Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Images appear blurry in prototype link
- Re: Images appear blurry in prototype link
Images appear blurry in prototype link
Copy link to clipboard
Copied
Hi, when I screenshot something on Windows using native screenshot tool, and place that image in a XD file, then make a shareable link of the design, and view it in the browser, that screenshot is pixelated/blurry/not sharp.
Also happens when I export something in png or jpg from Photoshop into XD.
It's not happening with large resolution images downloaded from somewhere.
Attached you'll see an example.
It has nothing to do with image type (png and jpg has issue), also nothing do to with size of image in resolution or kb/mb.
Also nothing to do with my screens or percentage I'm viewing XD or browser.
Tested in all browsers.
So seems like a bug in XD.
Please help.
Copy link to clipboard
Copied
Did you check with different browsers?
Copy link to clipboard
Copied
Yes, as stated in my post
Copy link to clipboard
Copied
Hi @dylank18825810,
Thank you for reaching out, and sorry to hear that the images are showing blurry in prototype link. I assume it’s getting pixelated because when we share, we have to limit all bitmaps to being under WebGL’s max texture size. For the devices, we support the common denominator is 4096x4096px. Because we export at 2x, that becomes 2048px."
In order to avoid the situation, it's suggested to not use images with an area larger than 2048x2048 in a design.
Let us know if that helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Thanks for reaching out, but my image in the example is not bigger than 2048x2048. It's even happening on images that are 200x200 for example.
Copy link to clipboard
Copied
Thanks for confirming. Could you please share the XD file with me so that I can check on my end? Please upload the file to a shared location such as CC or Dropbox and share the URL.
I will try my best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Yes, you can download the XD file here: https://we.tl/t-dcbyJk5EII
Prototype link is here: https://xd.adobe.com/view/73024078-add7-4981-8c29-2a4bdf8eb8e1-2651/ (2 pages)
I think you can reproduce the issue yourself though, by screenshotting something and putting it in XD or by making something in PSD and exporting it in XD and then make a prototype of it.
Glad to know your findings.
Copy link to clipboard
Copied
Hello Harshika, any updates?
Copy link to clipboard
Copied
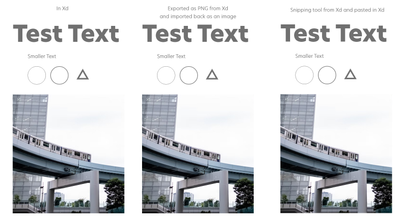
Hey there, so I did a little test to make a good comparison. I made some elements in Xd - text, some vector shapes and a raster image. I grouped them and exported as PNG from Xd. Also used the snipping tool in windows to snap them from Xd and paste them in there as an image.
Within Xd, they are (almost) identical in quality:
In the web prototype, however, both the imported PNG and the snipping tool paste were of lower quality:
https://xd.adobe.com/view/215f48bd-4c96-4629-aee0-c76863243cd8-740c/
So this seems to be a bug, and I'd say it's mostly about the way the browser renders these images. It's not a huge difference, but definitely noticeable with vector shapes and text, which are usually sharp.
I would say the 3 raster images are identical though, with no deterioration, or it's just that the initial image is also affected, while vector shapes and text are always rendered properly.