Adobe Community
Adobe Community
Copy link to clipboard
Copied
- I've set up my mobile app design that has a lot of buttons.
- The button shape/style is a component (cloud-based in case that matters).
- If I change the opacity property in the master component, it does not translate to all of my instances (local based).
It seems like, of all things, a simple thing like the opacity property should translate to the instances.
I have two questions:
- Am I doing something wrong?
- If not, is there a work-around?
 1 Correct answer
1 Correct answer
Okay, that workaround does sort of work.
Here is what was happening and I think it may help others out there:
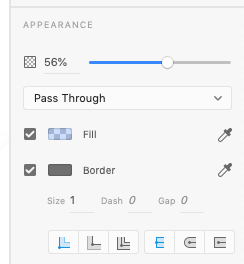
I was applying the transparency to the master component element as an appearance attribute, using the slider in the inspector (shown below). Applying transparency in this way to a component does not translate to instances.
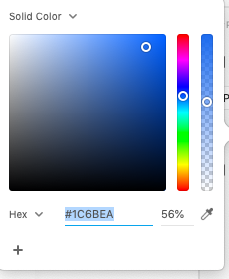
In order for this to work, the transparency of the color needs to be applied in the color picker of the component element (shown below). When applied in this way, those
...Copy link to clipboard
Copied
Hi there,
Thanks for reaching out. I tried reproducing this on my end and it seems to be working. Will it be possible for you to share a small video of the workflow and what exactly is happening at your end so that we can test it on our end?
Regards
Rishabh
Copy link to clipboard
Copied
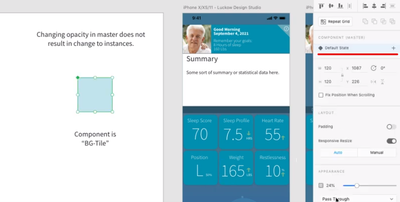
Sure. Attached is a demonstration of the problem.
I am using XD version 29.3.32.3, Creative Cloud Sync 4.3.45.2
Copy link to clipboard
Copied
Well I guess you have no answer for this then? Components don't support transparency.
Copy link to clipboard
Copied
Hi FlashPlan1,
We are sorry to hear that you are facing issue while using components,
Here is the workaround for the above mentioned issue, the steps are:
1. create a component( don't add color/ image/numbers)
2. drag the instance's from the assets panel / By using short cut key CTRL+ D you can create an instances
3. now add the color to the component.
4. in edit mode of the master component, change the opacity property of the master component, the changed opacity is propogated to all the instance present on the canvas.
Regards,
Ashwini M Hiremath.
Copy link to clipboard
Copied
Okay, that workaround does sort of work.
Here is what was happening and I think it may help others out there:
I was applying the transparency to the master component element as an appearance attribute, using the slider in the inspector (shown below). Applying transparency in this way to a component does not translate to instances.
In order for this to work, the transparency of the color needs to be applied in the color picker of the component element (shown below). When applied in this way, those changes DO propogate to the instances.
Copy link to clipboard
Copied
It doesn't matter if it's one element or 10 elements. Your rectangle is still within a component.
You need to select the rectangle within the component, and when you edit it's opacity, it will propagate to instances.
Here's a video demonstrating how it works:
Your workaround works, but I avoid using the color's alpha as a solution in general, as it might cause other problems later on.
Cheers!
Copy link to clipboard
Copied
Yes, I of course did select the rectangle within the component, which I thinkis very clear in the video I posted.
Copy link to clipboard
Copied
You definitely didn't select the rectangle within the component in the video you shared.
If you had selected the rectangle within the component, you wouldn't see the states at the top right, and you can see them in your video. You selected the component instead, and that's why the opacity change didn't propagate.
Nevertheless, I'm glad you solved your issue.
Copy link to clipboard
Copied
It seems to me you're not editing the contents of the master component, but the component itself.
Opacity for the component, and opacity for elements inside the component are different things. Changing the opacity of the component won't propagate to instances, while opacity of the elements inside it will.
When you select the component, go to the layers tab and make sure you've selected the rectangle inside it, instead of the component, when you're changing the opacity.
Alternatively, if you Command-click on it when selecting, it should also select the rectangle directly, instead of the component.
Copy link to clipboard
Copied
My component, as you see in the video, is not a collection of elements. It is a simple native rounded rectangle. It's not grouped in any way. I am directly editing the component. In multiple tests, I can never get the opacity to translate to the instances. Color, no problem. Shape, no problem. Just not opacity.
In my app, I was hoping to present different options for all the buttons. Solid versions of different colors as well as some that have different levels of tranparency. It seems, to do the transparency versions, I will have to select and edit all the buttons manually.