Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Feature request for multiple scroll boxes in o...
- Re: Feature request for multiple scroll boxes in o...
Copy link to clipboard
Copied
Hi guys!
I cannot find a way to create multiple scrollable boxes in one artboard.
I can only create one scrolling box and for that I need two artboards with start and end box content position.
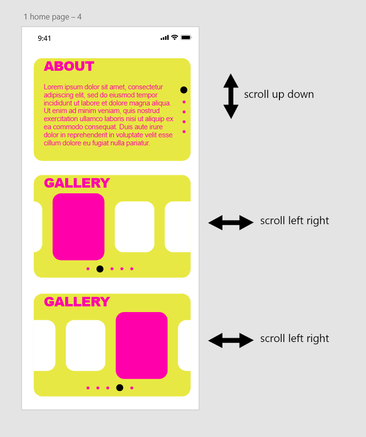
Anyone can help me to create artboard with boxes scrollable like below?
Thanks,
Gosia
{Renamed By MOD}
 1 Correct answer
1 Correct answer
I think you have found a very reasonable and appealing solution to be used by reviewers, and offered to developers. Good enough to grasp the idea of the design. 🙂
Of course, the final implementation needs more development and technical testing, but that's a different stage in the process.
Copy link to clipboard
Copied
Hi Gosia,
Thanks for reaching out. We have received a similar request on our Adobe XD UserVoice, I'd request you to please upvote this request: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/13616781-carousel-...
For horizontal scrolling you can also refer to this discussion: https://community.adobe.com/t5/adobe-xd/horizontal-scrolling-in-adobe-xd/td-p/10602069?page=1
Regards
Rishabh
Copy link to clipboard
Copied
It's not possible to have them scrolling freely and independently. The only thing you can design, is a scenario in which you follow some predefined and well-prepared steps (Drag triggers with Auto-animations), to at least show the behavior.
Copy link to clipboard
Copied
Thank you Peter for your clear answer.
I was trying to find a way for many hours, so good to know it's just not possible for now 😉
In this case I used the Components States and just used the tap trigger - it's not behaving like a real scroll,
but they are moving independently at least.
You can check the file here and maybe advise if there is anything more.
https://xd.adobe.com/view/f1bdc0e0-c197-4595-5f1a-2f76441965fa-878c/
Thank you for your help,
Cheers,
Gosia
Copy link to clipboard
Copied
I think you have found a very reasonable and appealing solution to be used by reviewers, and offered to developers. Good enough to grasp the idea of the design. 🙂
Of course, the final implementation needs more development and technical testing, but that's a different stage in the process.