Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm trying to set up in Xd a thing where I have one image to change to another on hover; the best way I can think of is to have one image on top of another, and have the hover state change the opacity of the top image from 0% to 100%. How do I set this up?
Or is there a better way to do this effect?
 1 Correct answer
1 Correct answer
This is what you need to do. Open the layers panel, click the diamond, select the image and change its opacity. Repeat for the Hover state. Let me know if it worked.
Copy link to clipboard
Copied
This is what you're trying to achieve - https://xd.adobe.com/view/58a7b25b-386f-47b0-69c0-b972d81e77c3-2e96/
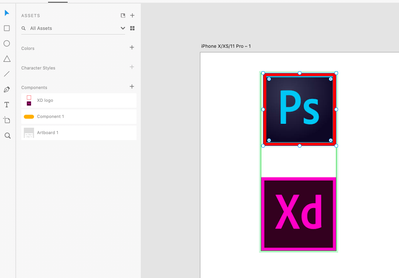
If yes, I have created an invisible square without fill & border in the XD logo component above the PS logo. Refer the screenshot -
Adobe Certified Instructor, Professional and Expert
Copy link to clipboard
Copied
Not really. What I have is an image converted to line art, and over top of that another image of that art as a photo. I'm trying to hover over the top image and have the opacity change from 0% to 100%. So far when I change the opacity, it changes for both, not just the hover state.
Copy link to clipboard
Copied
Do you mean that when you change the opacity of hover state it actually changes the opacity of default state as well? if yes, then when you select the component double-click on it to see the object properties and then change the opacity then it will only change the opacity of hover state.
Adobe Certified Instructor, Professional and Expert
Copy link to clipboard
Copied
Hmm. Still can't get it to work. I double click the picture asset, do COMPONENT +, see the Default State, +, make a Hover State. With the Hover State selected, I adjust the APPEARANCE Opacity to 100%. Then with the Default State selected, I set the APPEARANCE Opacity to 0%. When I select the hover State again, the APPEARANCE Opacity is at 0%. I set it to 100%, select the Default State again, and the APPEARANCE Opacity is at 100%. And so on.
Either I'm not doing this right, or something is broken or missing. I've created new documents to test this independantly and it's repeatable every single time. I've noticed that every time I double click the asset, the COMPONENT settings reset.
Copy link to clipboard
Copied
This is what you need to do. Open the layers panel, click the diamond, select the image and change its opacity. Repeat for the Hover state. Let me know if it worked.
Copy link to clipboard
Copied
it worked,thank alot.
Copy link to clipboard
Copied
Thank you for the help. It worked also for me, but it is a strabge way to do it. It would be much easier and intuitive if the opacity could be change in the Hover State directly... Please Adobe, fixe this...
Copy link to clipboard
Copied
Sorry to dig up an old forum;
Neither what I think is the intended way for this to work, nor the workaround are working for me.
When I try to change the opacity for any state of a component, all the states follow suit. This happens regardless if I select the object in the layers tab or not
Copy link to clipboard
Copied
Hi Parker,
Sorry to hear you are having trouble changing the opacity of the state. Could you please make sure you are not setting the entire component to 0, and not the contents of the state? Double click on the state and then make sure the object is selected and then change the opacity.
Let me know if that helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi man, I am not know if you solved this issue, but I have the answer. You must open the component, then you have two states: default an hover, you must select default, after that you must doing double click on the shape in your Artboard, this action will open the shape, then you must change the opacity to 100%, after that you must exit of the shape and repeat all but change default by hover and put the opacity in 0%. This is the solution. I hope can help you.
Copy link to clipboard
Copied
An easier way to achieve this is to click on the fill color box and change the opacity there. Then add your hover state and change the opacity the same way. There is no reason to click the diamond in the layer window.
Copy link to clipboard
Copied
Great observation and solutions. This will definitely help our customer fix their issue. Please feel free to reach out to us in the future for any query related to XD.
We would be happy to help.
Thanks,
Harshika
Copy link to clipboard
Copied
hey thank youu so much for this. it really helped !!!