Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Want to add depth to your designs? Use Perspective...
- Want to add depth to your designs? Use Perspective...
Want to add depth to your designs? Use Perspective Drawing
Copy link to clipboard
Copied
Perspective drawing helps provide a real-world, three-dimensional feel to two-dimensional designs.
What is perspective design?
These are some of the core ideas behind the perspective design:
- Objects reduce in size as they move away from the user’s line of vision seeming to converge to a point at a distance
- Colors progressively change with distance, mostly fading away into oblivion
- Objects that are distant are less defined than those that are closer
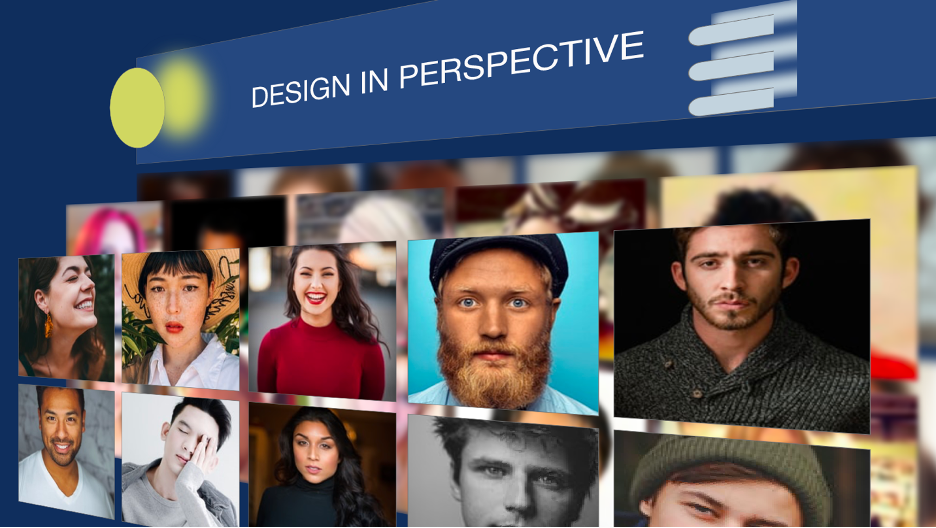
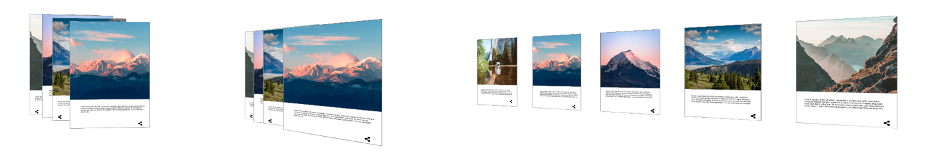
For example, in the above image, the pictures to the extreme left are smaller than the ones to the right providing an image of depth, and therefore perspective.
In web design and mobile applications, perspective designs have been used to create immersive experiences through carousels, flip-card layouts and so on.
Perspective Design is simple with Adobe XD!
All those nightmares and time-consuming workaround solutions for adding depth to your designs is now a distant dream. Beginning with Adobe XD 34, you can apply depth and perspective to your objects in XD, allowing you to create 3D carousels, flip cards, and so on in no time at all!
Try using 3D transforms and share your creations here!
We would love to see what you come up with.
Thanks,
Atul_Saini
Have something to add?