 Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Re: Propagating changes to overridden components
- Re: Propagating changes to overridden components
Copy link to clipboard
Copied

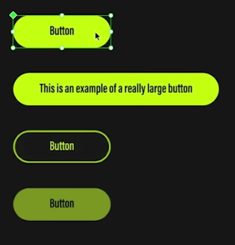
As a simple example, let's say I have Primary Button as a component. I then make Secondary Button, an instance of Primary Button where I just made it into a ghost/outlined button. Secondary has some common attributes (e.g. text, shape) and some overrides (e.g. border, color).
If I change any of the common attributes (e.g. typeface) in Primary Button, it will flow on to all instances of both Primary Button and Secondary Button. If I change any of the overrides (e.g. border) in Secondary Button, it doesn't flow on anywhere because XD confines overrides to the individual instance.
If this were Sketch, I could make my Secondary Button into its own symbol (that contains an overridden instance of Primary Button) so that if I need to change global button attributes, I can do it in the Primary Button symbol but if I need to change any of the overrides/Secondary Button attributes (e.g. thicker border), I can do it in Secondary Button and it will flow all Secondary Buttons.
I cannot do that in XD. It only gives me the option to edit the master, or do overrides to this one instance. From what I can tell, what I would need to do to make the changes flow is maintain two separate components even though they have some common styles (thus defeating the purpose).
I'm still new to XD and am used to Sketch, so am I missing something that would solve my problem? Thanks!
 1 Correct answer
1 Correct answer
Hi there,
Thank you for reaching out and using Adobe XD. We'd suggest checking this page: Override styles in a symbol (allow symbol differences) – Adobe XD Feedback : Feature Requests & Bugs and let us know if this is what you're looking for?
If that doesn't work, please share your feedback on our UserVoice page: Adobe XD Feedback : Feature Requests & Bugs
Thanks,
Harshika
Copy link to clipboard
Copied
Hi there,
Thank you for reaching out and using Adobe XD. We'd suggest checking this page: Override styles in a symbol (allow symbol differences) – Adobe XD Feedback : Feature Requests & Bugs and let us know if this is what you're looking for?
If that doesn't work, please share your feedback on our UserVoice page: Adobe XD Feedback : Feature Requests & Bugs
Thanks,
Harshika
Copy link to clipboard
Copied
+1 to this.
This will really hinder embedding components within components that require overrides on the embedded component.
Put another way, if Component X is embedded in Component Y, and we override an attribute of Component X, the overrides do not propagate to additional instances of Component Y.
Copy link to clipboard
Copied
also +1. If I use a (sub)component embedded in a parent component, any overrides to the (sub) properties via a different state should be automatically propagated to every instanace in every document. I am finding this is not the case. It makes using subcomponents and states useless. If I copy and paste the parent component into another doc, the state overrides for the sub are applied... if I use the import asset tool and take the component fromt the assets panel, the state is then broken. This is not expected or desirable behavior.
