Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: How to display responsive design to client?
- Re: How to display responsive design to client?
How to display responsive design to client?
Copy link to clipboard
Copied
I'm very disapointed, I created my responsibe design with Adobe XD but impossible to share and show my design result to my client, the sharing option don't use responsive design, always show my deisgn in original template size, so when I resize the browser window, its always the original size that is displayed, so impossible to show for example the responsive version for different screensize, so that is completly stupid from adobe to get great responsive possibility but impossible to showing result, so how to do it?
Copy link to clipboard
Copied
Did you try to share in full screen mode?
Copy link to clipboard
Copied
Yes of course, same problem
Copy link to clipboard
Copied
Take a look at testing, and you will see the full screen resize all content proportioanly in always the same windows size inside the browser windows when you will resize the browser windows, that is not responsive.
https://xd.adobe.com/view/1067f99d-d4ac-449d-a272-f973330de85a-4534/?fullscreen
Copy link to clipboard
Copied
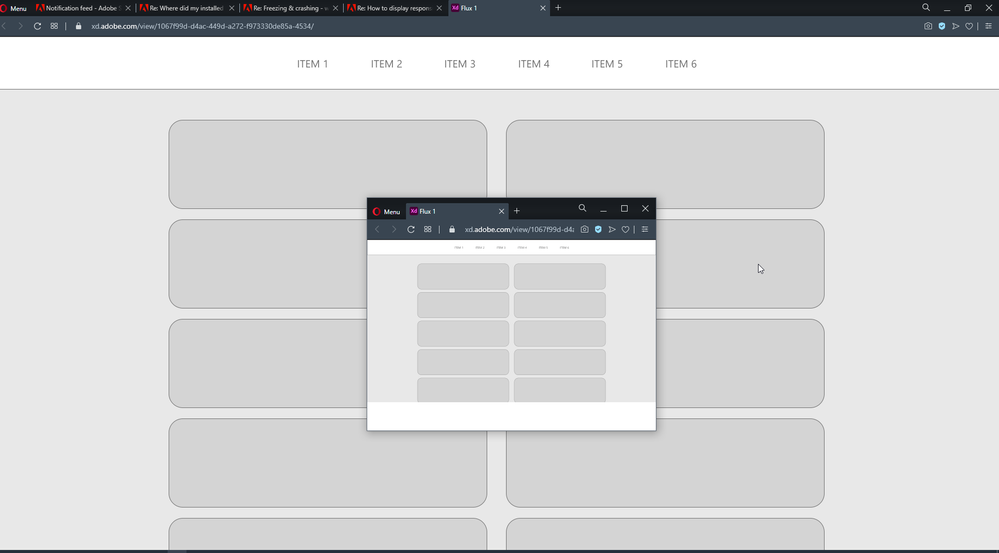
Here is screenshot from your URL in full and resized window. Can you see the same after resizing your browser?
Copy link to clipboard
Copied
yes, and that is my problem, with normal website, the browser don't resize website like an image, but use bootstrap properties, so that impossible to simulate that with sahring design with XD why?
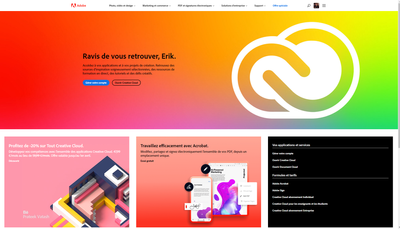
For example tge adone webpage with big resolution give:
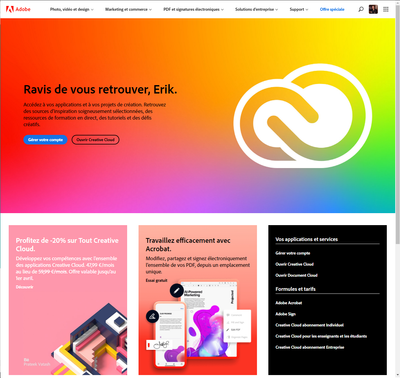
Now if I resize the with of the browser, you get:
and not:
Understand?