Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- vertical scrolling of content "under" opaque heade...
- vertical scrolling of content "under" opaque heade...
Copy link to clipboard
Copied
I am trying to vertically scroll content "under" fixed position header and footer, but I continue to "see" my content through the header and footer as it scrolls. Essentially, I need the content to arise from the top of the footer and disappear under the bottom of the header (like Instagram). Any ideas for a beginning XD user?
 1 Correct answer
1 Correct answer
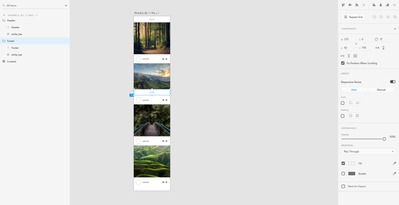
Here's how to set it up. Basically, your header and footer should be above everything else in the layers panel, and they should have a white bar as a background, to cover everything. Also, their respective group should have the "Fix Position When Scrolling" on the right enabled.
Here's the prototype: https://xd.adobe.com/view/7131e4c8-4020-42d9-a30c-146272276ccb-2462/
Cheers!
Copy link to clipboard
Copied
Hi there,
Sorry to hear you are having trouble with vertical scroll in XD. Would you mind sharing the screenshot of your prototype mode showing all the interactions of your design for better understanding?
We will try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika
Thanks for your reply. I would prefer to share my prototype privately and not in the entire community. Is that possible?
Thanks
Derek
Copy link to clipboard
Copied
Yes. You can share the screenshot and the link with me over a private message. I would also suggest to take a look at Spas K suggestion and share the results with us.
Note: Please add the URL of this post over a PM for reference.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika
The workaround from Spas K worked perfectly and made complete sense after he suggested it. Thanks for your help!
Derek
Copy link to clipboard
Copied
Glad to hear the issue has been resolved. Please feel free to reach out to us in the future for any query related to XD.
We would be happy to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Here's how to set it up. Basically, your header and footer should be above everything else in the layers panel, and they should have a white bar as a background, to cover everything. Also, their respective group should have the "Fix Position When Scrolling" on the right enabled.
Here's the prototype: https://xd.adobe.com/view/7131e4c8-4020-42d9-a30c-146272276ccb-2462/
Cheers!
Copy link to clipboard
Copied
Worked beautifully! Thanks for the help!