Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Component contents appearing outside of bounding b...
- Component contents appearing outside of bounding b...
Component contents appearing outside of bounding box in Adobe XD.
Copy link to clipboard
Copied
Hello, I'm having any issue where component contents are appearing outside of the bounding box and I am unable to resolve the issue. My design system xd file shows the component contents within the bounding box but the separate file i'm working in shows the content outside of the bounding box. Here is a screenshot:
The design system xd file was created when these items were symbols and the separate xd file is a copy of another file that was using symbols. I'm not sure if this is whats causing the issue the information seems relevant to try and solve for it.
Is there any way to resolve this issue? I've tried to remove the design system file from assets and add it again and that did not seem to help. That is also un desirable because i then loose links to all of my other components.
<The Title was renamed by moderator>
Copy link to clipboard
Copied
Hi Tim,
Have you tried right-clicking on the component and choosing Fit Bounds To Content?
Please let us know if that fixes it.
Thanks,
Joe
Copy link to clipboard
Copied
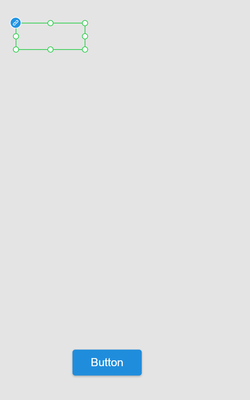
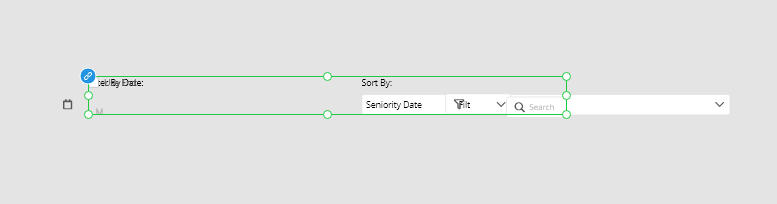
I have been having a similar problem. I've attached a couple screenshots to help explain. The top screen shot show the size the toolbar is supposed to be. However when I use an instance of the original linked component, the sizing and spacing gets messed up on almost all of the nested components. And this is before I've tried resizing it.
This second screenshot shows how far one of my icons moved away from the component's bounding box.