Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Specific Hover Working On the Wrong Component
- Specific Hover Working On the Wrong Component
Copy link to clipboard
Copied
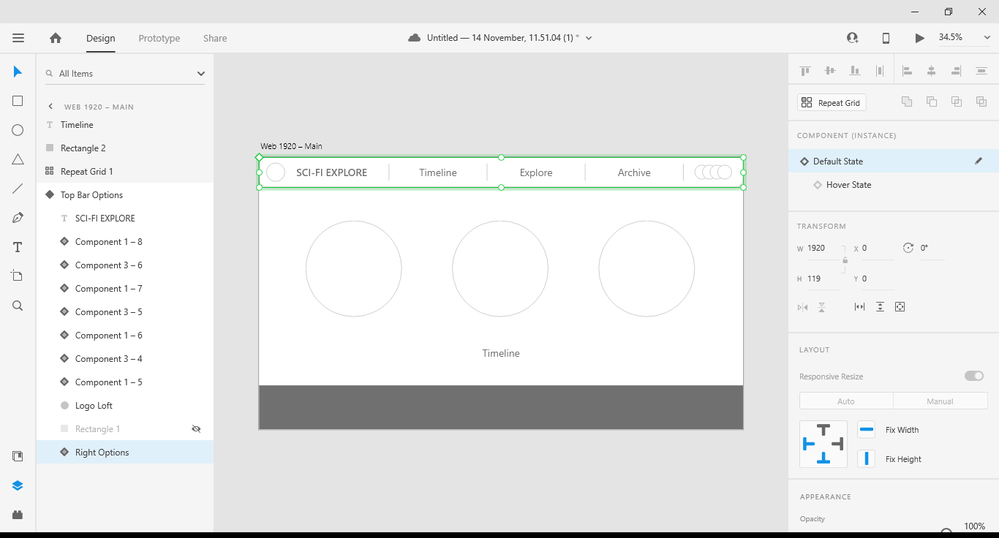
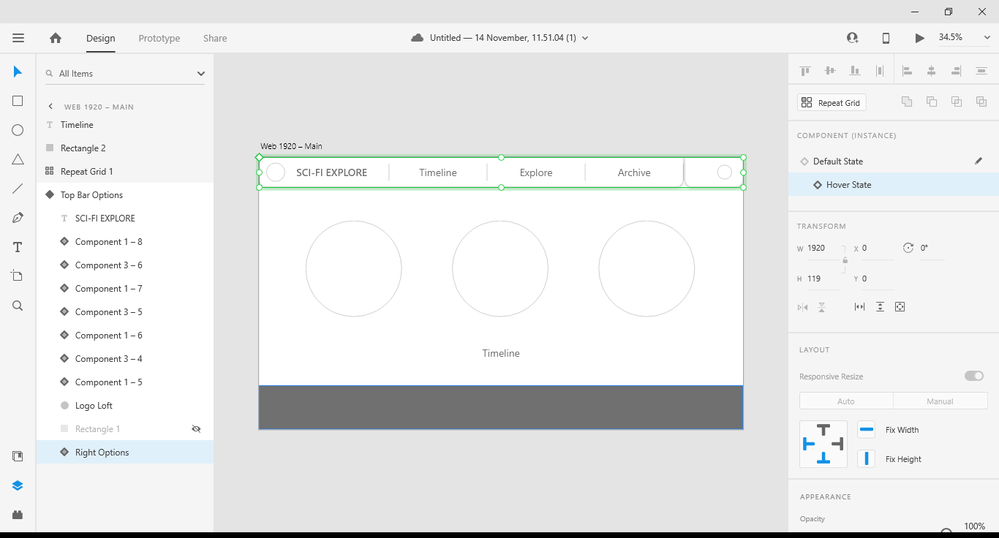
As seen in the file attatched, I want the top bar to split into two states on when hovering over the profiles (4 circles on the left).
Since the only way I can make the top bar split is to make it part of the component group with the profiles, it is now activating the hover state when hovering over any part of the bar.
I tried to create a shape a layer above but its still activating the hover state even if its above the created shape.
 1 Correct answer
1 Correct answer
So I figured out how to work around this (in case anyone has this issue in the future)
To "fix" it, another component needs to be created on top of it but it needs to also have a hover state (the hover state doesn't have to be different than default; there just needs to be a hover state). This means that the original component won't be triggered if the mouse is on an area where that original component and the new invisible one is overlapping.
I think that it would be much better to have a checkbox
Copy link to clipboard
Copied
Hi,
It is somewhat confusing to understand what actually you want. If you don't want to activate the hover state, you need to change the hover triggering . Or you can change the state of behind component to other state,where no hover interaction is done. If this isn't helpful. Please ellaborate your need , so I can help in better way.
Regards,
Anita Subedi
Copy link to clipboard
Copied
Sorry for the bad explnatian. I am trying to make it so that the top bar splitting is triggered only when hovering over the profile section (the 4 circles on the left) but currently it is triggered when hovering over any part of the top section.
Here are the layers if it helps:
Copy link to clipboard
Copied
So I figured out how to work around this (in case anyone has this issue in the future)
To "fix" it, another component needs to be created on top of it but it needs to also have a hover state (the hover state doesn't have to be different than default; there just needs to be a hover state). This means that the original component won't be triggered if the mouse is on an area where that original component and the new invisible one is overlapping.
I think that it would be much better to have a checkbox of a sort that would make it so that if the mouse is over that object (with the checkbox ticked) then the component beneath it with the hover trigger won't be activated. This would eliminate the need to make the object on top of it also a hover tiggered component for no reason other than to stop the component underneath it from being triggered.
(maybe name it "Hard Component" or something similar)