Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- [Prototype]-Animation between states and mask grou...
- [Prototype]-Animation between states and mask grou...
Copy link to clipboard
Copied
Let's say I have a small element that I want to animate. BUT, I want to mimic css transitions that would allow me to have more than just a default and a hover state. Why can't states be auto animated between each state. All I would have to do is set up my default and mulitple states and then call them Transitions States. This way each state could auto animate to the next on without having to build a hundred transition screens that are auto-timed. And it would be a good opportunity to be able to mask groups of layers by clipping. I need to be able to mask more than bitmaps.
- create a component instance
- build all it's states
- Select new Interaction = Transition Sequence
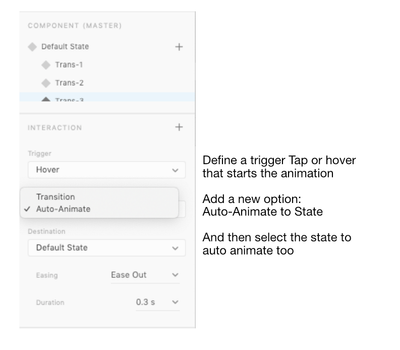
- Select Trigger (Hover, Tap, Voice)
- Action: Auto-Animate
- Destination: Transition-1
- Plus Destination: Transition-2
- Plus Destination: Transition-3
- and so on, If you set the last one back to the default you could create a looping asset all on one Art Board!
<The Title was renamed by moderator>
 1 Correct answer
1 Correct answer
Hi Scott,
Thanks you for explaining it so well and sharing your feedback. We would suggest submitting your feedback here: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests so that our team can look into your request and share the link with us here so that we can also keep a track of it.
Hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Scott,
Thanks you for explaining it so well and sharing your feedback. We would suggest submitting your feedback here: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests so that our team can look into your request and share the link with us here so that we can also keep a track of it.
Hope it helps.
Thanks,
Harshika