Adobe Community
Adobe Community
Tap Interaction Doesn't Work
Copy link to clipboard
Copied
Hello,
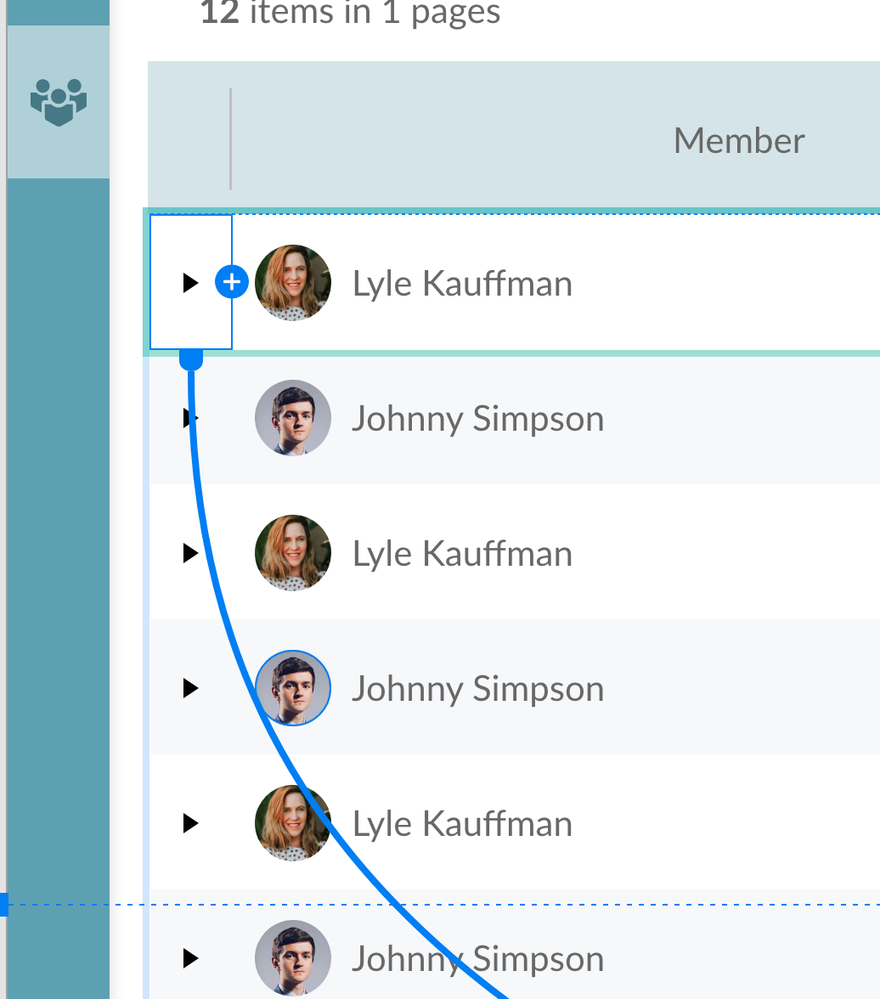
I am having an issue with the tap trigger when making a prototype. I have two artboardss on which I set a tap trigger on the exact same UI element respectively. When tapping on the element, it will trigger transition to the other artboard, and vise versa. It works on one of the artboard, but when I try to link back to the artboard from the other, it doesn't work. The two artboards have the same structure. The only difference is that the artboard that is working has the component set to a none-default state, and in the other artboard, the same component is set to the default state. Please check the screenshots.
My XD Version: 44.1.12
OS: macOS Mojave 10.14.6
This tap trigger works. It will link to the below artboard.
This tap trigger doesn't work. It should trigger the transition back to the above artboard.
Copy link to clipboard
Copied
Hello, Lena. I'm not sure I fully understand the setup there. Would you mind posting a bigger screenshot showing the artboards and the layers panel, while on the prototype tab? This way we can better see the layers & components structure, and which elements exactly the interactions are set to.
If you can share the .xd file or separate the problematic artboards / interactions in a different one and post the link here, that would be even better.
Copy link to clipboard
Copied
Hi Spas,
Thanks for replying me. I found the reason why it doesn't work. It's a feature not supported by components yet. I was trying to trigger a screen transition using component states. I got the answer from the technical support reprentitive that this is a requested feature on the enhancements forum but it's still under review.
Copy link to clipboard
Copied
Not sure I understand, but the interaction you showed me with the expanding table row can definitely be achieved, and relatively easy at that 🙂 Maybe I misunderstood something about the setup you had in mind. Do you mind sharing what feature they pointed you to which is still in review?
The limitation of components right now is that you can't add a trigger that will change another component's state, or something like a "remote" trigger. But you can change to any state of the current component or transition to any artboard you want, from any component state.