Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: [Design]-Problems with Fly-out Menu with activ...
- Re: [Design]-Problems with Fly-out Menu with activ...
[Design]-Problems with Fly-out Menu with active links and nesting components in XD.
Copy link to clipboard
Copied
Hello,
Trying to keep all in one artboard, noob situation:
Prob 1
I have a side menu and the first item (item 1) of the side menu, is supposed to open a flyout menu on the right side which contain sub items (typical dashboard menu).
I create a component of the item 1, on mouse over it shows up the flyout menu.
Then inside this component I have placed another component, sub item 1, because once the flyout menu is opened, I would like move the mouse one the sub item 1 in order to high light the text and eventual tap (and just then link to another artboard), the only thing is that it does not works.
It only works if I launch the prototype with the flyout menu already opened.
Is there any chance to create a flyout menu or anyway a dropdown menu with also tap and over effects on the menu subitems without duplicate the artboard? If so, any utube or tutorial here around?:)
Prob 2
In creating the flayout menu, during the default status I don't want to place the flayout menu behind the side menu bar, because in this way, once the item 1 is triggered by mouse over, the flyout menu push in and I don't like it.
However if I keep the flyout menu already in place and I only set the opacity to zero in the default state in order to have a more "pop in" effect (like tooltips area), the result is that the active area will not be just the item 1 icon but the whole size of the flyout menu, which means that the effect can be triggered by simply moving the mouse over the invisible flyout menu and the rest of the side menu, not cool 😄
ty!
<The Title was renaed by moderator>
Copy link to clipboard
Copied
Hi Erik,
Thank you for reaching out and sorry to hear you are having trouble. We would like to know a few more details like-
- What is the OS and XD version of your machine?
- Is it happening with all the files or with a specific file?
- It would be really helpful if you can share a short video of the workflow for both the problems for better understanding.
We will try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshinka,
well you do not have to be sorry, I do not think it's an Adobe XD problem more a personal lack of knowledge in order to achieve the result that I want.
Adobe XD free it's installed on windows 10 on two pc.
Please visit this dashboard as example of fly out menu. Click on live demo and then on the left side menu, mouse over on the add button, this will open the menu.
http://preview.themeforest.net/item/aside-dashboard-ui-kit/full_screen_preview/17903768
Achieving a dropdown menu instead, like these ones:
https://keenthemes.com/metronic/preview/demo1/components/charts/amcharts/charts.html
it's easy and the process it's also here in this tutorial at 3:16s:
https://youtu.be/ZII1R1GPwF0?t=196
However it seems to work fine, for a menu that unfold from the top to the bottom or from the bottom to the top. A flyout menu, essentially pop out. This does not mean that someone may not decide to unfolding the menu but in my case I would just like to see it popping out.
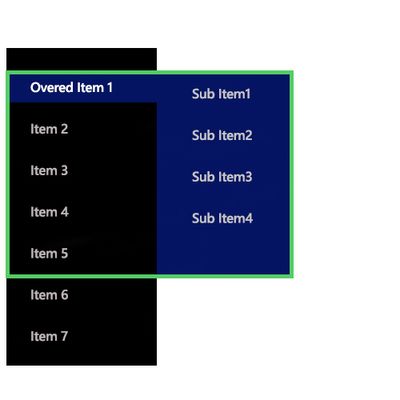
Unfortunately I can't achieve this result, because if I leave the flyout menu at the right side of the main menu (see file attached) and with the opacity turned to 0% and turned on at 100% when the item of the main menu is activated with mouse over, basically Adobe Xd will read as active area almost the whole main menu (see the green rectangle), because even if the flyout menu will be with opacity 0%, it will be considered part of the active area as it is inside the same component, which means that to shows up, you don't necessary need to move your mouse on the first Item of the main menu. For example by accident you may move your mouse on Item 3 and activate the flyout menu of the Item 1.
I've tried to compress everything in the area of the Item 1, like if I was creating a dropdown menu, but the final result clearly shows that the items and the background area of the flyout menu, are diagonally pulled out from the Item 1 active are, which I don't like. Personally I also don't like the fact that everything must be compressed, I miss the ninties with the first timelines for macromedia and gif animations, it would been a more natural solution, at least for me:)
Beside this, Sub Item 1 should have a mouse over effect with a tap action state that should lead to a new artboard. I had the idea to create a component a part for the Sub Item 1 and place it inside the component Item 1 of the main menu, but apparently it doesn't works.
It only works only if the component Item 1 of the main menu, is set on the hover state, so with the flyout menu already opened.
I also tried to create not nested components but essentially they act like separated animation so they do not interact.
However I admit that I'm unaware if components can be nested in order to have for example a dropdown/flyout menu with sub items that contains over states and tap states:
MENU
Item 1 (component [default state + over state])
- Sub Item 1 (nested component [default state + over state + tap state => new artboard])
- Sub Item 2 (nested component [default state + over state + tap state => new artboard])
etc
thanks!
Copy link to clipboard
Copied
There are limitations to nested components as of today, and I think this is probably one such use case. The team is doing its best to improve this feature over several updates. Meanwhile, if you aren't on the latest version as yet, can you upgrade to XD 27 and let us know if you are still facing this issue?
Copy link to clipboard
Copied
Hi Preran!
thanks to you reply. I don't know the version, I have to check tomorrow when I get back in office and ask them and see what they say but I'm thinking to download it at home, 'cause in office they also have a tons of restrictions to internet -_-