Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Hello, did anyone manage to fake a flyover of a me...
- Hello, did anyone manage to fake a flyover of a me...
Copy link to clipboard
Copied
I've tried inlaying in an artboard or in animation by duplicating the artboard but I always have an action to add in addition to the hovering... If anyone can help me out, that'd be great! Thank you.
 1 Correct answer
1 Correct answer
Hi yes it's possible. I've got something similar to that working but in a vertical menu. What I did was the following -
Each item in the top-level menu has to be it's own component. Each component will include the mega-menu.
You have to make each component have a default state and a hover state. In the default state, you have to hide the mega menu by using the eye icon on the layer. Then in the hover state, you show the layer.
I've done this by using the hover state, but you can also do it with
...Copy link to clipboard
Copied
Please describe your goal in with more details. Did you try to add interaction to animated artboard? Am I right?
Copy link to clipboard
Copied
I don't understand this part: "but I always have an action to add in addition to the hovering".
Maybe you can explain a bit more what kind of interaction you do and don't want or need. And an image also often helps...
Copy link to clipboard
Copied
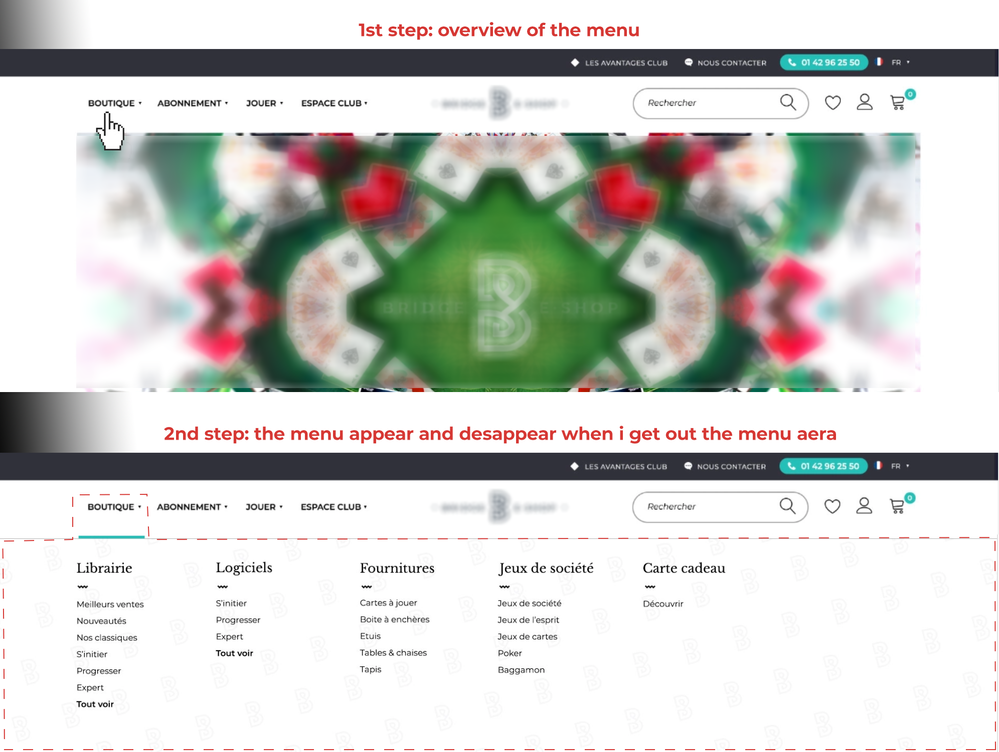
Hello and Thanks to both of you ! Maybe this picture could help...
Copy link to clipboard
Copied
Hi yes it's possible. I've got something similar to that working but in a vertical menu. What I did was the following -
Each item in the top-level menu has to be it's own component. Each component will include the mega-menu.
You have to make each component have a default state and a hover state. In the default state, you have to hide the mega menu by using the eye icon on the layer. Then in the hover state, you show the layer.
I've done this by using the hover state, but you can also do it with other states. For example if you wanted the user to click on the menu to open it rather than hovering over it.
Hope that helps.
Copy link to clipboard
Copied
Yes this is the way that you can do that. Thanks for informing us. I will mark it as correct answer..