Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Is it possible that button hover change background...
- Is it possible that button hover change background...
Copy link to clipboard
Copied
Hi im trying to use componant states in XD and cant get this to work.
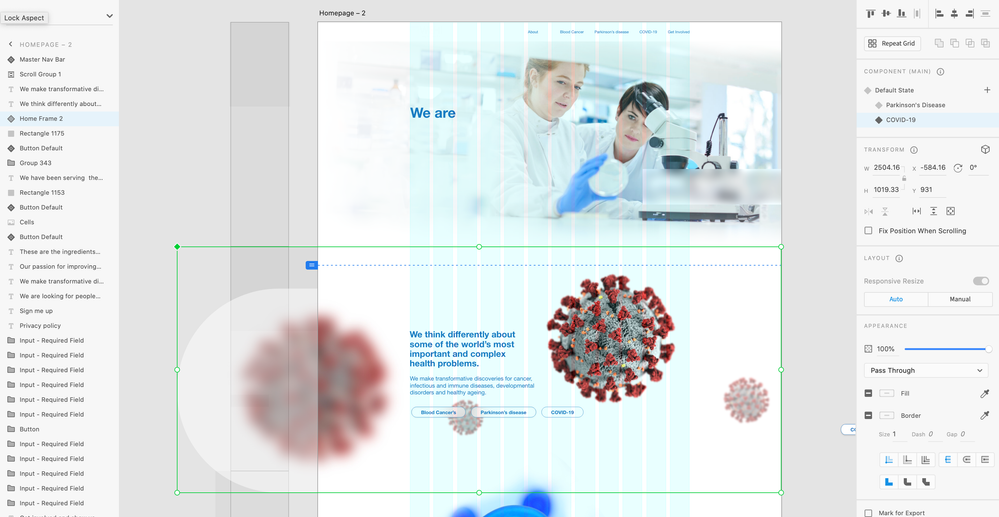
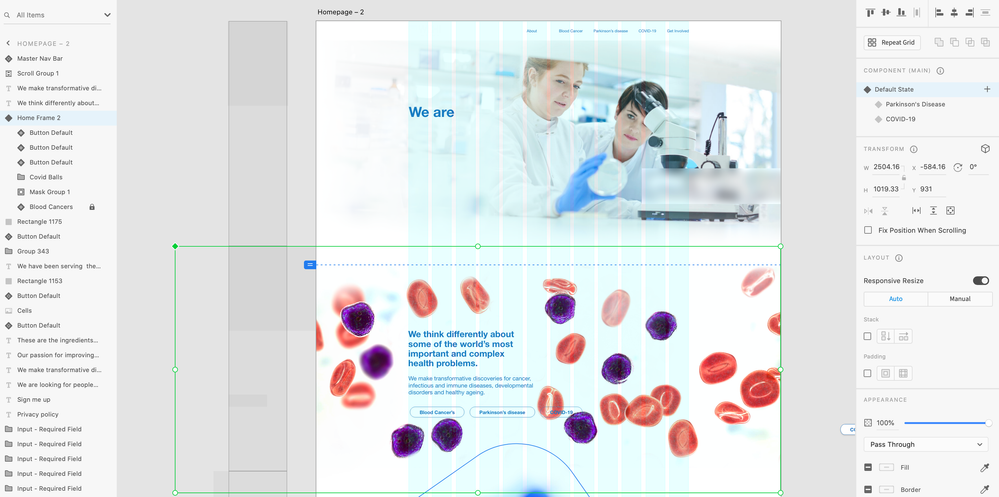
I have three buttons and would like each on hover to change the background image of the page.
On click id like it to go to the sub page (easy).
The button is a componant with its own minor hover state (colour change).
Then the button and image are a compant together with two states (defualt and hover).
It worked fine when I just had one button hovering. I think its not working as the background images are overlapping. I only want the button to be the hover point but Xd is treating the whole componant as the hover area. Then when on hover the background image is over the other buttons as the 3x Button/Image componants are layered.
I then tried to make it all (3x buttons, 3 x images) one big componant and im getting nowhere.
Is it the overlapping or am i getting it all wrong?
Thanks!
<Title Renamed by Mod>
 1 Correct answer
1 Correct answer
You can't really do it in the way you want it. The only way to do it would be if the buttons and image are in the same component. However, the hover states treat the whole area (icluding the image) as the hover state.
So it works for one button, on hover, changes to the second state. And it gets stuck there. So if you move to the 3rd button, go off the button, or try to go to the previous, nothing happens. That's because the hover state needs to switch off, before another gets activated. For t
...Copy link to clipboard
Copied
You can't really do it in the way you want it. The only way to do it would be if the buttons and image are in the same component. However, the hover states treat the whole area (icluding the image) as the hover state.
So it works for one button, on hover, changes to the second state. And it gets stuck there. So if you move to the 3rd button, go off the button, or try to go to the previous, nothing happens. That's because the hover state needs to switch off, before another gets activated. For that to happen your mouse needs to go out of the component (including the background image), which defeats the whole purpose.
For that functionality we need a feature, which allows us to use a trigger on one component, and change another component's state. A functionality that's been requested here a while ago.
I would do it with clicks (changing between states), and let the developer know that it's supposed to work on hover.