Adobe Community
Adobe Community
getting images out
Copy link to clipboard
Copied
hi i am a front end developer using Adobe xd for the first time,
a design link was sent to me
how do i get my images from this designs
Copy link to clipboard
Copied
Hello,
They must send you the resources, it is not enough to share the design, that the designer, export a batch with the images from XD and share it with you.
Greetings,
Copy link to clipboard
Copied
Hello Mukhtar. In addition to what Wilder suggested, depending on the type of prototype that was sent to you, you might be able to get the images from it, as this is what it was made for. If it's a development link, the images that the designer has marked for export can be downloaded, and you can copy the css of the different elements by selecting them.
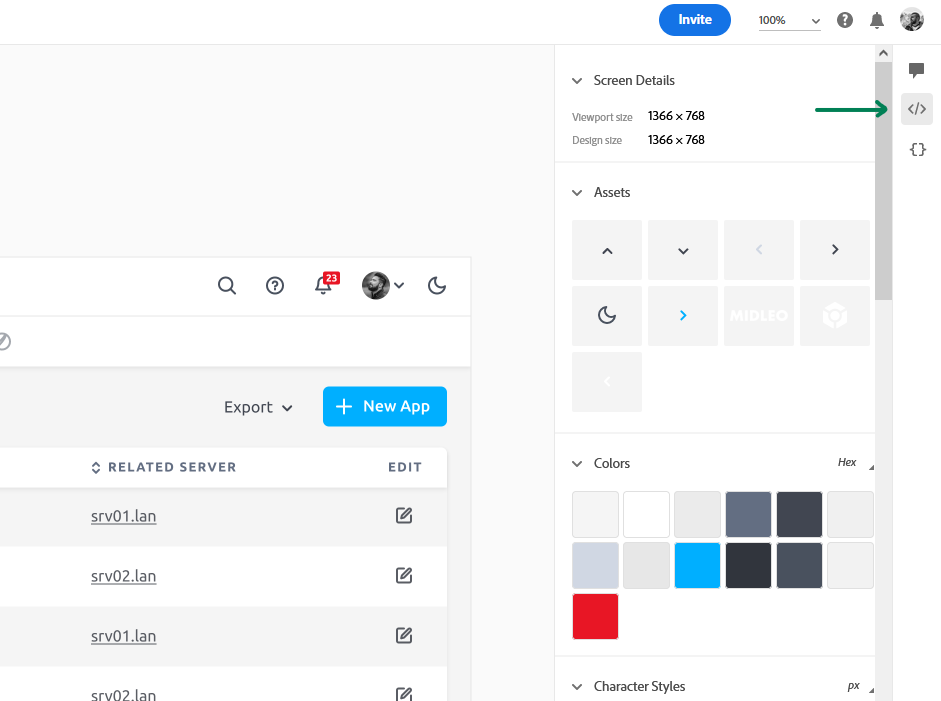
When you open the prototype link, look for an icon like this: < / > on the upper right side of the screen. If it's there, click on it and you will enter the spec mode, where you can click on elements, download some of them and get css code / variables for development.
As you can see in that screen, there is an Assets section, which contains all images the designer marked for export. You can select multiple of them and download them in the prefered format. Also, you can click on them in the design (like an image layer), and download the image directly from it. If you click on a button, text or some other layout element in the design, you will see the CSS code describing that element, which you can also use.
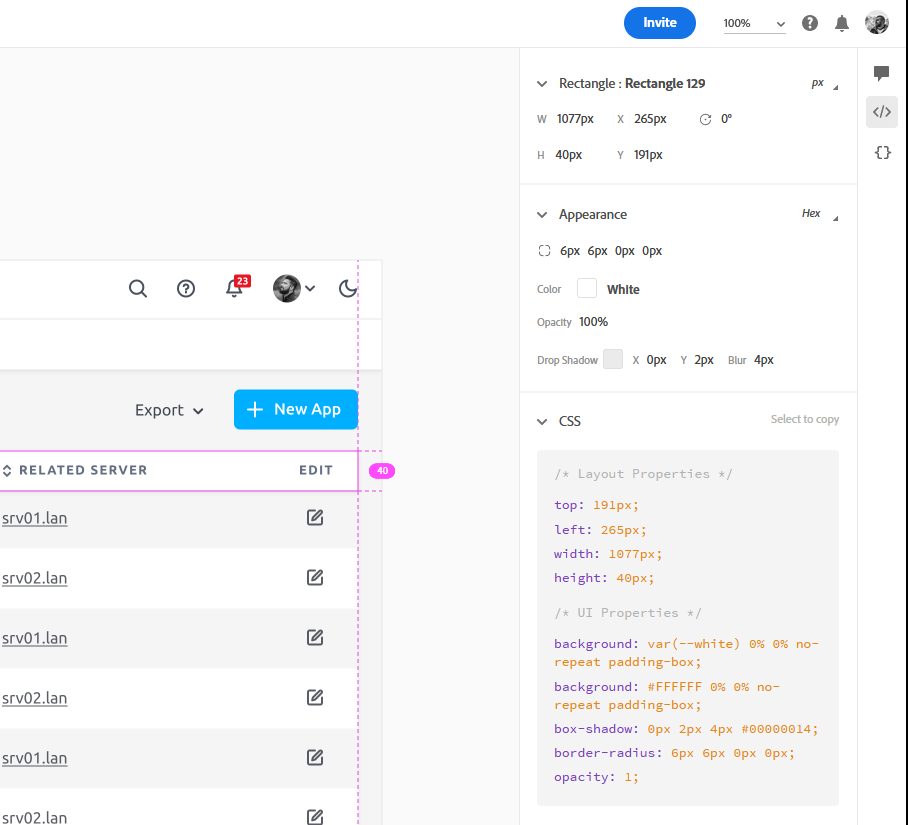
Here I've selected the title row of my table, and you can see the css properties describing it on the right:
If you cannot find the </> button, the designer might have sent you the wrong type of link. If you can't figure it out, feel free to send us the prototype link here or via PM if it's confidential, so we can help you out further.
Copy link to clipboard
Copied