Adobe Community
Adobe Community
SVG Export in adobe xd
Copy link to clipboard
Copied
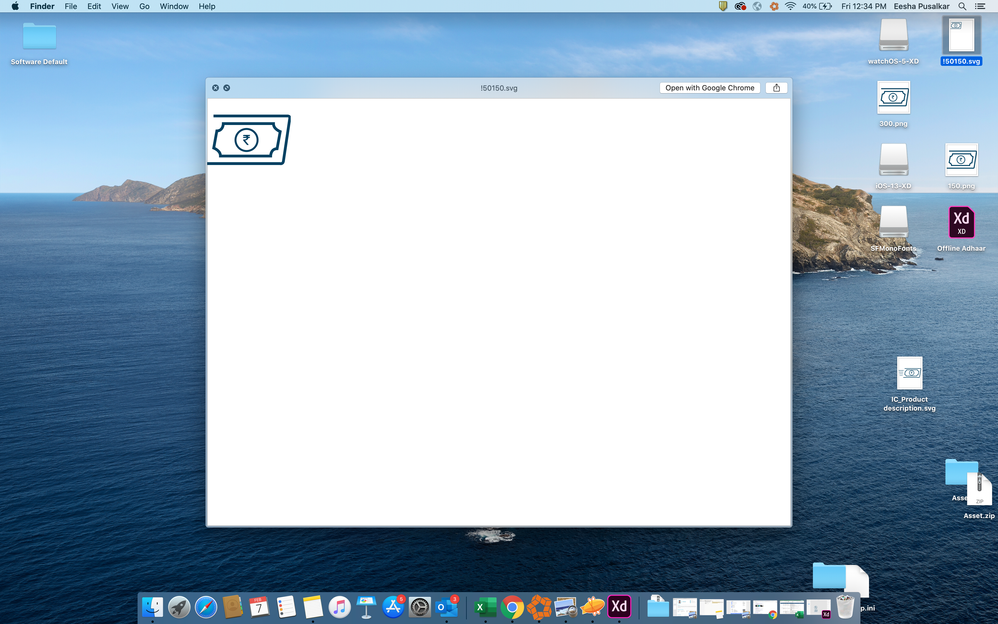
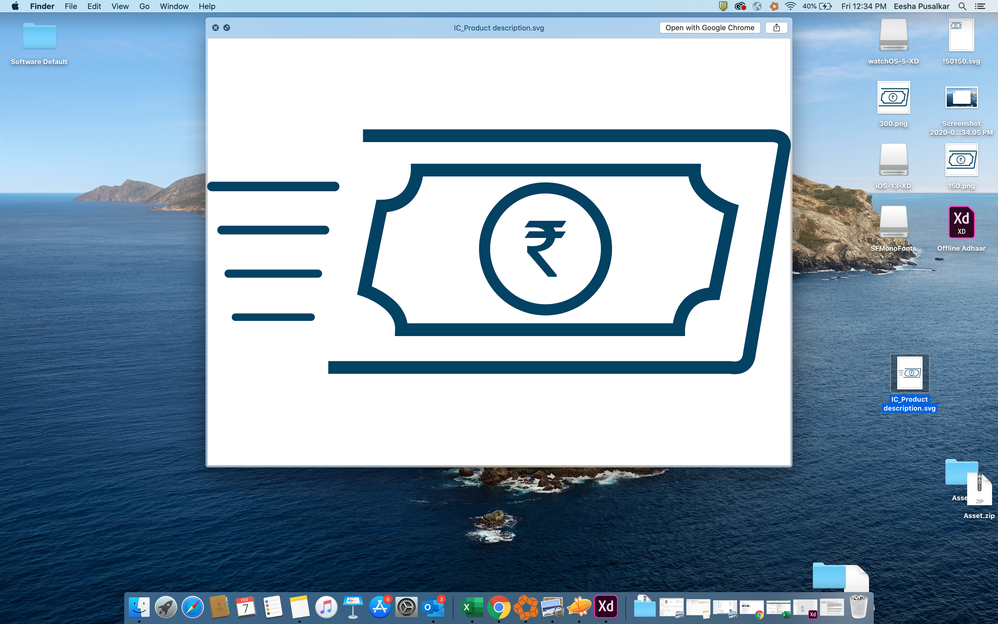
The SVG icons when exported from the adobe xd are placed at the top left of the container in which the svg is exported. Need to open it in illustrator and then export it again so that it is at the center. These SVG's exported from adobe xd don't work in android studio coz the error says padding at bottom. Also can the svg exported from the adobe xd be production ready like remove the gradient, transparency, convert text to path.
Copy link to clipboard
Copied
Can you provide us with screenshots of your screen here so that we better understand what's going on?
Copy link to clipboard
Copied
Hi Preran,
As you can see in the screenshot the adobe xd svg is on the top right an svg exported from illustrator is at center. In android studio when developers use the adobe xd svg it doesn't work and the gives an offset error, but the illustrator svg works perfect.