Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
is this possible: create say spinning logo animation which starts when user enters the page and continues by itself forever. No interaction needed from user.
Cheers,
Johan
 1 Correct answer
1 Correct answer
Yes, you can - use Time trigger and auto-animate between two artboards back and forth. This will create an auto-starting animation that runs forever
Copy link to clipboard
Copied
You can use Export to After Effect feature
Export to After Effects

Note:
Export to After Effects is supported only with After Effects 2018 and 2019 versions. If you have an older version installed, Export to After Effects option is disabled in XD. To enable this option, log into your Creative Cloud application and update After Effects to the latest version.
If you want to use After Effects to turn your XD designs into custom animations or micro-interactions, do the following:
- In XD, select the layer or artboard you want to animate in After Effects.
- Select File> Export > After Effects. If After Effects is not installed on your machine, this option is grayed out. You can also use the ⌥⌘F (Mac), or Ctrl+Alt+F (Windows) keyboard shortcuts. After Effects launches (if closed) or moves to the foreground (if running in the background).
- The selected layers or artboards are transferred as native shapes, texts that includes paragraph spacing, assets, inside and outside strokes and nested compositions in your After Effects project. You can perform multiple asset transfers to the same After Effects project and create animations in stages or from multiple XD files.
Note:When you export XD content to After Effects, not all the elements are supported with complete fidelity. For a list of supported and unsupported elements, see Supported features when you export XD files to After Effects.
Copy link to clipboard
Copied
Yes, you can - use Time trigger and auto-animate between two artboards back and forth. This will create an auto-starting animation that runs forever
Copy link to clipboard
Copied
Thank you for your answers. I will try both!
Johan
Copy link to clipboard
Copied
Hi again,
I've run into a problem that I think in the 3D world is referred to as a "gimbal lock" (or the equivalent in 2D space). So I have created a simple animation with a triangle for my perpetual animation. The triangle is supposed to rotate clockwise 45 degrees between each frame (4th frame "connected back "to the 1st frame) thus completing a full rotation on the 4th frame. However, when going from the 3rd frame back to the 1st, the triangle spins instead spin backwards (counterclockwise) back to the 1st frame. Somehow I think that XD messes up the positions of the points of the triangle, not knowing where to "place" them in 2-dimensional space. Or something like that!
Weirdly enuff: if I don't use Auto-Animate on the 4th frame the animation works, but it doesn't look so good.
Any ideas as to what I should do? I've tried searching "gimbal lock" on the forum but answers only relates to After Effects.
Regards
Johan
Copy link to clipboard
Copied
Can you show us what you are trying to achieve?
Copy link to clipboard
Copied
Hi,
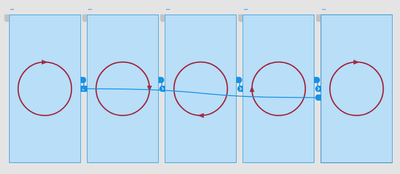
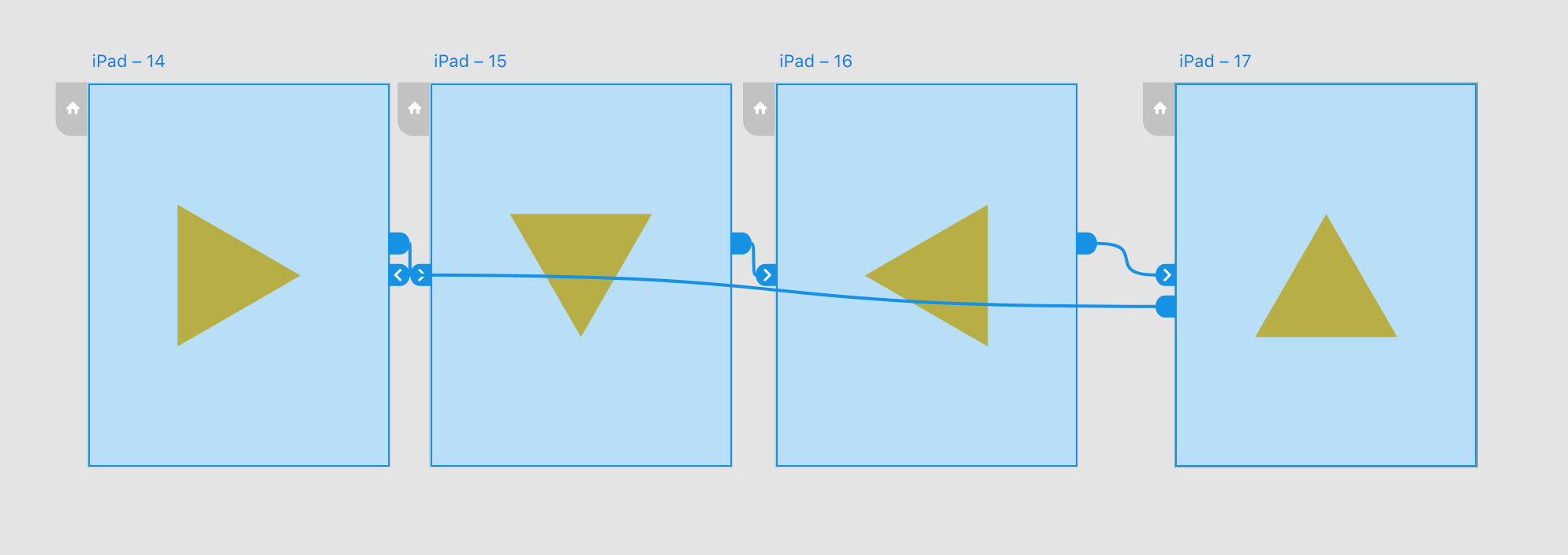
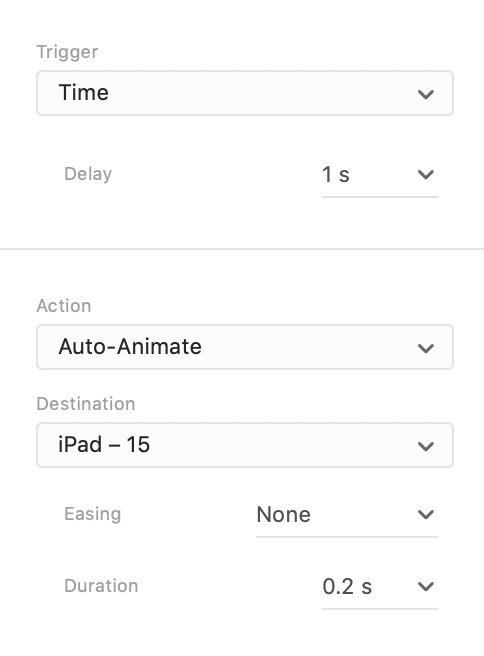
here are two images: one with the whole sequence (from left to right) and one with my settings.
Johan


Copy link to clipboard
Copied
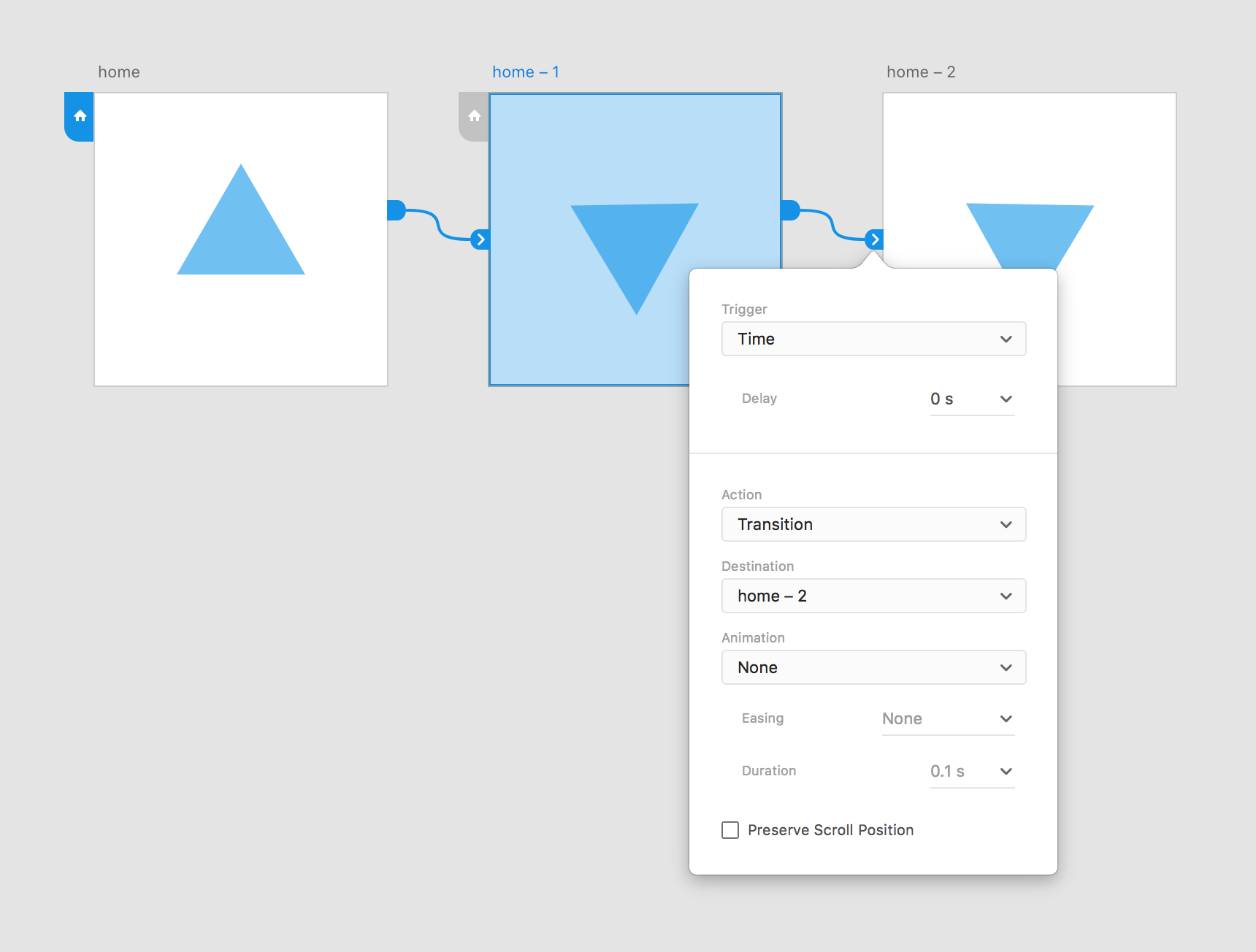
I did this with 3 artboards:
Artboard 1: Rotation 0°
Artboard 2: Rotation 179°
Artboard 3: Rotation -179°
(Between 2 & 3 is 0.1 seconds with no animation)
Copy link to clipboard
Copied
Hi,
thanks, sorry but 'm a newbie: I can't replicate your instructions.
• 1st artboard has an object with zero rotation
• Second artboard (a copy of the first) with 179 degrees rotation of object
• Third artboard (a copy of the second artboard) you add -179 to the 179 degrees that's already there?
• You say "that between 2&3 there is 0.1 seconds with no animation". How is that possible? Where do you turn off animation?
Cheers
Johan
Copy link to clipboard
Copied
Type in the degrees in the rotation field. As for the transition please see the screen shot below:

Copy link to clipboard
Copied
Hi,
sorry it doesn't work. The object goes from 1 to 2 then spins backwards.
Copy link to clipboard
Copied
Works for me (as you can see!) Can you share your XD file?
Copy link to clipboard
Copied
Hi,
I can't put my file on a server for download. Can you possibly send your file? 🙂
Johan
Copy link to clipboard
Copied
Hi Johan,
To avoid the spinning back, add one last step with the arrow in the same position as in the first step, but with a transition of 0 seconds. I gave it a try and it works for me.
Cheers,