Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Dynamic content that moves up/down
- Re: Dynamic content that moves up/down
Dynamic content that moves up/down
Copy link to clipboard
Copied
Hi,
I'm just starting out with XD and even though I Googled this, I couldn't find an answer.
Let's say I have a block of text and then an image underneath. Once I add more text or delete some text, I would like the image to move automatically, maintaining the space between them.
I'm using an image as an example, but it could be a whole group of elements.
Right now, I have to select all the elements and manually move them to adjust their position, which is a bit counter-productive and time wasting.
Is there a way to do this automatically?
Thank you! 🙂
Copy link to clipboard
Copied
Hi DannyWyatt,
Thank you for using Adobe XD. Have you tried the padding option available under Layout section in PI? You can group the text and the image together and apply padding to the group. This way when you add/delete text, the background image will resize accordingly.
Here's the helpx link for more details on padding: https://helpx.adobe.com/xd/user-guide.html/xd/help/set-fixed-padding-for-components-groups.ug.html
Let me know if this answers your question.
Thanks
SD
Copy link to clipboard
Copied
Hi Shwetha,
Thank you for the reply.
That can be useful sometimes, but not always, because that means that we need to group and ungroup elements on a regular basis.
Let's use a more complex situation: we have a section called "Personal Settings" and one called "Business Settings". Each section has maybe 10 elements (text, checkboxes, input boxes, images, etc). We would have to group everything in each section (so 2 groups), but then group both sections together for the padding to work. So now everything we need to edit some element, we need to keep double clicking to go inside a group, then double click again to go into another group, and of course, if inside each section we have more groups (for example a title+input field+button), then we have to double click again to change, for example, the title.
Now let's pretend that I want to include another section in between those two: "Contact Information". Now we have to ungroup the main group that includes the 2 previous sections and group Contact with maybe Business. It seems a bit too much work.
I think XD could have an option for elements that would make them not overlap (or overlap, if people decide to pick that option). Much like a text document when you insert an image and everything floats around it (or up and down, depending on the size of the image). So for example I could have a text element, then I would tick that option and automatically it would move everything down to fit that text. We could also have padding to control the distance (up and down), but by default it would make it a "block" and nothing could overlap it (or be underneath it).
Hope it makes sense and hope XD will include something like this in the future. I'm loving the product so far. It's just this one thing that seems a bit counter-productive.
I will maybe use your workaround here and there, though, when it's useful. Thanks for that! 🙂
Copy link to clipboard
Copied
Hi again Shwetha,
After I sent you the other reply, I found that Stacks feature, which is what I was looking for, but there's only one issue: you still need to group elements. That would be great if we could achieve the same results, but just making each element a "Stack Item" for example. Then we could set the Spacing Before Value and Spacing After Value. If we didn't tick that option to make it a Stacking Item, then all the elements underneath, would jump up and adjust to the Stack Item above. Does it make sense? 🙂
Hope this is implemented
Copy link to clipboard
Copied
What you're describing sounds like stack
https://helpx.adobe.com/uk/xd/user-guide.html/uk/xd/help/create-dynamic-designs-with-stacks.ug.html
Copy link to clipboard
Copied
Hi Kenneth,
Yes, check my reply above yours 🙂
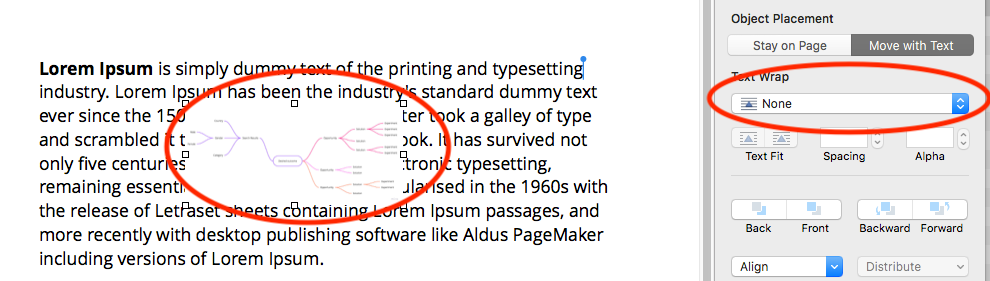
After my first reply, I've found Stacks. The only issue is that we need to keep grouping elements, but sometimes we don't want that. It's like a Word document, for example. You just drag and drop an element and everything adjusts, without grouping any element. So if we could achieve the same thing without grouping, that would be awesome. Of course we can create a global group where we put everything inside, but what if each document itself was a Stack group by default? After all, how many times are we really overlapping elements vs having them jump up and down to adjust new elements? 😉 And if we really need to overlap, we would tick a box (like we do on a Word document) to make that particular element overlap. Like this (by default, it's set to Automatic, which does what a Stack does):
Copy link to clipboard
Copied
Sorry I didn't read your post, mea culpa. I totally agree that XD needs text wrap: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/15974773-flow-text...
Copy link to clipboard
Copied
No worries 🙂
On that link you shared, it seems that what is being asked is more about text, not including general elements, such as images and shapes behaving the same way. So it would be just called "wrap" (or something else), but not exclusive to text, otherwise people would think it would only apply to text, when in fact it could be applied to any element 🙂
Unfortunately, the post was create on Sep 8, 2016. So far, no update...
I find it quite incredible that companies mahe these decisions of not including basic features and maybe not even listening to their community...