Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: I think this issue could also be defined as "C...
- Re: I think this issue could also be defined as "C...
Copy link to clipboard
Copied
I want to start out by saying that I love the new component states feature, but the execution needs some work for it to be truly helpful.
Here are some issues/opportunies for improvement that I've encountered:
- When editing text or size in one state, it should copy those changes for other states. Having to resize a button and rewrite the text for hover states, etc. almost makes it not worth having hover states.
- When using a component in a file other than the one it was created in, the hover state does not automatically link. This also makes hover states almost not worth it.
<The Title was renamed by moderator>
 1 Correct answer
1 Correct answer
For your first issue, it sounds like you're asking for the following feature requests. Feel free to add a vote to these:
Allow component instance overrides to be inherited by all states
https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/38973007-allow-component-instance-overrides-to-be-inherited
text override on component states carried over
https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/38968993-text-override-on-component-states-carried-over
Copy link to clipboard
Copied
Hi Taylor,
Thank you for using Adobe XD and reaching out and sharing your feedback. For the first issue that you have reported, we will check with the team and update you with the same.
For the second issue that you have reported, would you mind sharing a short video of the workflow so that we can have a better understand of the same?
We would also request you to please share the OS and XD version of your machine. We will try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
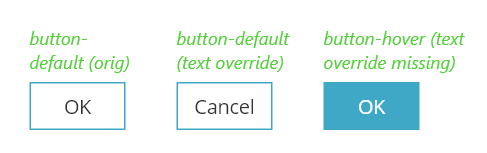
I think this issue could also be defined as "Common overrides such as size and text should propogate from one state to all states of a specific instance of a component." In other words, if "OK" is default text in master component, and is changed to "Cancel" in an instance of that master, all states of that instance should now display text "Cancel".
You should not have to manually re-insert new text for every state of that same instance. It should not work as shown in the attached mini-storyboard.
In response to Harshika's request for system info, I can say that this needed behavior is missing from XD on Windows 10. But it seems so basic that it must already be known to the product team; it wouldn't say much for QA if it works as desired in say MacOS but disappears entirely in Windows! Was it rushed into the product half-baked to make the release date? Such a thing has happened before with this product.
In any case, I love this new feature not so much for what it is right now but for what it can someday become! Please complete development right away!
Copy link to clipboard
Copied
For your first issue, it sounds like you're asking for the following feature requests. Feel free to add a vote to these:
Allow component instance overrides to be inherited by all states
https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/38973007-allow-com...
text override on component states carried over
https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/38968993-text-over...
Re: the second issue: "When using a component in a file other than the one it was created in, the hover state does not automatically link." The hover states should work in the consuming file. Can you send me your XD file or a simplified file that shows the problem via direct message?
Thanks,
David
Copy link to clipboard
Copied
Hi David. I would argue, as would many others on this thread, that those are MVP properties for components not enhancements. Adobe should not have skimped on such an obvious requirement, and won't really recover any credibility by claiming otherwise. It seems an obvious attempt to queue it behind something else the product team wants to deliver first. Trouble is, the product team has by now built a proven track record of releasing stuff before its ready. You should want to rebuild your reputation at this point in time, not dig a deeper hole.