Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Masking: Single background, multiple foregrounds
- Masking: Single background, multiple foregrounds
Copy link to clipboard
Copied
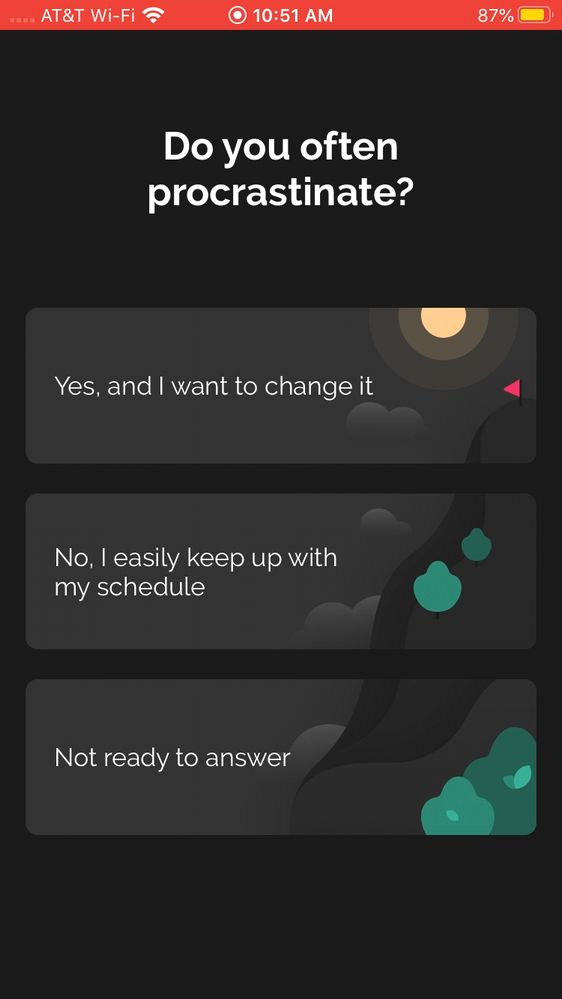
I found this app (called "Productive" on iphone) that does a cool effect in the intro pages. It looks like there is a single background, and each of these three buttons serves as a mask on that background.
Do I need to create a unique background to be masked by each button/layer, and then line up those backgrounds to that it looks like the same continuous image, or is there a way of creating a sort of mask group where multiple layers share the same background image?
See attached image. Thanks!
 1 Correct answer
1 Correct answer
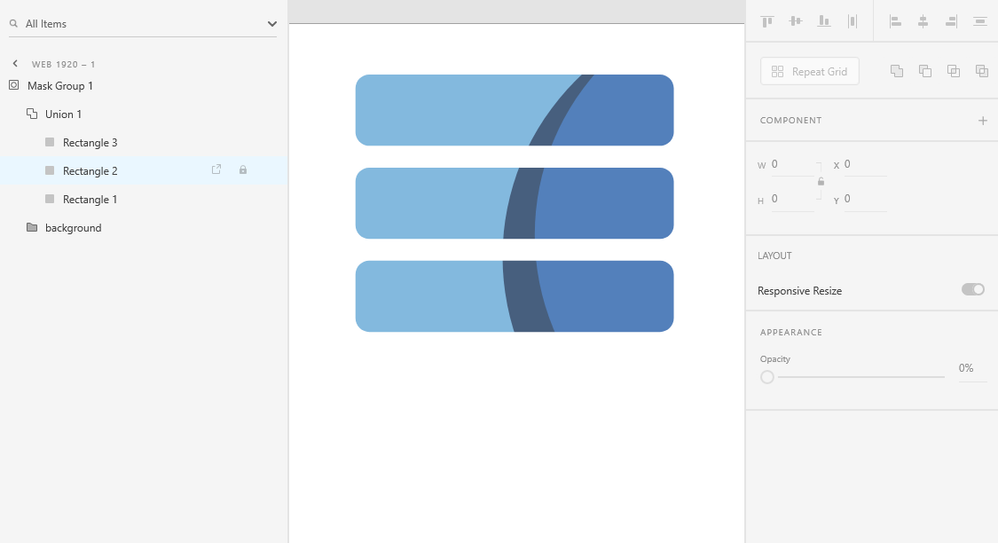
Hey there. Yes, you can. First make the three rectangles, then combine them into a union. Then use that union as a masking shape for the background.
Copy link to clipboard
Copied
you can do this on adobe XD, im many ways. thank you to give me this cool idea 🙂
Copy link to clipboard
Copied
Hey there. Yes, you can. First make the three rectangles, then combine them into a union. Then use that union as a masking shape for the background.