Adobe Community
Adobe Community
- Home
- After Effects (Beta)
- Discussions
- Re: not super intuitive but I got it to work. This...
- Re: not super intuitive but I got it to work. This...
Feature Focus: Tapered Shape Strokes
Copy link to clipboard
Copied
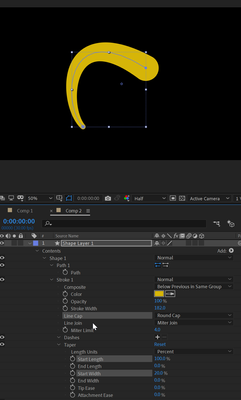
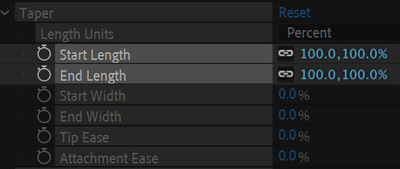
When creating a shape layer stroke, there are new parameters to create tapered or wavy strokes. See the new parameters selected below and please provide feedback on their usability, animation capabilities, and performance.
Copy link to clipboard
Copied
This is a really great addition, and is fun to play around with!
One issue I noticed is that if you create a tapered stroke, animate the wave properties, and then switch the Stroke type from Solid to Gradient, it will remove all the Wave property keyframes but retain the Taper property keyframes. That same happens if you have animated Wave properties on a Gradient Stroke and then change it to Solid. I could see this being a frustrating issue.
Copy link to clipboard
Copied
Thanks for the feedback, this is a bug! I'll have this fixed soon 🙂
Copy link to clipboard
Copied
not super intuitive but I got it to work. This will benefit from some presets and it still feels like it's a long way from done. First thing I wanted to do on the square was use a round cap and it didn't work. the UX on this needs some tweaking. I'm going to put my mind to it and see if I can come up with something.
Copy link to clipboard
Copied
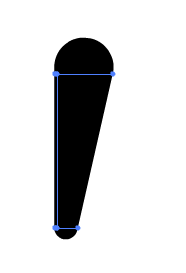
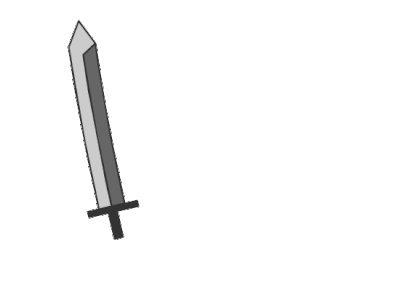
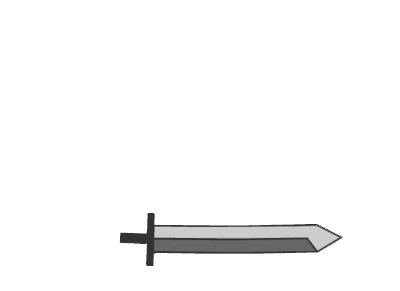
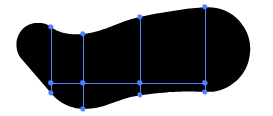
Can you provide more details? In order to see the rounded end caps, your tapered stroke must have a non-0% width, otherwise, it tapers to a point. Here's an example of a tapered and rounded stroke using a Start Width of 20%, Start Length of 100% and a Line Cap set to Round Join.
Copy link to clipboard
Copied
not sure if this is a bug or just a limitation, but if I switch between pixels and percentage, it zeros out the numbers that I was working on.
Copy link to clipboard
Copied
It's currently a limitation. A stroke can be applied to multiple paths, so the converison needs a single path and length. If there is a single path, we should be able to determine the length and correctly convert the units in order to perserve the appearance, but if you're animating the path, or even the lengths, it becomes more complex. We are priortizing this with the other requests, but we would like to do something reasonable for the common case.
Copy link to clipboard
Copied
Look for improvements coming soon to preserve shape taper length values when changing the units between Pixels and Percent. Should be available in the next day or two. Thanks for your feedback!
Copy link to clipboard
Copied
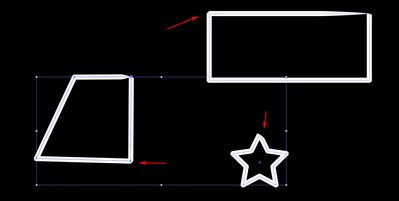
well I can tell you that I slide every slider and never saw the results you have there. Maybe it's because I'm using a square shape? Lots of glitching when I'm making adjustments. There also didn't appear to be a way to grow the shape on like a trim path, but with that said I didn't try to apply trim path either.
Copy link to clipboard
Copied
The intention is the you would apply Trim Path in order to animate the shape and works best when using taper units as pixels. We have some bugs related to rounded shapes and are addressing those now. Stay tuned...
Copy link to clipboard
Copied
sounds good. I'm seeing it working better on circles and the star tool. Getting some pretty good results, although I do have a gradient applied to the fill, and the stroke when used with a trim path seems to follow that path. I can think of a workaround though, so not too big of a deal.
I'm sure this next request might be for future builds but I can see alot of people wanting to make this have that 2d spashy paint type effect. Not even sure how that would work with this but would be cool-
Dave
Copy link to clipboard
Copied
Love that this work is being done – one wrinkle that feels weird is switching between pixels and percentage right now. Start Length and End Length zero out while the rest of the parameters stay the same. It feels like flipping between the two should almost be like working with Frames or Timecode where the equivalent parameters for either option show up?
Copy link to clipboard
Copied
Look for improvements coming soon to preserve shape taper length values when changing the units between Pixels and Percent. Should be available in the next day or two. Thanks for your feedback!
Copy link to clipboard
Copied
👏This is a huge improvement over the earlier, always-pointy version that we discussed here. I'm stoked that you folks are listening and adopting user's suggestions so dynamically. We've needed this kind of thing from Adobe for a long, long time.
I'm pretty happy with what I can do with these tapers now. I think my next request would be that the Start Width and End Width properties could go up beyond 100%. At the moment (17.1.0.54) you really have to think and plan ahead with your base Stroke Width being the widest you'll ever want. Trying to get a taper just right can mean a bit of back-and-forth between the Stroke Width and the Taper Widths.
Copy link to clipboard
Copied
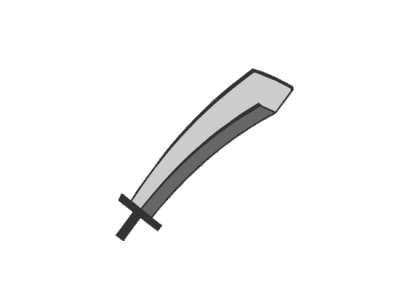
It has some issue with closed shape. The round joint breaks into the penultimate corner.
Copy link to clipboard
Copied
Please file a quick bug and supply this project!
Copy link to clipboard
Copied
Sorry, I think I did something wrong. I tried to send bug report but I posted a new topic instead - https://community.adobe.com/t5/after-effects-beta/tapered-shape-strokes/m-p/11060416
And I wasn't able to attach my project.
Copy link to clipboard
Copied
I was able to recreate the problem and should have a fix available in a day or so. Keep your project and try it later this week, be sure to purge your caches!
Copy link to clipboard
Copied
thank you so much ! I dreamed about this for a long time 🙂
I can't wait to have it in the official version.
Copy link to clipboard
Copied
Would be nice if we were able to split the taper intensity/influence
between inner edges and outter edges,
like how is done in Adobe Animate's Art Brush:
With something like that, we will have a powerful tool to do Smear animations, like these:
It could work as two "influence" percentage sliders,
one for the inner edges and one for the outter edges.
And, it could go farther than "100%".
Or, it could mimic a scale property, like this:
Copy link to clipboard
Copied
Still thinking about how Adobe Animate deals with tapers...
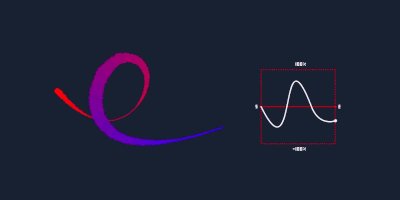
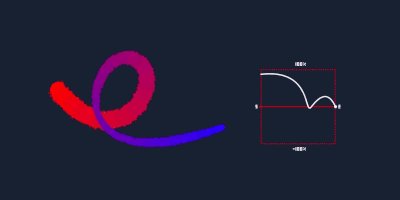
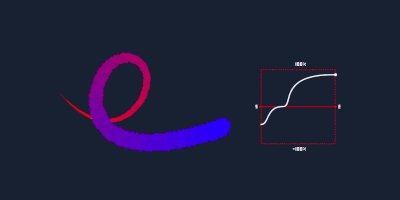
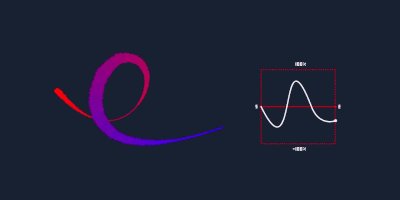
What if we had a "Taper Expression" input that could output a taper like this?
The logic behind it would be to receive and produce pathProperty values,
Where the point values would determine where the taper variations would be applied.
And the inTangents and outTangents values would determine the taper width for each of those points.
Being an expression, the user could hardcode it or link it to any other existing path.
------------
For reference, this is a similar concept i made last year:
It's a textLayer's repeater that reads the Y position from multiple pathProperty.pointOnPath
and translate them into the values -100% to 100%.