 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Adobe XD
- Discussions
- Re: Tutorial | Create a neomorphic button in Adobe...
- Re: Tutorial | Create a neomorphic button in Adobe...
3
Tutorial | Create a neomorphic button in Adobe XD using shadow effects
Adobe Employee
,
/t5/adobe-xd-discussions/tutorial-create-a-neomorphic-button-in-adobe-xd-using-shadow-effects/td-p/12102679
Jun 09, 2021
Jun 09, 2021
Copy link to clipboard
Copied
Hi all,
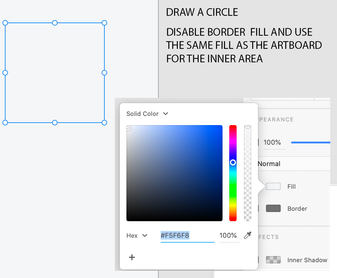
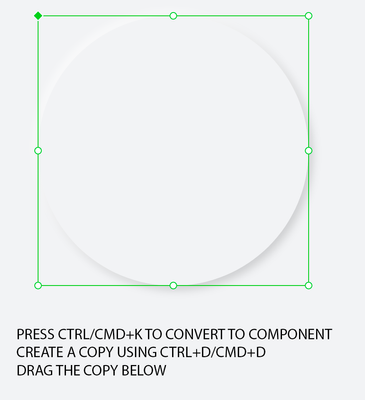
Learn how to create an enabled and disabled state for a neomorphic button in XD using drop and inner shadow effects. To download the file used in this tutorial, click this link.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Congratulations! Now that you have the enabled and disabled states of a button, you can use auto-animate to animate the states. Let us know whether you found this tutorial useful.
Thanks,
Preran
TOPICS
Design
,
How to
,
Prototyping
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/adobe-xd-discussions/tutorial-create-a-neomorphic-button-in-adobe-xd-using-shadow-effects/m-p/12114937#M51495
Jun 15, 2021
Jun 15, 2021
Copy link to clipboard
Copied
Thanks for including the download!
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
XD is Crashing
Upcoming and ongoing changes in XD
XD Daily challenge
Copyright © 2023 Adobe. All rights reserved.
