Adobe Community
Adobe Community
Copy link to clipboard
Copied
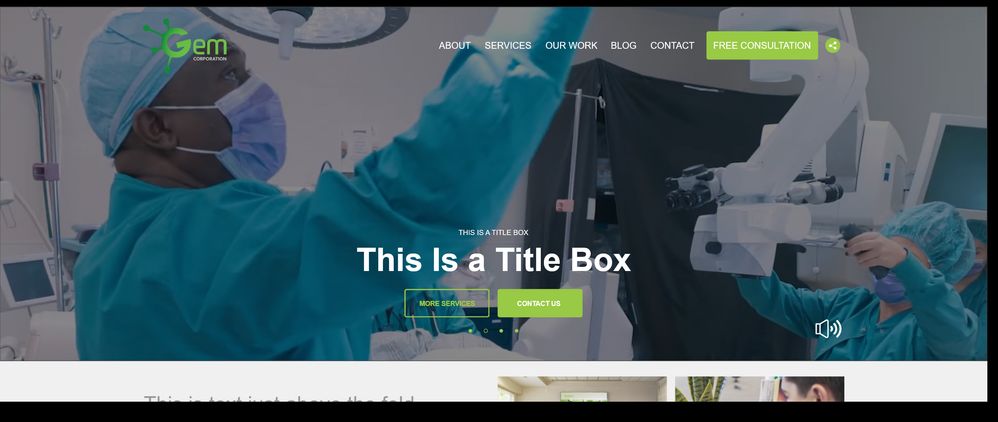
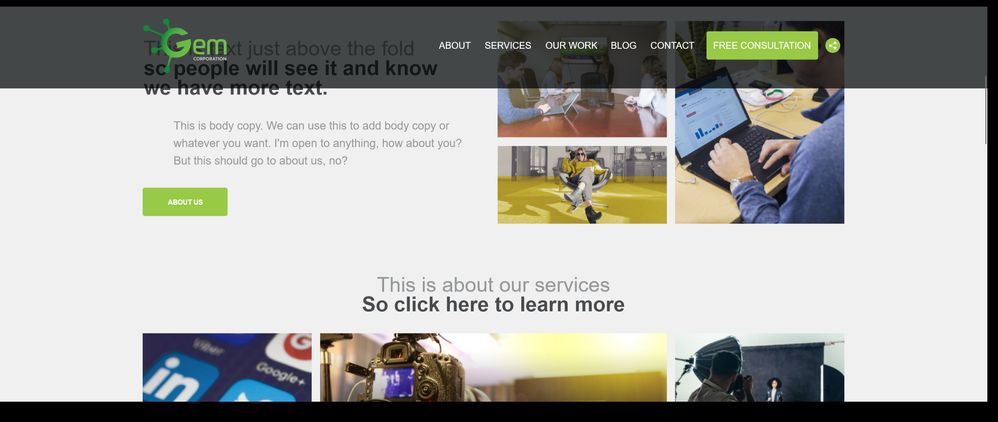
Hi, i'm trying to animate a background on a sticky header when scrolling. I've attached two images to kind of represent this. I know how to make the header sticky, but I don't know how to animate or fade in the background overlay on scroll (and make that sticky as well). Any help / advice would be appreciated.
 1 Correct answer
1 Correct answer
Hello, Michael.
The functionality to make a header fixed upon scroll isn't there yet. It's either fixed from the beginning or not. We don't have a scroll trigger for actions. There is a workaround I explained with an example in this thread, please check it out and let me know if it's clear enough.
In short - you make 2 versions of the header. One scrollable version over the slider, and one sticky version hidden below it (with the transparent background for the header), that will show up once
...Copy link to clipboard
Copied
Hello, Michael.
The functionality to make a header fixed upon scroll isn't there yet. It's either fixed from the beginning or not. We don't have a scroll trigger for actions. There is a workaround I explained with an example in this thread, please check it out and let me know if it's clear enough.
In short - you make 2 versions of the header. One scrollable version over the slider, and one sticky version hidden below it (with the transparent background for the header), that will show up once you scroll past it. It's not perfect, but it's close enough for the devs to figure out what's happening.
Copy link to clipboard
Copied
Thank you Spas, I was wondering why I couldn't find something like that in the program. I'll use your method.
Thank you again!