Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- How do I get a fixed item to stop at a certain poi...
- How do I get a fixed item to stop at a certain poi...
How do I get a fixed item to stop at a certain point
Copy link to clipboard
Copied
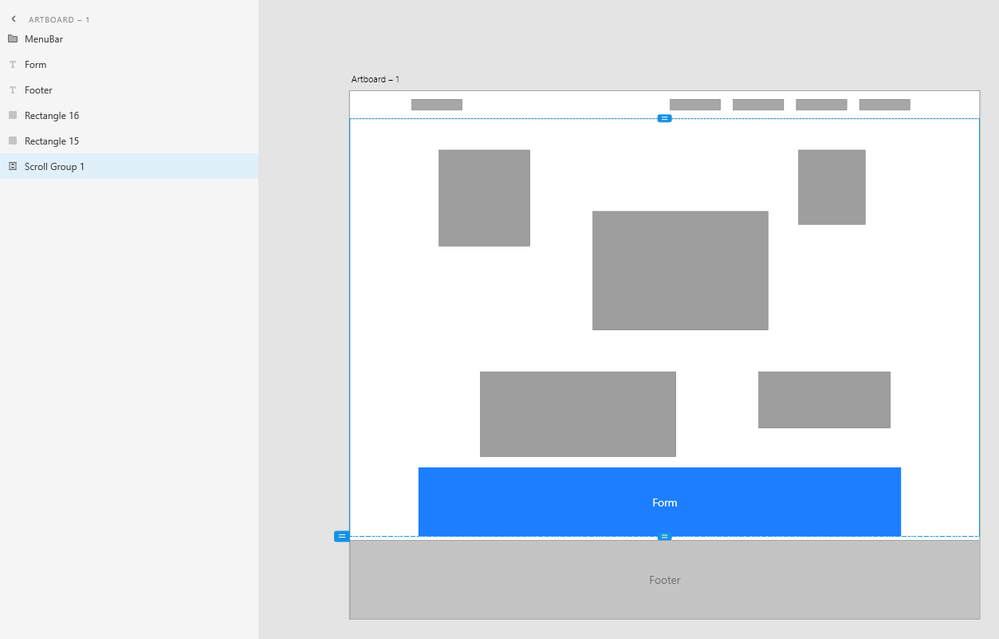
I've built a form that form expands up from the bottom of the page. I have it fixed but it dissappears behind the footer at the bottom of the page. How do I get this element to be fixed but only until I scroll to a certain point?
Copy link to clipboard
Copied
Hi Matthew,
Can you please help to elaborate your problem with more clear step and some screenshot.
Thanks,
Vertika Gupta
Adobe XD
Copy link to clipboard
Copied
Unfortunately, you can't change the fixed positioning of an object conditionally. It's either always fixed, or always scrolling.
There is a way to kinda replicate this behavior, but it doesn't work very well:
https://xd.adobe.com/view/9e693a84-6c6e-49ae-9cdb-06bc05d7fd76-cb3a/
Basically, you put all the elements of the page in a vertical scroll group, except for the footer and the form (without making it fixed), and when you reach the end of the scroll group, the actual page scrolls and reveals the footer. Problem is it only works on the way down, and if you scroll back up the page scrolls first, and then the footer hides.
Note: There's a bug with the web preview, that doesn't happen when previewing in Xd - if the scroll stops and doesn't reveal the footer, move the mouse a bit and scroll further down.