Adobe Community
Adobe Community
Copy link to clipboard
Copied
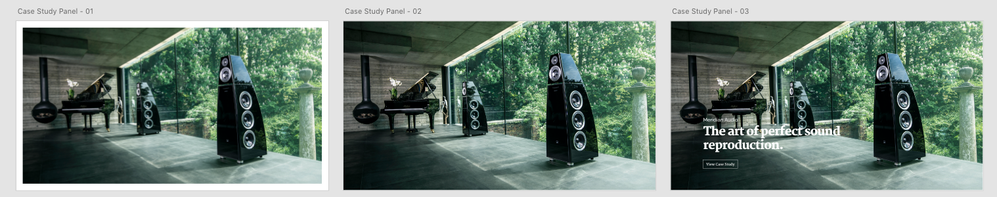
I wonder if anyone can help. I am in the process of learning XD and i have designed a new website which has full bleed images mid way down the homepage. The idea is that these images start at 95% size and as you scroll down they fill the viewport, and as you keep scrolling the text and link appears. Effectively meaning you have three states in the animation (see image).
Is there a way for me to be able to do this as you scroll down? Especially that the image doesn't start at the top of the artboard?
Any help would be appreciated.
 1 Correct answer
1 Correct answer
Hi there,
We are sorry for the disappointment. As rightly said by Spas K, the functionality isn't available as of now. However, I have seen the similar request raised here:https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/36023266-timed-animations-triggered-while-scrolling
I would request you to please cast your vote and submit your feedback.
Thanks,
Harshika
Copy link to clipboard
Copied
There's currently no scroll trigger for animations/transitions, so you can't achieve that.
You can preview how it would look with auto-animate and a click or drag trigger between the 3 artboards, showing the transition, but you can't make it exactly the way it should work on the live website with Xd's current feature set.
Copy link to clipboard
Copied
Thanks i can't believe scroll based animation isn't supported. As its mostly how you expect websites to work, once built. Will just have to fake it on click for the moment.
Copy link to clipboard
Copied
Hi there,
We are sorry for the disappointment. As rightly said by Spas K, the functionality isn't available as of now. However, I have seen the similar request raised here:https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/36023266-timed-ani...
I would request you to please cast your vote and submit your feedback.
Thanks,
Harshika