Adobe Community
Adobe Community
How does line height work in XD
Copy link to clipboard
Copied
Hi, can someone please explain me how exactly line height work, I don't seem to get it correctly.
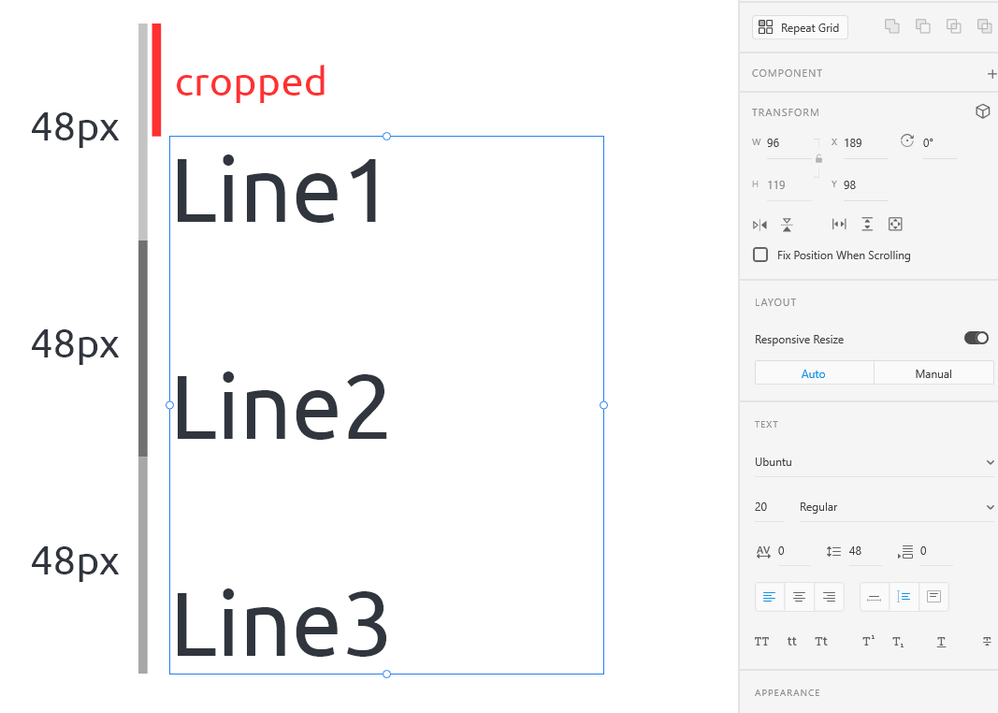
Please see the image.
Baseline grid size: 8 px
Family/Style: Rubik/Light
Font Size: 20 px
Line height: 32 px
(multiple of 8 px base grid)
Red line height: 32 px
Blue line height: 56 px
(same as paragraph bounding box height calculated by Xd using auto-height function)
My question is:
Why is the blue line (or paragraph height) 56 px and not 64 px (twice the 32 px line height).
Paragraph has two lines, shouldn't the paragraph height therefore be 64 px?
Thank you
Copy link to clipboard
Copied
If you select all while editing, you will see how it works 🙂 Basically, it works for each line except the first one, which the bounding box ignores, and it works from the base of each consecutive line.