designed. As you have nested it in another main component , it will work as sub-main component of new main. Only layout /structure changes will gonna reflect in sub-main component, if it is not overrided.
Swapping won't effect the sub-main component. If you want to swap,then u need to swap sub-main component so it gonna reflect in all other childs of it's new main component.
I hope it will cleasr your doubt.
Regards,
Anita Subedi
Copy link to clipboard
Copied
Oh! Great thank you. I did not know there would be something like a "sub-main component". So to get the process clear:
When you swap a main component only instances of that main component that are on the same layer-level are turned into instances of the new main component. All other instances are still connected to the old main component. So if you want to swap ALL instances of a main component you have to check each and every level of your project to make sure there are no instances left over that need to be swapped aswell. Or you use the "highlight on canvas" function with the old main component in the assets panel to hightlight all remaining instances. And each time you find another not-yet-swapped instance you have to do the "edit main component" thing to reveal the old main component on the artboard and then swap it with the new one.
Is that correct?
And one more question that relates to that: Is there any way to change the highlight color of the "highlight on canvas" function?
Copy link to clipboard
Copied
Yes, you got it right.
Am sorry , I don't see any way to change the highlight color of "Highlight on canvas" .
Thank you,
Anita Subedi