Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Create a button that resizes based on the text...
- Re: Create a button that resizes based on the text...
Create a button that resizes based on the text inside - XD 26
Copy link to clipboard
Copied
You just received instructions from your client asking to rename all buttons with the text “SUBMIT” in them to “CLICK HERE FOR LAUGHS”. You aren’t too pleased because it is the weekend and there’s a party you cannot miss.
In this case at least, you have room for cheer. With a few simple steps, you can now create a button that resizes itself based on the text inside. Just in case your client has a quick change of heart (and mind), you will still party.
Let’s get started.
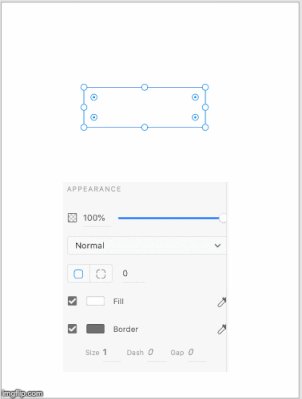
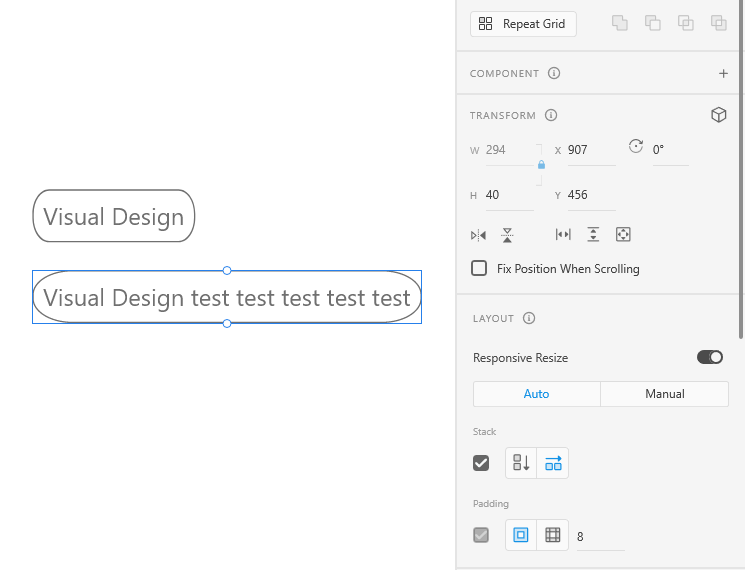
- Create a rectangle that will be the container for your text.
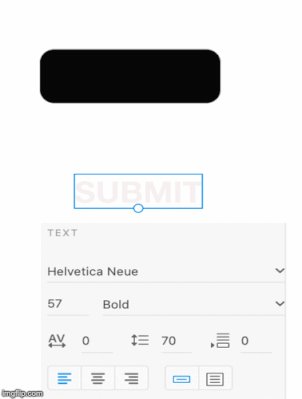
- Type “SUBMIT” using the Text Tool.
- Drag the Text into the rectangle and position it. Don’t worry about the exact padding.
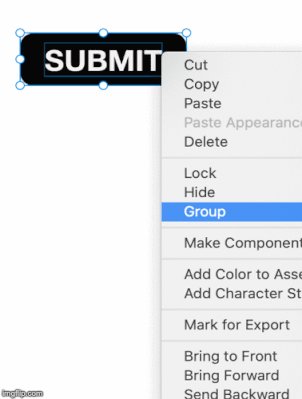
- Now, select the objects and use Ctrl+G/Cmd+G to group the objects.
- In the Properties Inspector panel, enable the Padding option.
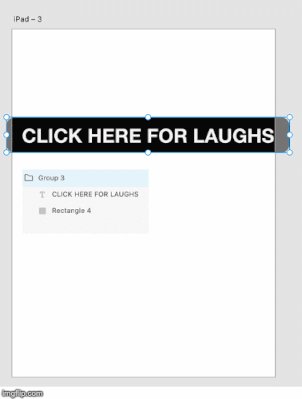
- Ensuring that the layer for text is selected, change text to “CLICK HERE FOR LAUGHS”
Did the rectangle resize? Good.
Now that you are a pro at creating magic buttons, look at all the padding options and play around with them. See https://helpx.adobe.com/xd/help/set-fixed-padding-for-components-groups.html for more info and for the download file.
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
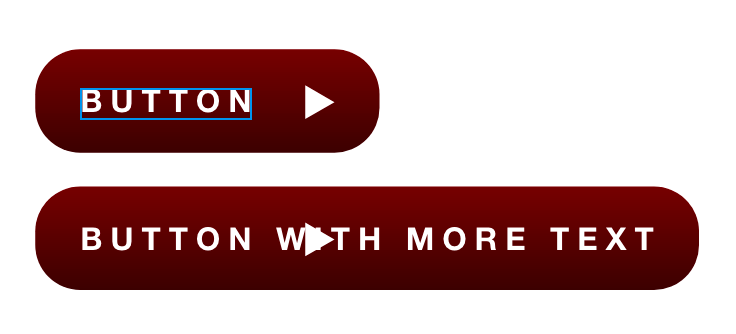
Is it possible to have the icon on the right using this? In my example below the icon just stays in place as the padding grows, the icon is set to use responsive resize and fixed to the right hand size.
Copy link to clipboard
Copied
Maybe the anchors for the responsive layout can help
Copy link to clipboard
Copied
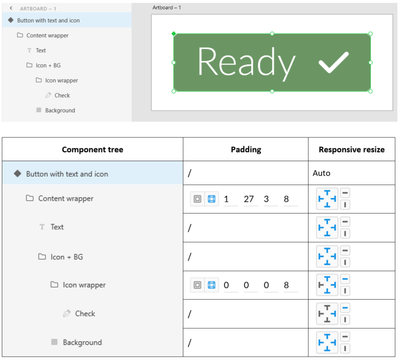
I was able to achieve this by grouping the background and the icon together. This allowed the shape to resize based on the text.
Copy link to clipboard
Copied
Thanks, this works just fine. But anchors should work too, right?
Copy link to clipboard
Copied
Can you screenshot your layesr for this? I cannot get this to work for the life of me.
Copy link to clipboard
Copied
Thanks for the help. I made this example for people who encounter the same problem
Copy link to clipboard
Copied
Do you have a video of this? Tried this method and it doesn't resize the button background with the icon moving too (and I can't select auto resize for the top component layer). Tried these exact settings.
Honestly getting tired of having to do all these workarounds for basic needs and functions ! How can making a button be so difficult? So simple on Figma but I am stuck using Adobe XD for work...
Copy link to clipboard
Copied
Hi Sean
I've provided an XD file which i've created for this design. I was'n able to upload it directly to this post due to an error with the file's. I couldn't resolve. "content type (application/octet-stream) does not match its file extension" but you can trust me with this url to my personal website.
https://www.glennlignel.be/design/responsive-button-with-icon-right.xd
Kind regards
Copy link to clipboard
Copied
What we really want is to use that button as a component. This only solves half the problem.
When you create another button from the component and change the text, the button resizes correctly, but you have to do the same for each and every state of that component. Still quite annoying experience.
Copy link to clipboard
Copied
I just ran into the same thing. Padding and responsive resize work fine, having to change text for every state for every instance is just useless.
Copy link to clipboard
Copied
+1 would like to see this feature, I have also just encountered this issue.
Copy link to clipboard
Copied
I haven't tried this workflow yet, and I am sure that the team has this enhancement on their minds. Meanwhile, I suggest posting your request on UserVoice, or voting for one if a similar request has been created. https://adobexd.uservoice.com
Thanks,
Preran
Copy link to clipboard
Copied
Adobe's "uservoice" site. 😂
The abyss where improtant requests for basics fixes go to be unresolved as years pass by.
Love that site!
Copy link to clipboard
Copied
Hi,
Margins are great imporvement, but.... It doesn't work if the background button is a component. My margins stays at 0
Copy link to clipboard
Copied
foubnd a workaround : ctrl+g to create a group of your component and you're good to go
Copy link to clipboard
Copied
This sounds like a pretty good improvement. But on XD 34, it works only on master components. As soon as you create an instance of a component, which is exactly the purpose of components, when you change the text of the default state, this change is not propagated to child states. So...it's useless.
Since months, I try to alert the XD components system is totally broken, and nothing changes.
Copy link to clipboard
Copied
Adobe's UX has become a disaster over the past 5 years.
A scalable button, that's easy to create that supports an icon is a very common need.
I've created them in the past. Then a new release comes along, and things no longer work the same way and seemingly aren't possible. That is, at least without having to learn a new approach.
Also, Adobe, any update on Color Profile Management that we've been asking for? It's been years...still no update.
Copy link to clipboard
Copied
I have had to switch to it for work and it is a nightmare. I am constantly having to google for workarounds to basic functions and needs. What an embarassment...
Copy link to clipboard
Copied
Hello, thank you for your sharing. Box radius is increasing with text. How can I lock the box radius when using responsive feature.
Copy link to clipboard
Copied
Hi,
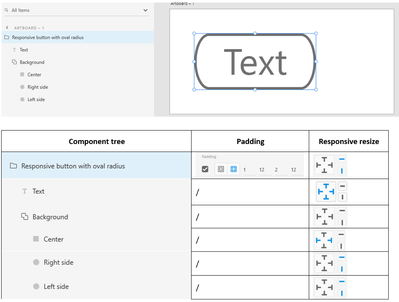
As i see from your example, you're trying oval borders instead of the standard rounded border. I managed to aquire the result you're looking for in this way:
In my example I work with 2 ovals & a rectangular center, union combined
You can download an example source file from my personal website:
https://www.glennlignel.be/design/Responsive-button-with-oval-borders.xd