Adobe Community
Adobe Community
Copy link to clipboard
Copied
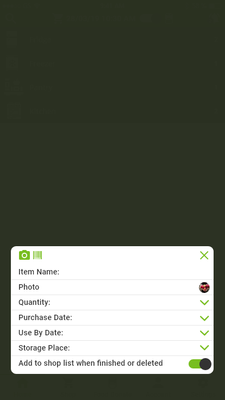
can you use overlay on top of overlay, i want to come from home, add food then to add food item can i do this with overlay



 1 Correct answer
1 Correct answer
Nope, you move from one overlay to the other, so the content of the first overlay disappears and the second one appears.
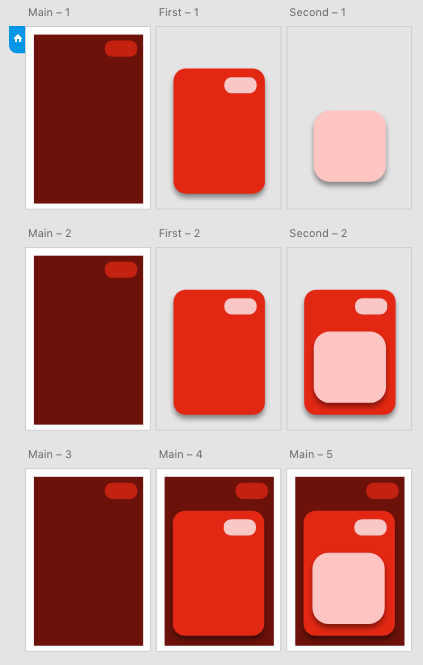
See this first row in this example file:
https://www.dropbox.com/s/kitph7vhtzgmutp/Overlays%20Test%20PV%20191208.xd?dl=0
The solution could be simple: just copy all content of the first onto the second one. However, any sliding animation will give it away, not being an additional overlay. So only a dissolve will work appropriately. See the second row of screens
...Copy link to clipboard
Copied
Nope, you move from one overlay to the other, so the content of the first overlay disappears and the second one appears.
See this first row in this example file:
https://www.dropbox.com/s/kitph7vhtzgmutp/Overlays%20Test%20PV%20191208.xd?dl=0
The solution could be simple: just copy all content of the first onto the second one. However, any sliding animation will give it away, not being an additional overlay. So only a dissolve will work appropriately. See the second row of screens.
A better approach would be to create it by using Auto Animate. See the third row.
Note: beware of creating nested interaction. Most users don't understand very well anymore where they are, what they're doing, and the fact that they're in an overlay. When the overlays don't look like partial overlays anymore, they look like screens. And that's the perception users will have...