Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- [Prototype]-How to do drag animation prototype in ...
- [Prototype]-How to do drag animation prototype in ...
Copy link to clipboard
Copied
Hello!
I want to do a drag type animation in my music app prototype but not in a horizontal way but more like a circular way .. same like the bbc radio app when you change the channel ... how is it possible to do that?
<The Title was renamed by moderator>
 1 Correct answer
1 Correct answer
Do the following:
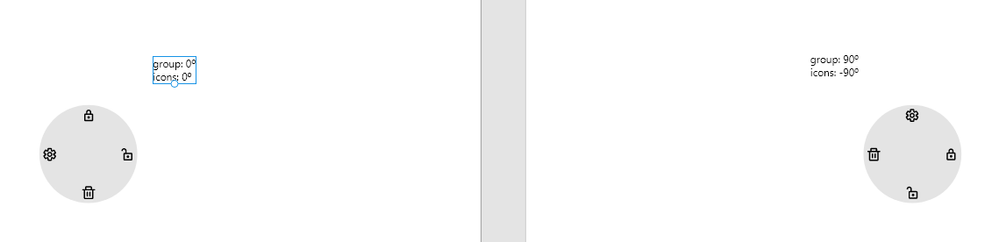
Create a circle with the icons on it in the first artboard and group it. In the second artboard, copy/paste the group you created and rotate it 90º clockwise. Rotate the icons inside the circle -90 clockwise. Auto-animate these artboards. The circle will turn and the icons will follow it.
Copy link to clipboard
Copied
You should be able to achieve the circular rotation look using the auto-animate feature, where you set the images to cycle through and have the assets placed in a position which gives the impression of circular motion.
I don't think you would be able to drag and rotate in XD at the moment. Could be worth experimenting with the auto-animate options in connection to dragging though.
Copy link to clipboard
Copied
Do the following:
Create a circle with the icons on it in the first artboard and group it. In the second artboard, copy/paste the group you created and rotate it 90º clockwise. Rotate the icons inside the circle -90 clockwise. Auto-animate these artboards. The circle will turn and the icons will follow it.
Copy link to clipboard
Copied
HI Ammar,
Thank you for reaching out and using Adobe XD. Would you mind confirming if you are back on track by following the suggestion made by Sjaani and Franco or if you need further assistance from us?
Thanks,
Harshika
Copy link to clipboard
Copied
Hello,
@harshika, No I haven't been able to do it. Further assistance would be appreciated