Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- transition to third artboard - floating windows
- transition to third artboard - floating windows
Copy link to clipboard
Copied
I am very new to this, so please forgive my lack of knowledge.
I have a project where i am creating a virtual aid for project managers on my team. On the first artboard, i have a list of topics. Second (level) artboard links from each of those specific topics to details on that topic. third artboard links out of the second, to other information, forms, definitions, etc. I want the second artboard to hover over the main first artboard when it is activated. I got that to work with an overlay transition. When the third artboard comes up, i was think that would replace the second artboard in this overlay location. that also worked fine. Where i am having trouble is backing out of this. I have two transitions at the top. for one of them, i want to go back to just showing artboard 1 with no overlay, i got that. But for the other one, i want to close the third artboard and return to the second artboard in it's overlay position. I have not been able to get that to work. Is there a way to do this. Is there a better "experience" i should be designing here?
 1 Correct answer
1 Correct answer
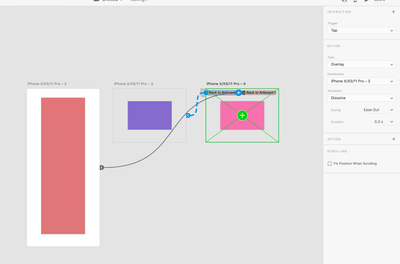
On third Artboard you must create two close buttons and use one of them to use the trigger > tap with the type set to Overlay and connect back to the artboard 2. And use the other one to send back to the artboard 1with trigger > tap and type set to transition.
Please refer the screenshot -
Copy link to clipboard
Copied
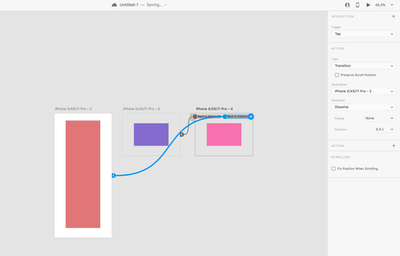
this is the prototype i have so far. It's the highlighted transition from level 3 back to level 2 that i can't figure out how to manage.
Copy link to clipboard
Copied
On third Artboard you must create two close buttons and use one of them to use the trigger > tap with the type set to Overlay and connect back to the artboard 2. And use the other one to send back to the artboard 1with trigger > tap and type set to transition.
Please refer the screenshot -
Adobe Certified Instructor, Professional and Expert