Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- There's a delay before I can click buttons that ha...
- There's a delay before I can click buttons that ha...
There's a delay before I can click buttons that have hover states
Copy link to clipboard
Copied
When using buttons with hover states, I noticed that there's a slight delay before I can click the button (after hovering over it).
<The Title was renamed by moderator>
Copy link to clipboard
Copied
When you say slight delay, can you put a number to it so that we can have a look and let you know?
Copy link to clipboard
Copied
Trying to insert an animated GIF here, let's see if this works. So you can see there's a slight delay before the pointer changes and the object is clickable. This is confusing to people I send prototypes to.
Copy link to clipboard
Copied
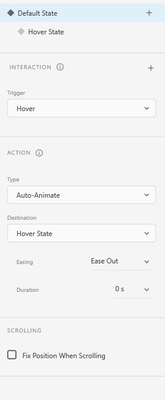
The ability to click waits for the hover animation to complete. So if my hover animation duration was set to 0.6s, it would take 0.6s before I would be able to click the button. This also applies to the ability to hover over other buttons - a hover animation would have to complete before the new hover animation on the new button would begin.
Copy link to clipboard
Copied
Exactly, and this behavior is undesirable. Users would mouse over and click a button immediately, and find that it doesn't work. IMO that's confusing.
Copy link to clipboard
Copied
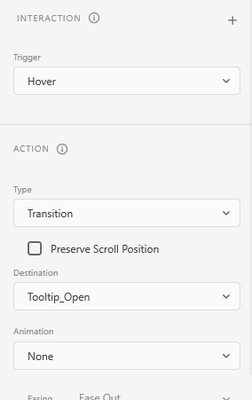
In Prototype mode, for the Hover trigger, have you tried setting the Action to Transition, and Animation to None? There wouldn't be a delay then.
- David
Copy link to clipboard
Copied
I imagine that might indeed work, but it's not the desired effect since I do want to use hover. I just think the click hotspot should be active right away.
Copy link to clipboard
Copied
While that would give the ability for an immediate click, it defeats the purpose of having animation to simulate a real-world user experience. For instance, I want to add animation to make a button or section scale smoothly on hover, change color, move the text, add a moving shimmer, amongst other animations, that will demonstrate how the UI developer would create the same efeect in CSS or Javascript, which is pretty straight forward. As you know, in a browser there is no delay for one animation to end before the next begins (in a row of buttons, for instance), nor is there a delay to click on the button before animation ends. It's simply a performance request so that XD can mimic a browser experience a little better.
I hope that makes sense.
Copy link to clipboard
Copied
Interesting, so I can see two use cases here:
- A prototype being used in-house by developers or other designers, who want to see the full animation so they can replicate it
- End-users being served a prototype to get feedback on a new feature; in this case, they probably couldn't care less about a hover animation
So my concern is related to #2. My users are likely to be confused when they mouse over a button and immediately click it, and get no result.
Copy link to clipboard
Copied
I agree that the click should be immediate on hover for prototypes for both developers and end users as full animations would/should always be available if you hover and don't click (for devs to see), but we don't want to have devs code a click after an animation. Real-world use case is a button fires its click state/animation/experience on click... not after a set hover animation time.
Copy link to clipboard
Copied
i don"t know now you fix the problem ?
how to fix = set duration = 0
Copy link to clipboard
Copied
have doubts, send me a message.
Copy link to clipboard
Copied
For an instant hover effect - for the Action, instead of auto-animate, pick Transition. Then for Animation, select None.