Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- For the design stage, you just stick to those good...
- For the design stage, you just stick to those good...
Copy link to clipboard
Copied
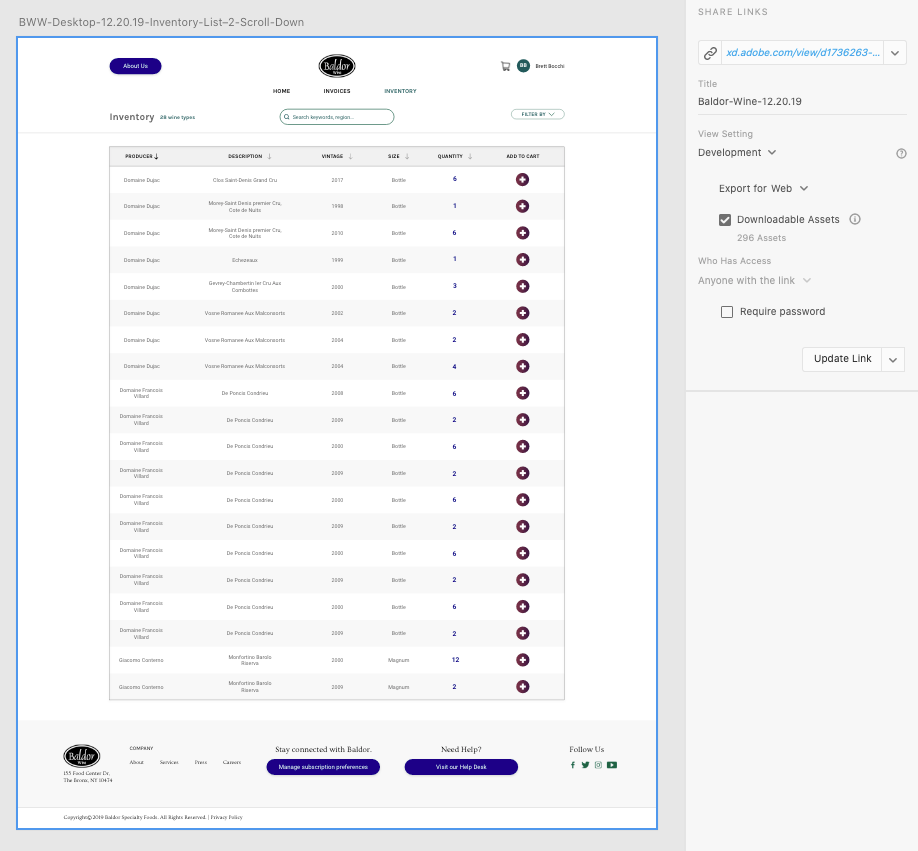
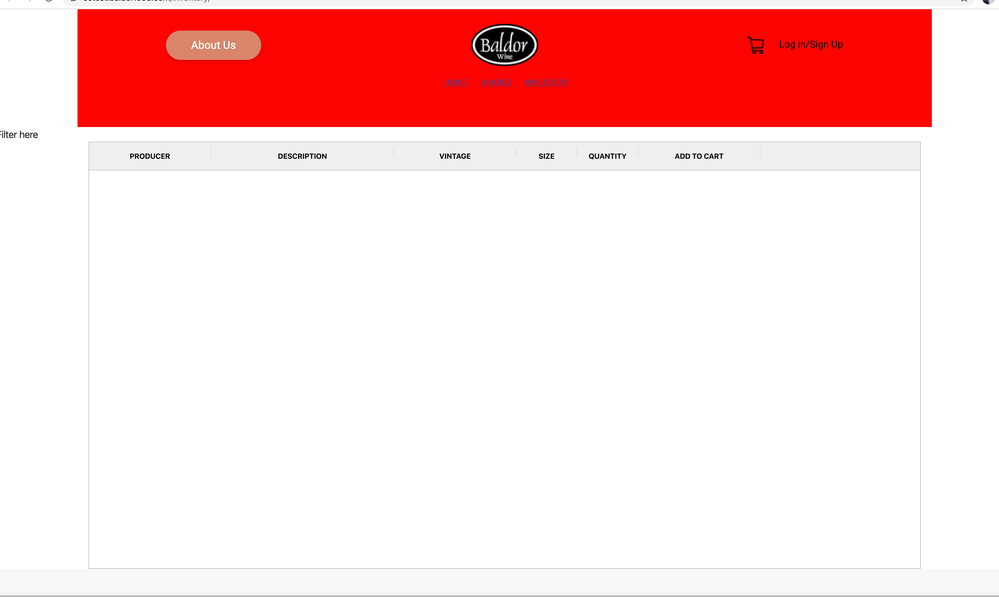
Hi, I've been "sharing for dev" to publish a link for our developers, but there's visual inconsistency with the specs that's published from Adobe XD with the published version (font sizes, component/button heights are generally larger than how they appear in XD)
Since I've heard that a good rule of thumb for minimum font size is 16pt for web, I designed and published everything with 16 pt. It looks great on my computer, but as our developer is trying to recreate it, everything looks huge. Am I missing some exporting setting or am I supposed to always design at 100% view (while referring to my prototype at 100%?) I don't want to recreate everything in a smaller version.
Thanks!
 1 Correct answer
1 Correct answer
For the design stage, you just stick to those good old 72 dpi related points and pixels, for font sizes and element sizes – anything and everything. However, how this turns out for the technical implementation, is a matter of concern for the front-end developer. If he or she (or anything in between) isn't capable of translating these sizes to proper settings and specs in the HTML and CSS frameworks they're using, then it might be time to look for a more routined developer, in stead of adopting t
...Copy link to clipboard
Copied
Hi, sorry you are having problems with Adobe XD. I'd like to know a few more details like:
- Is it happening with a specific font?
- The OS and XD version of your machine.
Copy link to clipboard
Copied
For the design stage, you just stick to those good old 72 dpi related points and pixels, for font sizes and element sizes – anything and everything. However, how this turns out for the technical implementation, is a matter of concern for the front-end developer. If he or she (or anything in between) isn't capable of translating these sizes to proper settings and specs in the HTML and CSS frameworks they're using, then it might be time to look for a more routined developer, in stead of adopting this task as a designer.
Something obvious like the (font) size seems like a very clear and almost trivial aspect, but it is in fact a very complicated and delicate matter. And to make it worse: systems and users can even impose their own settings or preference as an influencing factor. So you're often not very sure of the exact rendering size of anything. That's why you as a designer need to anticipate for some flexibility and a decent margin in all the sizing you apply. Your 16 pixels or point sizes may be a good starting point, but keep in mind that websites (and web-based apps as well) will always have a mind of their own...
Want to know more about the origines and reasons for this chaos ?
https://learnui.design/blog/ultimate-guide-font-sizes-ui-design.html
https://learnui.design/blog/font-size-principles-resources.html