Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Every overlay keeps causing it to transition to th...
- Every overlay keeps causing it to transition to th...
Copy link to clipboard
Copied
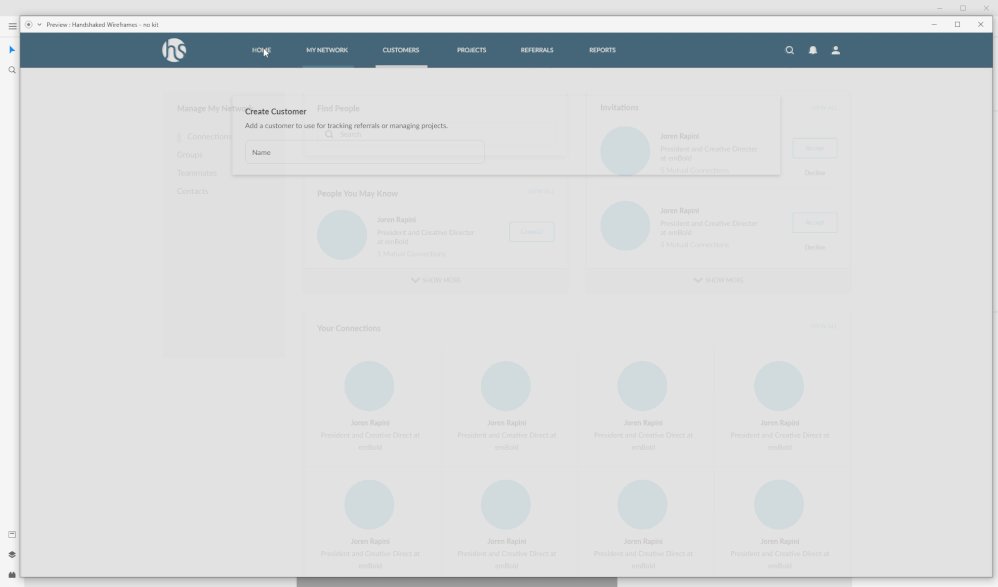
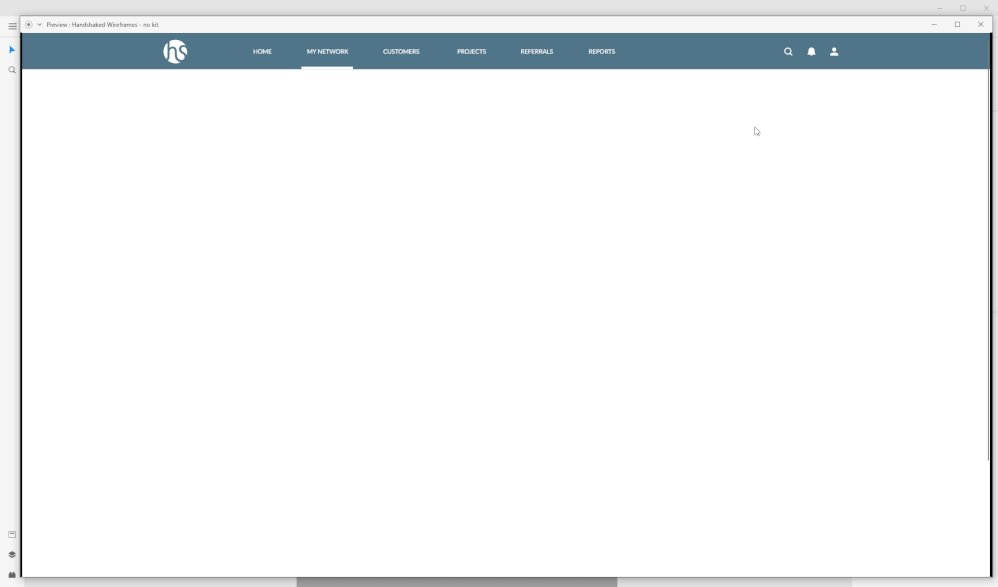
My first time trying out overlays, I have no idea what I'm doing wrong or if this is just a bug (using the Windows 10 app), because it only happens maybe 3/4 of the time. Any of my overlays (modal popups, menu dropdowns, etc) will show the overlay fine but underneath it transitions to the first artboard. It's constant and I can't find a pattern, as it will rarely not do this behavior and it will stay on the same artboard as expected. None of the overlays are nested. Obviously this completely breaks the user experience demo...
There is also one normal transition between artboards that I have that will always flicker the first artboard for a second before finishing its transition to the correct artboard. There's only one that does this, no idea what is causing that either or if it's related.
 1 Correct answer
1 Correct answer
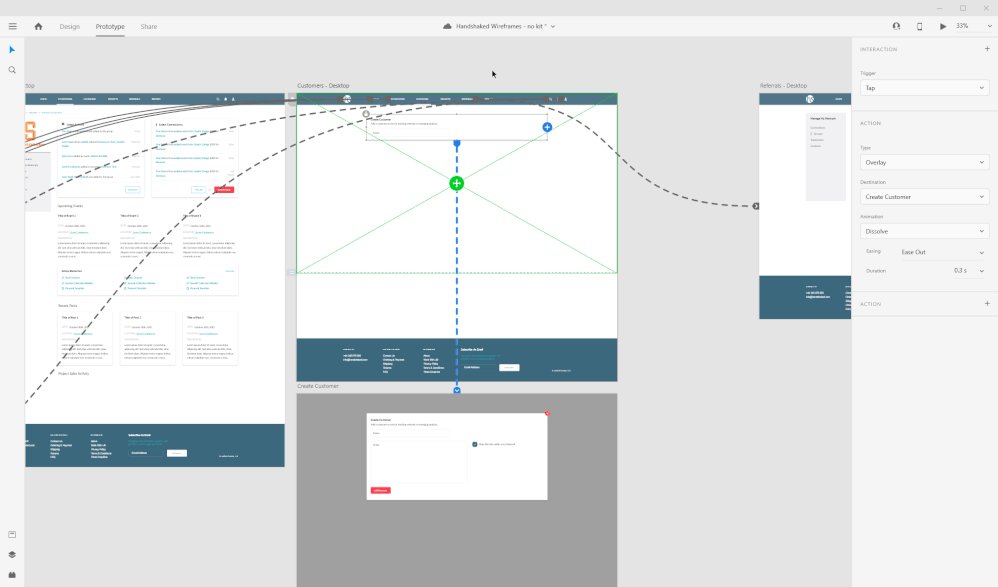
I see the problem.
From the menu, your "Customers" link is wired with a dashed line to the Customers artboard, which means it's opened as an overlay. You are never leaving the Home artboard. You just don't see the Home page underneath, because the Customers artboard has a background.
When you click that "Create customer" box, you open a second overlay. The first one (Customers artboard) disappears, shows the home page briefly while fading out, and opens the second one.
To fix it, use a Tra
...Copy link to clipboard
Copied
Hi Joren,
Thanks for reaching out. Will it be possible for you to share a small video of what exactly is happening at your end and also capturing the wires connections between the artboards in the Prototype Window? We'll try our best to help you with it.
Regards
Rishabh
Copy link to clipboard
Copied
Ae you creating overlay object in new separate artboard, otherwise it will not work?
Please review this also https://helpx.adobe.com/xd/help/add-overlays.html#:~:text=Adobe%20XD%20allows%20you%20to,-up%20keybo....
Copy link to clipboard
Copied
Sure, here is a GIF of the first issue in action. You can see it always jumping to the first artboard underneath.
Copy link to clipboard
Copied
I see the problem.
From the menu, your "Customers" link is wired with a dashed line to the Customers artboard, which means it's opened as an overlay. You are never leaving the Home artboard. You just don't see the Home page underneath, because the Customers artboard has a background.
When you click that "Create customer" box, you open a second overlay. The first one (Customers artboard) disappears, shows the home page briefly while fading out, and opens the second one.
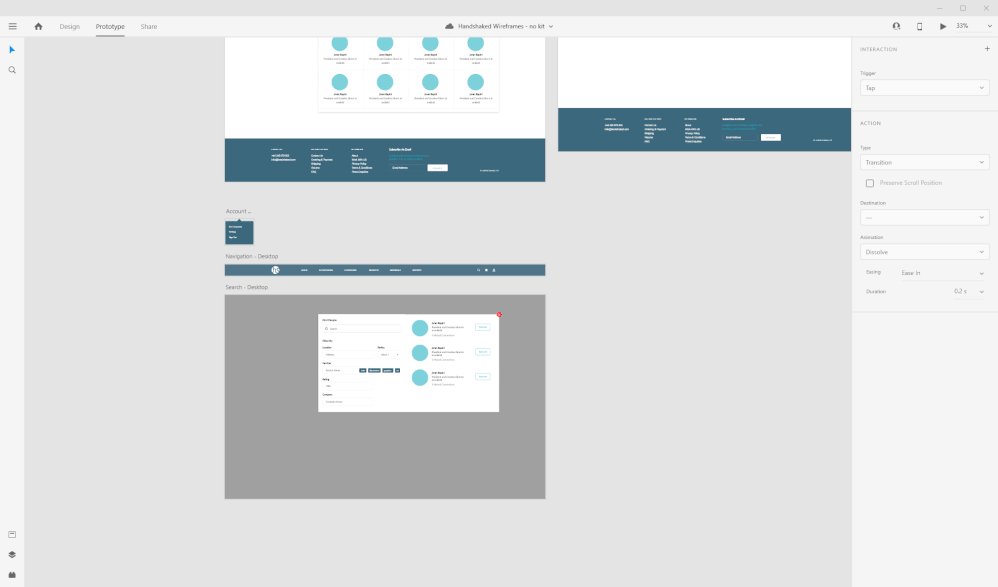
To fix it, use a Transition (solid blue line) from the Customers link in the menu to the Customers artboard, instead of an overlay (dashed line).
Other than that, when using overlays, the way they work is that if you open one overlay after another, they don't really have a smooth transition. The first one hides with easing out, and then the second one opens, so you always get sort of a "flicker" between them. The only workaround is to remove any animation, so they just instantly appear one after the other.
Copy link to clipboard
Copied
Oh crap, you are correct. I don't even know how that happened. Half my transitions were accidentally overlays. Must be because it was defaulting to that and I didn't even notice, doh. Thanks!
Copy link to clipboard
Copied
Yes, that's how it works. It defaults to the last used action. So if you made an overlay before that, your next dragged connection will default to an overlay as well 🙂
Copy link to clipboard
Copied
I'm having issues with the first artboard appearing under a third overlay within my prototype. The first two work great... only the third has the problem. I've recreated it from scratch and it still has the issue. There must be some buggy aspect to them, or I'm missing a fatal limitation of copy-paste as it relates to overlays (to build this third overlay, I copied the first overlay—which is linked to my first artboard, the one that keeps mistakenly showing up under the third overlay — and then revised the links and contents of the artboard to create my third overlay).