Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Css and html code is not available in XD dev l...
- Re: Css and html code is not available in XD dev l...
Copy link to clipboard
Copied
Hello all,
As far as I remember, XD has this option to show the CSS and html code in the developer link but I can’t see it in the link anymore. Pretty dissapointed cause I was gonna use that. Does anyone have the same issue or it is just my links?
 1 Correct answer
1 Correct answer
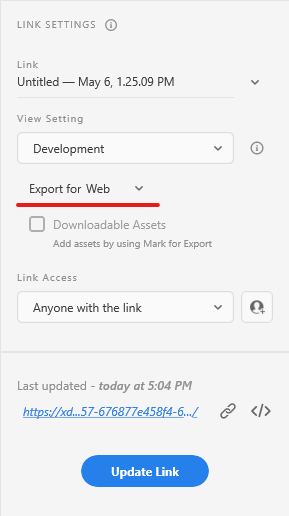
Can you try selecting "Export for Web"?
Copy link to clipboard
Copied
It never showed any HTML markup. Once you select an element, it only shows the CSS code.
Also, make sure you are on the Specs tab - the </> icon in the top right.
Copy link to clipboard
Copied
Thank you for your message. Yes you are right it showed the CSS but I cannot see it anymore on the dev link. If you have the latetst version, you can see there is no CSS.
Copy link to clipboard
Copied
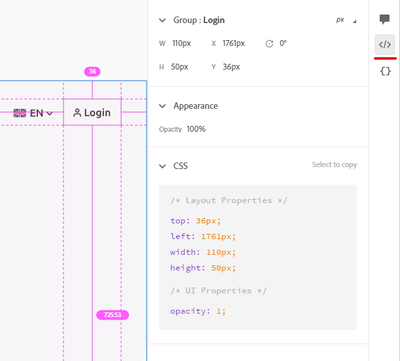
For it to show CSS, you need to select some element.
Click on a rectangle or image or whatever, and you'll see the CSS for it.
It can't show you all the CSS for the whole design, because that would be a mess.
Copy link to clipboard
Copied
Still does not show it to me, even when I select an element:
Copy link to clipboard
Copied
Can you try selecting "Export for Web"?
Copy link to clipboard
Copied
Hello,
I am facing the same issue.
If you have found a solution then please post it here.
Thank you.
Copy link to clipboard
Copied
Hi All,
I have the same issue, help!
Regards,
Amber
Copy link to clipboard
Copied
Hi, can you post a link to the prototype?
Also, as Kenneth already suggested, make sure you select "Export for Web" when generating the Share link for the prototype:
Copy link to clipboard
Copied
Hi Sas,
I have done every suggested thing, it still didn't work. I have done a small trouble shoot, retype the headline and replace some of the SVG element, the development link still didn't show the CSS info.
This is ambrassing that I insist to use Adobe XD instead of Figma but ended up I can't show it to developer.
Regards,
Amber
Copy link to clipboard
Copied
I want to help you out, but can't do it unless we investigate further into the file or the prototype and see what's going on. You can send either the file or prototype link privately to me in a PM, if it's confidential.
Copy link to clipboard
Copied
Hi Spas,
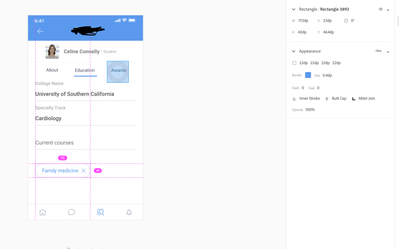
I'm currently having problem getting css info in Development link, even I have redo everything featured in the "Banner"section (the first section underneath navigation bar), please refer to "Homepage" Artboard.
I can't attach my XD file to you, it exceed 47MB. What's other solution?
Copy link to clipboard
Copied
Any luck getting a sol for this, I am facing the same issue. One file though is working fine but the other one is not showing the CSS code.
Copy link to clipboard
Copied
It wont work if u have selected export to android or ios while creating the link... it will only show when u select on "export to web" while creating the link... also make sure you choose developer option at first
Copy link to clipboard
Copied
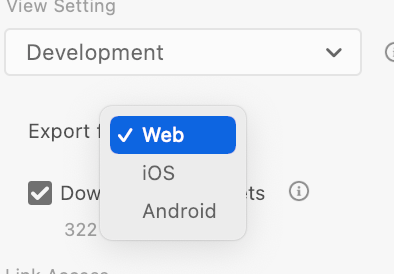
Here is a solution, when sharing, click on Web, not IOS or Andriod, this will help activate the CSS, See screenshot below.