 Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Layout setting in Adobe XD. Why It's Misbehavi...
- Re: Layout setting in Adobe XD. Why It's Misbehavi...
Copy link to clipboard
Copied
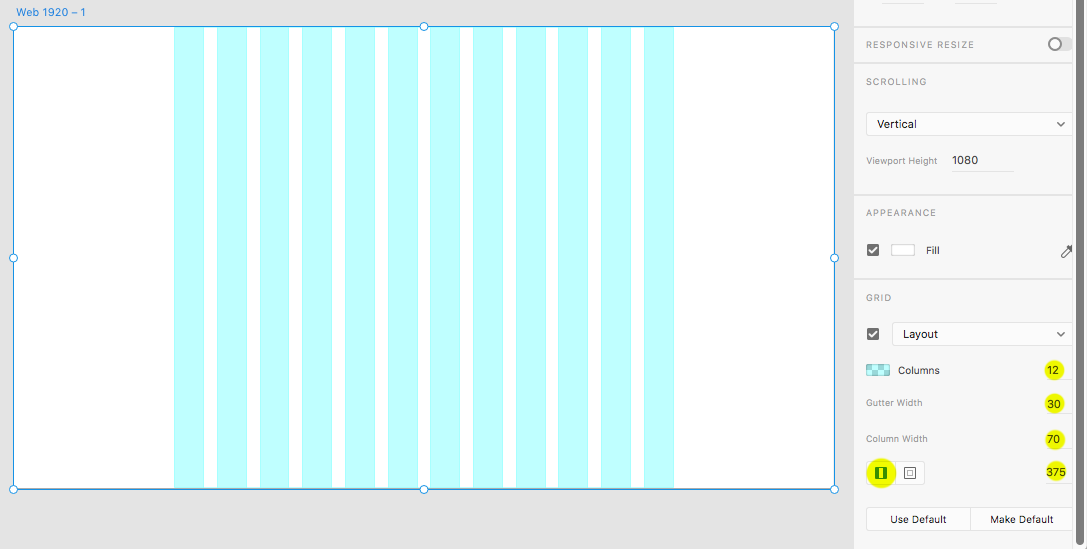
I have made a bootstrap layout with adobe xd (screenshot-left) where the measurements came out in a pixel perfect manner. Please see the sizing breakdown. But working with this was difficult while designing, as a result I decided to make the layout for this. But couldn't get the specific as seen in the image. How can I achieve that?
Check Screenshot Here: SCREENSHOT-08072019.jpg - Google Drive
 1 Correct answer
1 Correct answer
It's indeed a nuisance. But currently, the calculation is more concerned with getting the numbers correctly rounded off after each change in any value. While it might be better if it would just wait for you to finish filling out a whole set of desired and correct values, and then verify if it's a valid combination. How should that work ? A warning (which can be overruled), or an OK button (which users are likely to forget) ? Or instantly calculated decimal values, with an indication that these a
...Copy link to clipboard
Copied
Hi Allen,
Thank you for using Adobe XD and sharing the screenshot. We understand that the specific measurement is a little hard to achieve. However, I tried to create the same layout at my end. Please see the attached link and download the file: Adobe Creative Cloud and we'd also request you to please submit the feedback here: Adobe XD Feedback : Feature Requests & Bugs and let us know if that helps.
Thanks,
Harshika
Copy link to clipboard
Copied
You are using repeat grid though, that's less useful (hard to snap with and hard to hide/show).
That being said, I don't understand why the "Layout" function isn't inspired from Sketch. XD Layout is really not intuitive. In the case of AllenTomalwe know all the measurements and it's hard to input those in the Layout fields.
So, is it a bug? I don't know. But it's super bad UX, please fix it.
Copy link to clipboard
Copied
It's indeed easily overlooked, and a bit confusing.
And it also leaves something to wish for, because with this linked margin option I can't apply a top and bottom margin (only after switching back to the 4-sided option). Oh well, it's just like the behaviour that everyone hits the separate rounded corners button, to start setting rounded corners, even when they only need one size for all of them. UX is a difficult matter... 😉
Copy link to clipboard
Copied
This worked. Thank you so much.
This is like a puzzle game to me which need to be solved for custom grid projects. ![]() May be there is a way to create the layout in easier way.
May be there is a way to create the layout in easier way.
The auto calculation is good but may be there is an option to set this manually (without auto calculation) when we exactly know the data (e.g. row number, column width, etc)
Thanks again. ![]()
Copy link to clipboard
Copied
In stead of hunting these self-changing values, set the Grid panel to the linked (symmetric) margin mode and it works.

Copy link to clipboard
Copied
I'm not being picky here, but I'm sure many people struggle the same way as me:
https://drive.google.com/open?id=1Umzo_DA0cZwtKNKZKh2HVodP8s9Z0tFA
I don't understand the logic of the value readjusting itself.
Copy link to clipboard
Copied
It's indeed a nuisance. But currently, the calculation is more concerned with getting the numbers correctly rounded off after each change in any value. While it might be better if it would just wait for you to finish filling out a whole set of desired and correct values, and then verify if it's a valid combination. How should that work ? A warning (which can be overruled), or an OK button (which users are likely to forget) ? Or instantly calculated decimal values, with an indication that these aren't valid yet ? It's a slippery area...
Copy link to clipboard
Copied
Just build a better 'calculator'
http://gridcalculator.dk/#/1440/12/20/580
If this can do it so can adobe XD.
For example if I want a design that's 1400px wide (max) with 12 columns and a gutter width of 20px the website I linked does the job perfectly.
I know a couple of workarrounds but XD also is a neusanse regarding the fact that if you have the grid setup correctly and want to 'widen' your artboard you cannot lock your grid. It just recalculates itself...
I want to be able to create an artboard thats 2560px wide, but A grid that is 1400px wide and centered. Sketch also has this figured out. So it's just a matter of rewrinting the whole way you do this. I just think you had the wrong aproach from the start. This is not working. I need to be bussy with the creative side of my brain, not the analytical part 😉
Copy link to clipboard
Copied
This drives me absolutley CRAZY. Even when teh math is perfect I cannot get it to stop changing teh column width on me. This sucks so bad. PLEASE FIX.


