Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Añadir evento hover (pasar por encima con ratón) y...
- Añadir evento hover (pasar por encima con ratón) y...
Copy link to clipboard
Copied
¿Cómo es posible que un programa de prototipado no incluya algo tan importante como los eventos hover??
Cada vez que necesito meter ese efecto, me pregunto porque estoy utilizando xd en vez de cualquier otro programa de prototipado... ¡es algo básico!!
Aprovechando el hilo, sería maravilloso poder hacer eventos usando el scroll del ordenador, por el momento me estoy apañando con el evento drag, pero debería poderse hacer con el scroll, porque yo sé que ahí tengo el evento, pero mis clientes dudo que sepan eso y se pierdan.
Personalmente, pienso que Adobe esta construyendo la casa por el tejado mientras no implante este evento hover. Es que sinceramente es demasiado importante para que no esté.
Por favor apoyar este hilo a ver si los desarrolladores se enteran de una vez de esta necesidad tan urgente.
 1 Correct answer
1 Correct answer
¡XD lo tiene ahora! Component states suporte el hover. Se puede aprender más aquí (en inglés ahora, pero se puede verlo): https://letsxd.com/
Hay un ticket en UserVoice que se puede votar para el evento scroll ("custom scroll events"): https://adobexd.uservoice.com
-Elaine
Copy link to clipboard
Copied
¡XD lo tiene ahora! Component states suporte el hover. Se puede aprender más aquí (en inglés ahora, pero se puede verlo): https://letsxd.com/
Hay un ticket en UserVoice que se puede votar para el evento scroll ("custom scroll events"): https://adobexd.uservoice.com
-Elaine
Copy link to clipboard
Copied
¡Qué buena noticia! ¡Casi quiero llorar de la alegría! :_D
Si me permites abusar de tu amabilidad y paciencia, me gustaría daros unos cuantos tips para ayudaros con la usabilidad de esta nueva funcionalidad.
Solo unas cuantas cosas:
- Cuando hago un componente "padre" no interacciona bien cuando le doy eventos a los hijos.
Por ejemplo, estoy tratando de hacer un acordeón que hace que otros elementos se tengan que desplazar hacia abajo.
Así que he pensado que todo el bloque sea un componente e ir haciendo un estado para cada pestaña.
No termina de funcionar ya que me imagino que será porque el pasar por encima del ratón lee al padre y no a los hijos que son quienes tienen los eventos.
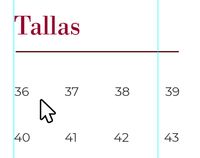
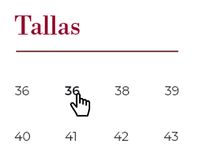
- ¿El cursor no debería cambiar a "pointer"?
- Cuando creo un componente de texto, y luego cambio el texto en el estado original, no me lo cambia el texto del estado "hover"/pasar ratón por encima.
- Por último, para ahorrarme trabajo en los estados de los componentes, a veces me gustaría partir de uno ya modificado para no tener que rehacer partes del trabajo.
Avisadme cuando esté la funcionalidad de scroll para hacer parallax y otros efectos chulos. E intentaré daros mi feedback también. Muchas gracias por todo vuestro trabajo, esta siendo fabuloso.
Copy link to clipboard
Copied
¡Me voy a pasar este comentario al Product Manager quien tiene la responsibilidad para los estados de componentes! Se puede tener componentes con componentes adentro, y esto significa que se puede hacer un acordeón.
Copy link to clipboard
Copied
Hola! Me pasa algo similar. Intento hacer el despliegue de un menú y que dentro me vaya marcando cada una de las opciones cuando hago hover y no me los lee tampoco. Mi diseño está sí: Barra Menú > Sección > Sección Hover > Hover a cada opción interna. Al hover decada opción interna la acción no llega. No sé qué hacer, he probado de todo.
Quedo atenta.
Copy link to clipboard
Copied
Hola me pasa lo mismo! Creo un componente, aplico la interacción hover y dentro coloco otros componentes, aplico comportomientos a los somponenetes internos, pero no me los lee la vista previa! Le encontraron alguna solución?