Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Newbie question. Hover state - can't figure the fu...
- Newbie question. Hover state - can't figure the fu...
Copy link to clipboard
Copied
Hi everyone,
As a begginer I usualy get stuck when it comes to prototyping yet I find component states quite helpful until I tried to do the Hover state.
The case is kinda simple:
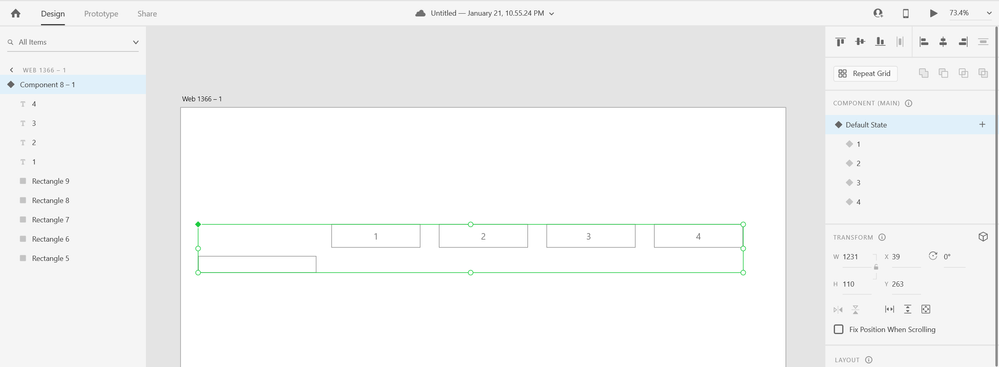
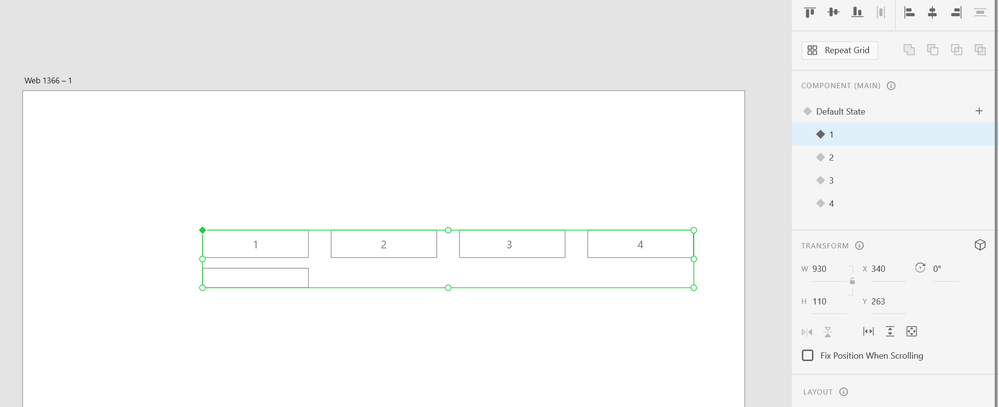
There are 4 menu boxes and and underline effect that should shift under each box once it's been hovered over but not yet clicked.
So what I did, took all the elements into one component - created for each of 4 a hover state and went to prototyping.
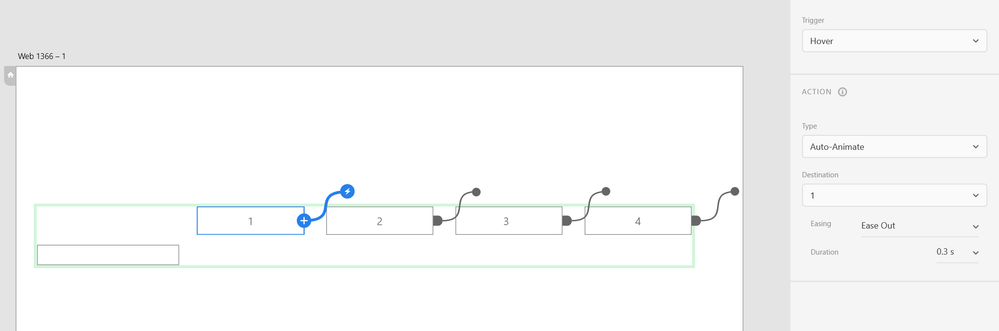
For each of the 1 2 3 4 boxed I set a trigger to Hover and the according Destination-to-state and that's where I believe I don't see the bigger picture: as you may have guessed the effect (under box) to slide smoothly back and forth as I hover over the menues but instead I put my cursor over the menu 1 for example, the box slides under it but to play this transition for other 3 I have to move cursor outside the element field and hover over again, so if I would try to hover from 1 to 2 the slide will go for 1 the 1 to 2 or 2 to 2 or to anyone nothing will happen until I'll leave the area with the cursor and then will go again for each menu.
I believe there's a simple solution since the tool is quite handy and I don't need (not sure) to prototype multiple frames with transitions back and forth, so please could anyone tell me if I'm wrong or give me a hint.
Thank you!
 1 Correct answer
1 Correct answer
Hi Iriya, I tried to figure it out, but there's the issue that the hover state is naturally a temporary state. We can't take the hover state as the base for a different hover. We can nest them but in this case it's not exactly nesting, as we are switching between states within the same component. That's why once you're in the hover state, you can't transition from it to another, but you must first reset it by moving the mouse out of the component and only then you can trigger a different state.
...Copy link to clipboard
Copied
Hi Iriya, I tried to figure it out, but there's the issue that the hover state is naturally a temporary state. We can't take the hover state as the base for a different hover. We can nest them but in this case it's not exactly nesting, as we are switching between states within the same component. That's why once you're in the hover state, you can't transition from it to another, but you must first reset it by moving the mouse out of the component and only then you can trigger a different state.
We also can't use hover to just transition to a different state and stay there, you can only switch to it temporary. So I'm afraid what you've done is the best that can be done with Xd's current feature set.