Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Help - Can't make a button (stroke. no fill) ...
- Re: Help - Can't make a button (stroke. no fill) ...
Copy link to clipboard
Copied
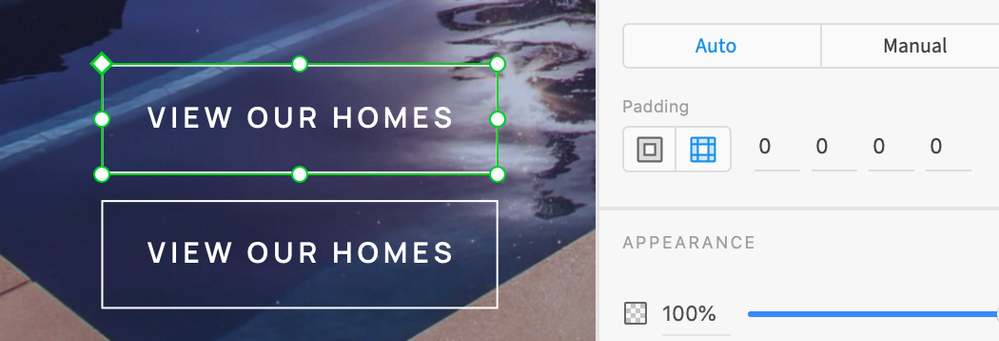
I am really struggling to allow for flexible resizing with a ghosted button I have designed, see screenshot. I was able to make the same button flexibile if I used a fill and not a stroke. I cant imagine that XD won't allow for a ghosted button to resize. Any advice? I tried grouping the text and rectangle shape, and also tried just going direct as a component. Neither works.
 1 Correct answer
1 Correct answer
The setup of this should be a rectangle behind a text object, but note the following:
- Make sure the elements are NOT grouped inside the component! (I think this is where your problem lies.)
- Make sure the text is point text (not area text) so it can resize automatically. You can find the point text button in the Text area of the Inspector on the right side of the XD window.
- Use the alignment features to center the text inside the rectangle.
Copy link to clipboard
Copied
Hi Tash,
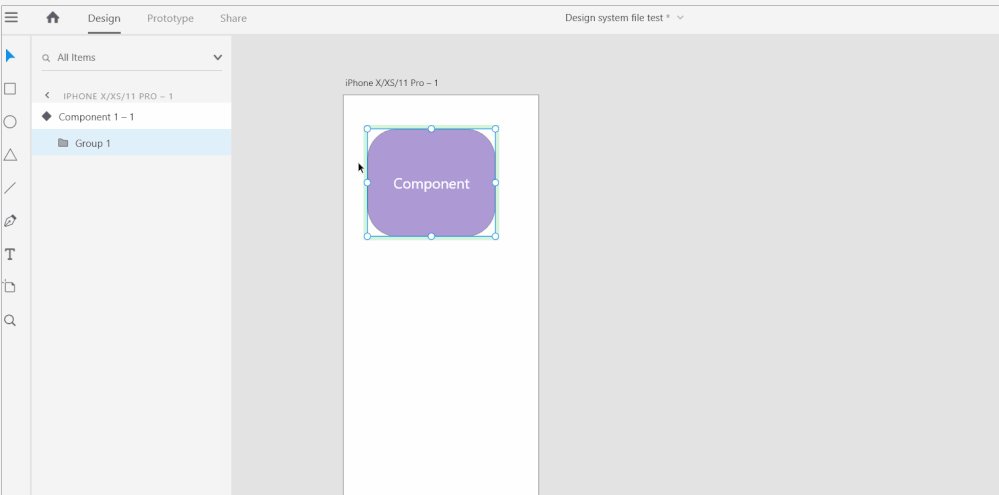
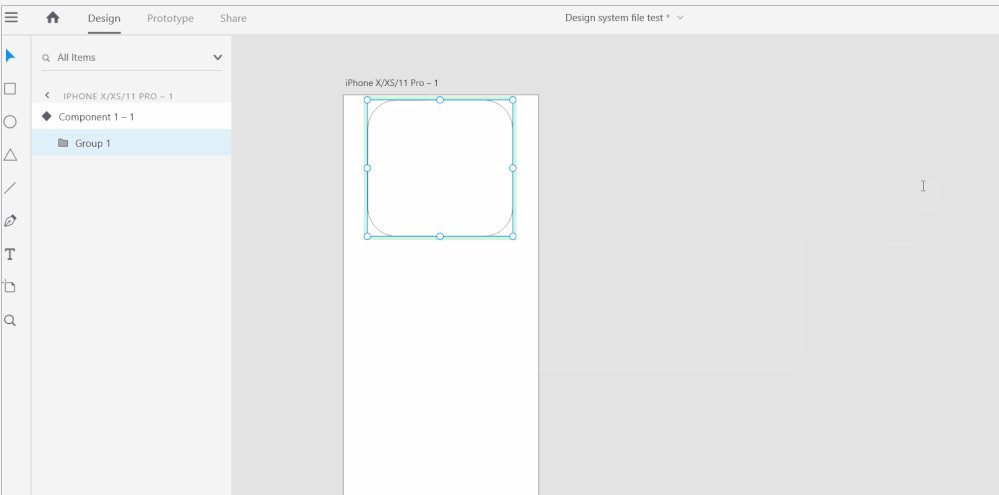
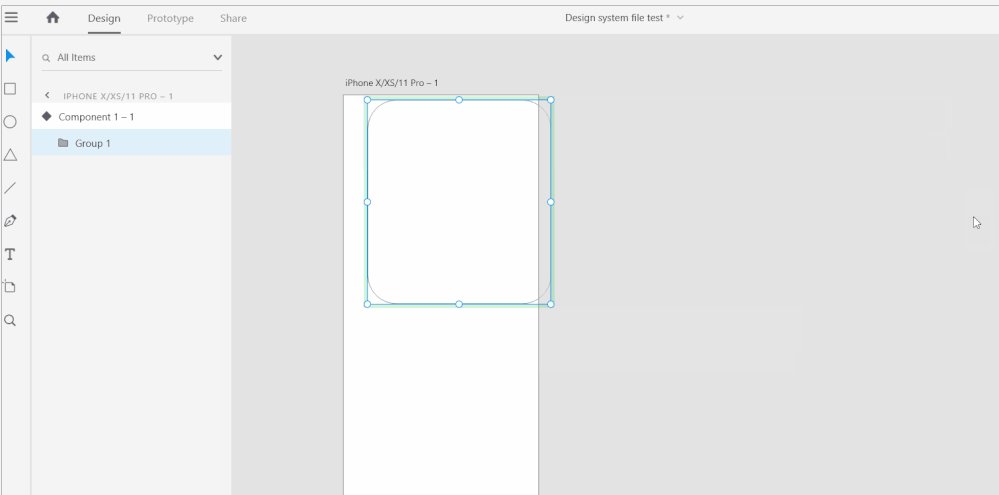
Thank you for reaching out. I tried to reproduce from what I got from your post and was able to resize the rectangle maybe I am not following the same workflow. Please see the attached the video below:
You need to make sure you are within the component while resizing the rectangle.
Let me know if I misunderstood you or share a video of your workflow for a better understanding.
I will try my best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
The setup of this should be a rectangle behind a text object, but note the following:
- Make sure the elements are NOT grouped inside the component! (I think this is where your problem lies.)
- Make sure the text is point text (not area text) so it can resize automatically. You can find the point text button in the Text area of the Inspector on the right side of the XD window.
- Use the alignment features to center the text inside the rectangle.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor