Adobe Community
Adobe Community
Copy link to clipboard
Copied
Component states are great, but apparently the hover effect uses hit area of all the states.
I'm creating a tooltip for a button that appears by hovering. I'm doing this by hiding a layer in component on normal state, and displaying that layer on hover state.
Now, XD uses the hit area for the component from the hover state, effectively making the hover state trigger for things that are no visible for the component on regular state.
Dear Adobe, please use only normal state of the component for its hit area.
 1 Correct answer
1 Correct answer
Hi there,
Thanks for reaching out. If I understood correctly, you are talking about the similar feature discussed here: https://community.adobe.com/t5/adobe-xd/feature-request-to-make-component-interactions-have-priority-by-layer-place-in-panel-top-first/m-p/11156905?page=1#M30065
If correct, please post a new request or upvote an existing request. If that's not what you are looking for, would you mind explaining a bit more with the help of a few screenshots of the design? We'll try our best
...Copy link to clipboard
Copied
Hi there,
Thanks for reaching out. If I understood correctly, you are talking about the similar feature discussed here: https://community.adobe.com/t5/adobe-xd/feature-request-to-make-component-interactions-have-priority...
If correct, please post a new request or upvote an existing request. If that's not what you are looking for, would you mind explaining a bit more with the help of a few screenshots of the design? We'll try our best to help you with it.
Regards
Rishabh
Copy link to clipboard
Copied
Here's a video that describes the problem.
The intention is to display the text container when I hover on the button.
The text container should not be part of the area that reacts to mouse. However, moving my mouse to the white area above the button seems to trigger the hover state.
Copy link to clipboard
Copied
Did you ever get a fix or workaround for this? I'm having the exact same problem?
Copy link to clipboard
Copied
Try masking your tooltip and change the size of the mask so that it hides the tooltip in the default state.
eg. https://xd.adobe.com/view/ab22e69b-7af7-40d5-82a7-79858eef3fc3-fe71/?fullscreen
Copy link to clipboard
Copied
Hi. How did you mask your tooltip? Do you have a guide related to it?
Copy link to clipboard
Copied
The button component includes the tooltip, which is masked. In the component's default state the mask is minimised, so that you don't see the tooltip, and also the tooltip is hidden from the mouse (not included in the button's hit area). Hope this makes sense 😀
Copy link to clipboard
Copied
Thanks for replying. But, I still cannot get it to work. Which component are you talking about for the 'In the component's default state the mask is minimised'?
Copy link to clipboard
Copied
After many trials and errors, it finally worked. Thank you soo much! This is indeed a work around for our problem above
Copy link to clipboard
Copied
Hey could you elaborate how you got it to work? I'm still struggling... What does "the mask is minimised" mean? Decreased the oppacity to 0? And "hidden"? The layer turned off? Sry for being so dense 😕
Copy link to clipboard
Copied
Its the size of the rectangle mask that you are covering for your tooltip. You have to make it width=1 and height=1 to hide it. But, remember if your tooltip is too big, your hover out effect is gonna be a big area too.
Copy link to clipboard
Copied
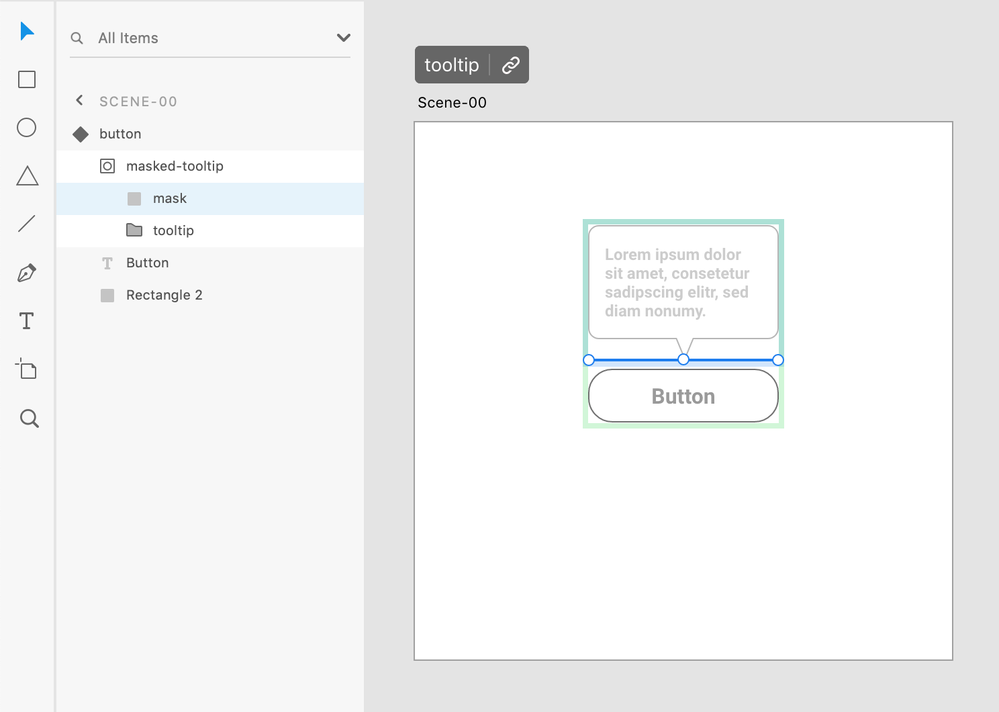
Default state
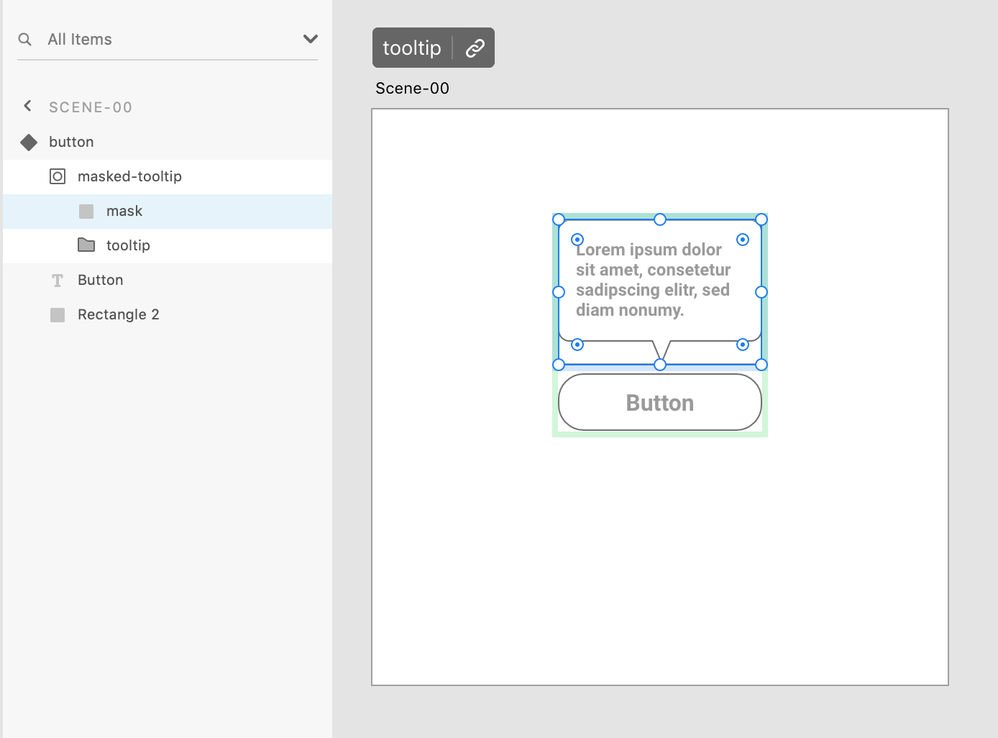
Hover state
While the mask in the hover state is covering the tooltip (the tooltip is visible), the mask in the default state is shrunk to zero height (the tooltip is not visible).
Hope I'm making sense this time 😀
Copy link to clipboard
Copied
No need for masks. Just hiding it from the layers panel (with the little eye icon) in the default state works fine.
Default state:
Hover state:
Copy link to clipboard
Copied
That's a lot easier! 😀
Copy link to clipboard
Copied
Hi - this works exactly as I need it to, since all other options expand the hover boundary beyond the button either in default or hover states, making the tooltip stick around longer than it should.
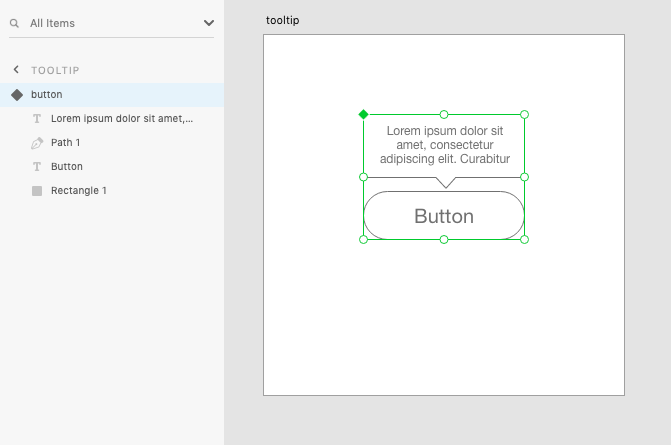
Please could you give more info on how you achieved this? In your pictures, the green component boundary box is only around the button and not the tooltip in the hover state - how do you do this?
Thanks!
Copy link to clipboard
Copied
If you have the tooltip hidden as in Spas K example in the Default State, then create a Hover State and unhide the tooltip you can achieve this.
Copy link to clipboard
Copied
For the sake of showing another option, you can also do this without hiding the tooltip but simply adding it to the hover state.
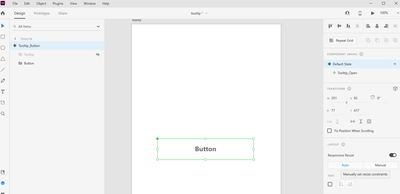
Default state
Hover state
https://xd.adobe.com/view/8965ce5d-7b07-4159-8cf0-2292c8c46a09-dc36/?fullscreen
Copy link to clipboard
Copied
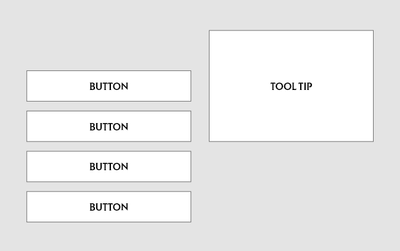
This still doesn't solve the issue if the tooltip is next to items (and larger than them) in a vertical stack. When the hover state is active the next button underneath the one hovered is covered by the active area of the previous tooltip hover. We really need to be able to specify a dedicated, unchanging area for the hover.
Copy link to clipboard
Copied
eg. This case scenario. All of these buttons have a tooltip in the next column that can be higher than the button.
Copy link to clipboard
Copied
Is this what you are after? (Maybe I misunderstood)
https://xd.adobe.com/view/101221ce-f5eb-480c-ab5a-e188b16abf9f-4541/?fullscreen
Copy link to clipboard
Copied
Not quite. In my example the tooltip always must appear next to the button that is being hovered, and the button spacing is close. So if you see in my example above the tooltip would appear centre aligned next to every button hover, the issue is when the hover state is triggered it causes all the hit areas to overlap. In your example they are far apart so of course there's no overlap, so it works fine...
Copy link to clipboard
Copied
Do you mean like this? (I did this first but wasn't sure looking at your picture so changed it. Will get there eventually...)
https://xd.adobe.com/view/58644ace-3098-4af2-b2c9-4a31e2789543-0d37/?fullscreen
Copy link to clipboard
Copied
This is fine, how did you get the hit areas for the tooltip to not count as the hover area?
Copy link to clipboard
Copied
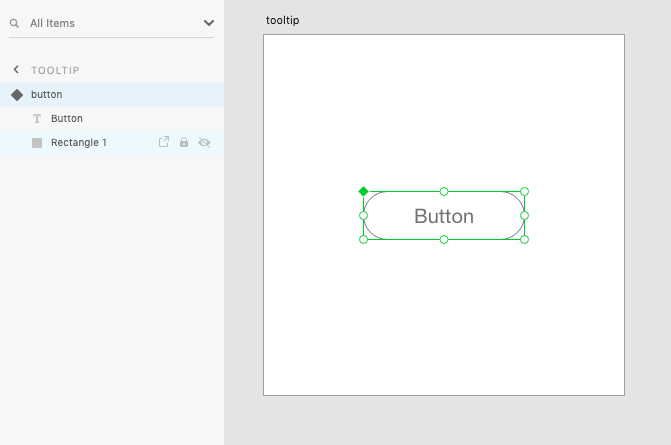
Can you try this:
- Hide the tooltip (with the eye button)
- Group the button and the tooltip, and create a component - notice the component area does not include the hidden tooltip
- Create the hover state
- In the hover state make the tooltip unhidden - notice the component area (ie. the hit area) still does not include the tooltip even it is now visible
Copy link to clipboard
Copied
I have tried that. It works fine until step 4, when i unhide the tooltip (with the eye button) it changes the component area on the hover to include the tooltip and the hit area is adjusted incorrectly. It remains the correct size in the default state however.
Could it be because my tooltip is a group or something?
-
- 1
- 2