Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Objects/Components not responsive to scale with gr...
- Objects/Components not responsive to scale with gr...
Objects/Components not responsive to scale with grid columns
Copy link to clipboard
Copied
I am learning to use Adobe XD after coming from Figma. My main issue is no matter what responsive setting I set for the objects/board the objects don't scale in proportion with the grid. See below examples of Figma vs Adobe, anyone has a solve for this?
THIS IS HOW IT WORKS IN FIGMA EXAMPLE (how I want it to respond in XD)
You can see the squares resize exactly in proportion to grid columns when you scale the board, everything stays nice and aligned.
After
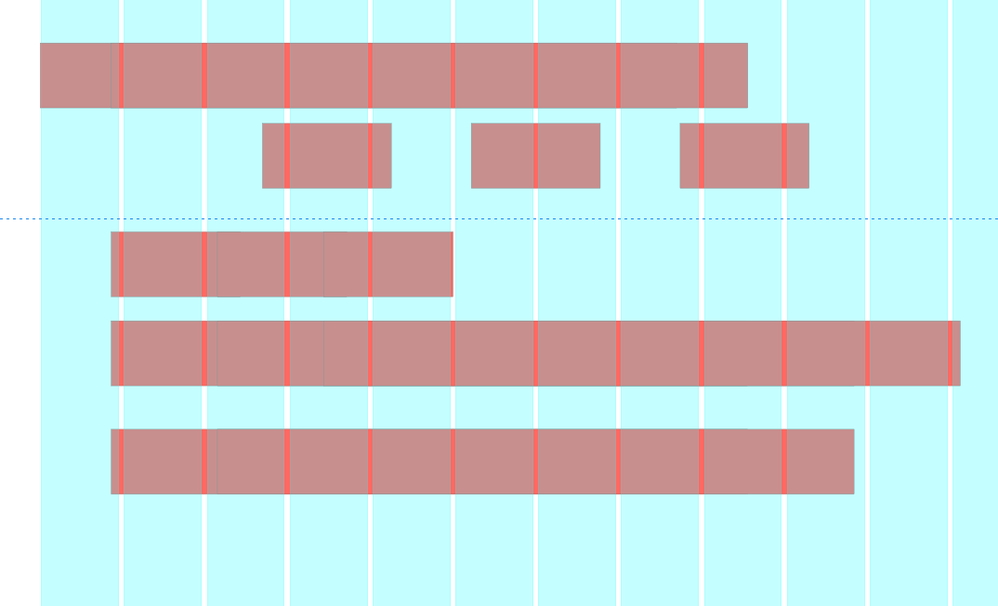
THIS IS WHAT IS HAPPENING IN ADOBE XD
Before (I set each square with different responsive setting, none worked as intended)
After
Copy link to clipboard
Copied
Hi Anastasia5ECB,
Thanks for reaching out. Sorry to hear that you're having trouble using Grids in XD. I am afraid, as of now, this type of grid system is not available in Adobe XD. I found a similar feature request thread posted in the community forum: https://community.adobe.com/t5/adobe-xd/grid-system/m-p/11989527#M48749, also you can create new feature request in a new UserVoice request link mentioned in the above slack thread or you can use below link to create new feature request: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests . This is the best way of communicating with the Engineering and Product Management teams regarding issues and suggestions so they can be implemented in future releases
please feel free to update this discussion in case you need further assistance and we will be happy to help.
Thanks,
Chethan
Copy link to clipboard
Copied
My question definitely differs from the link you shared, as I want the grid to respond as it is now, but it is not responding correctly; the other user wants to disable it completely.
The issue is the grid isn't responding to scale to objects within it. If I was to scale two objects at the same time and there were the same size to begin with then they would still be the same size when scaled to another size. Example: Say the grid column width is 40px, and my object width is also 40px, when scaled they both double in width they both should be 80px but instead the object ends up being 80px but grid over 100px (wider than the other object that before matched in width); instead they should both be 80px matching because you scaled it the same amount. Doesn't make sense why it doesn't function this way already.
I submitted a ticket already in the feature requests, was hoping this was already built-in cause it just makes sense, I don't know how people can work otherwise with any efficiency. With Figma, I can take any of my boards and simply change the board to any width size, and everything stays perfectly aligned with grid columns including spacing - with Adobe nothing aligns anymore to the columns and all the spacing is incorrect, objects overlap incorrectly; it's a giant mess to clean up each time. No way I can use Adobe till this feature is fixed/integrated or someone gives me a tip around, it is just not time-efficient/accurate to work this way, really disappointed as I really wanted to use Adobe 😞
Copy link to clipboard
Copied
Unfortunately, Xd's grid system is indeed very basic, and it doesn't offer sufficient control.
Elements on the artboard obey some rules, which are not always very clear. Xd tries to guess what the elements should do on resize. You can play around with the auto-layout settings, group objects and some other tricks to get what you want, but at some point the column grid still gets missaligned. I never resize artboards horizontally if I have some layout going on, as it's a recipe for disaster, most of the time... For a different device, I set up a new artboard, with a new size and grid, and only carry elements over.
For a long time Xd's been playing catch-up with other tools and they made sort of quick and dirty versions of the different functions, which they later tweak with updates. There are many things like this that we've requested as "features", but the team have their roadmap and they move at a certain pace, based on some factors we can't really know or do anything about, so I would just accept the things as they are, and use the tool that's better suited to what I need.
Xd's pretty well suited for making mobile app wireframes, some high fidelity designs and interactions. I design mostly for web and it lacks a lot of features that I need. I use Figma for some projects and Xd for others, and other packages depending on the circumstances. If one tool doesn't do the job, you do it with another. You weigh in the pros and cons and that's it.
To tell you the truth, there still isn't a tool that does it all well, and I can give you a few annoying things about each one of them. For some more than others 🙂