Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Toggle state does not work with keys and gamepad i...
- Toggle state does not work with keys and gamepad i...
Toggle state does not work with keys and gamepad in XD 41 version.
Copy link to clipboard
Copied
The title says all. It works exactly as any other state.
<Title renamed by moderator>
Copy link to clipboard
Copied
Hi there,
Thank you for reaching out. I am unable to reproduce the issue at my end on a windows machine. Please see this link: https://xd.adobe.com/view/e7838676-3391-4389-a6a3-000824e54e40-b2d0/
I have created 3 states on this button.
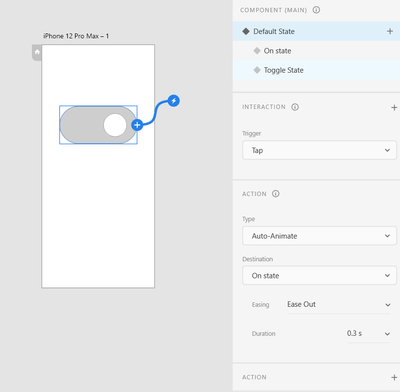
1. Default state which has action defined as-
2. On state whose properties are shown below- Key assigned is Enter
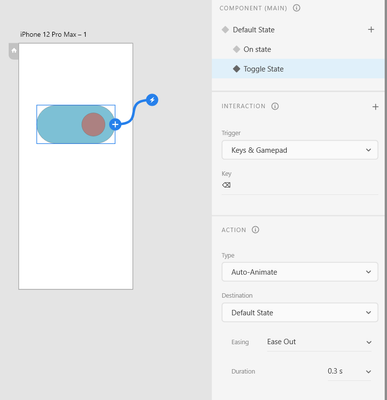
3. Toggle state as shown below- Key assigned is backspace
Please let me know if I am not following the right steps to reproduce the issue or maybe you can share a short video with us for better understanding.
I will try my best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Thanks for answering, what I am saying is that a toggle feature is something that toggles back to the first state after pressing a second time.
When you create a toggle state, tap is already assigned, and when you tap, it toggles between the 2 states.
But when you create a toggle state and changes the assigned to a key, it does not come back to the previous state by pressing the key for the second time, you need to enter inside the toggle state and assign the key to bring the component state back to the first state.
Which works exactly the same way as a regular state.
What I am saying is that toggle should not have 2 key assignments, instead it should have only one key to toggle between the 2 states.