Copy link to clipboard
Copied
Hello,
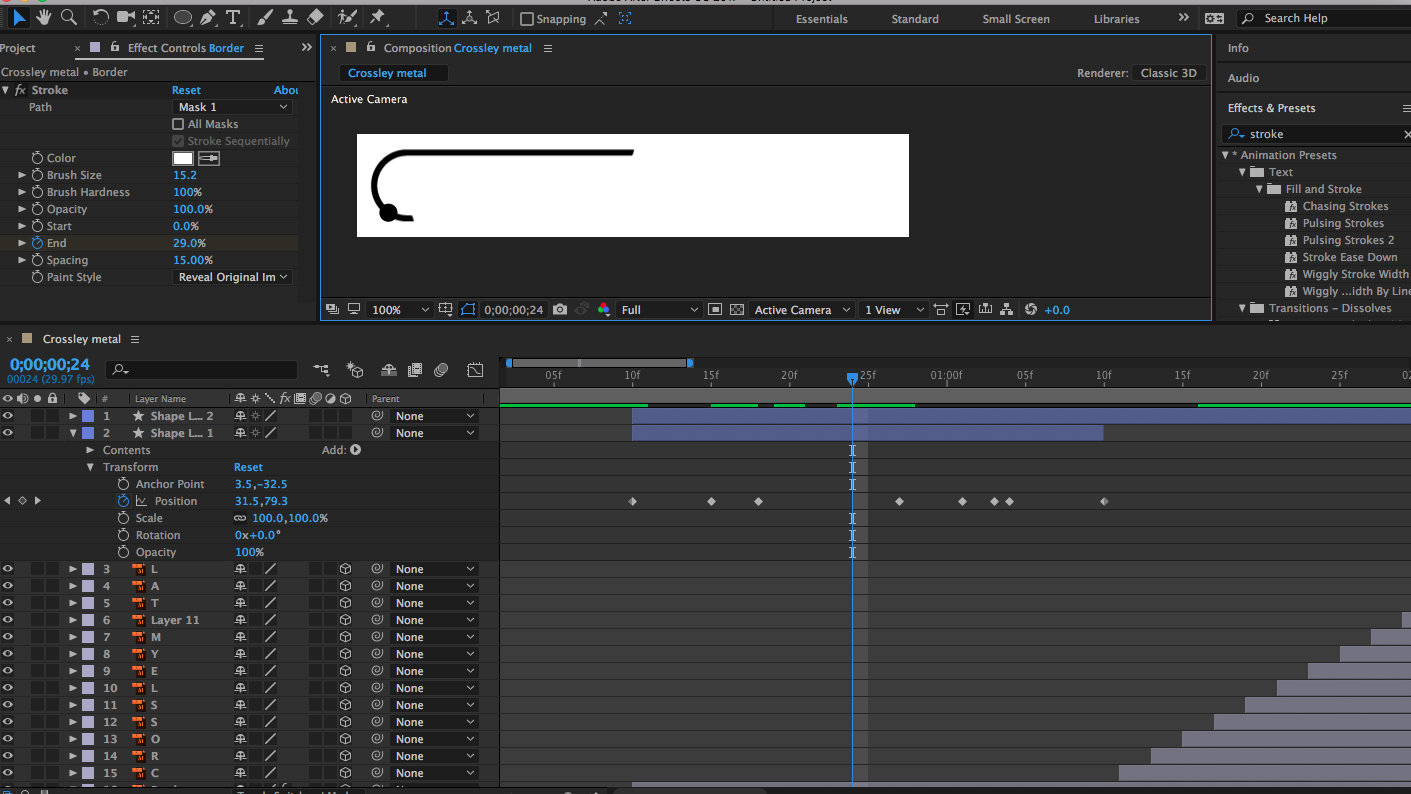
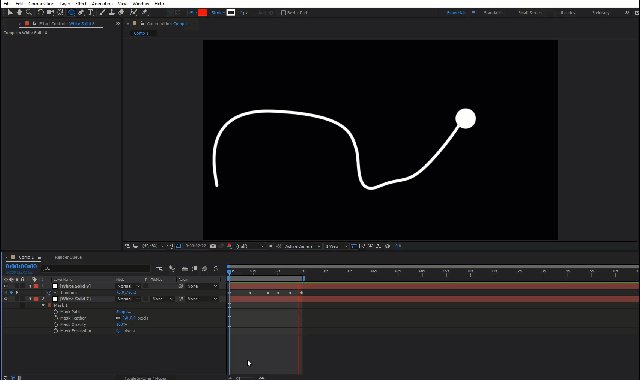
I have a border of a logo in which I wish to animate. I am animating it with a stroke and I have drawn and animated a circle that I wish to animate along side the stroke. My difficulty is I cannot get the circle that I have drawn to go exactly along side the stroke. Is there an easier way to do this?
Thanks

 1 Correct answer
1 Correct answer
If you have created a rounded rectangle shape layer with a stroke and applied trim paths to the stroke to make it animate then you are already half way there. The first thing to do is to make sure your rectangle is centered in the composition and that the layer has not been scaled. You will reposition the layer later. Do that by pressing the u key twice to reveal all modified properties for the rounded rectangle then reset and set the Rectangle 1 transform position properties to 0, 0. Now right
...Copy link to clipboard
Copied
You have to copy your mask path property - from your mask shape with stroke on it - to your circle position properties.

Copy link to clipboard
Copied
If you have created a rounded rectangle shape layer with a stroke and applied trim paths to the stroke to make it animate then you are already half way there. The first thing to do is to make sure your rectangle is centered in the composition and that the layer has not been scaled. You will reposition the layer later. Do that by pressing the u key twice to reveal all modified properties for the rounded rectangle then reset and set the Rectangle 1 transform position properties to 0, 0. Now right click the rectangle properties in the timeline and convert the path to bezier and then set a keyframe for the created path and then copy using Ctrl/Cmnd + c.
The second step is to make sure that your circle shape is centered on the anchor point. The easiest way to do this is to select the circle shape layer and press the U key twice to reveal all modified properties and then go to Shape 1 transform properties and make sure that the position is set to 0,0
Now set a position keyframe for the circle shape layer by pressing Alt/Option + p and then press Ctrl/Cmnd + v to paste the path information from the rectangle to the position property of the circle layer. Providing that you did not scale either layer the positions will line up perfectly. If you scaled either layers this technique will not work.
Now you have a circle that precisely follows the path of the rectangle. The last step is to make adjustments to the timing. This is usually very easy to do because the keyframes created for the circle layer are set to rove over time. All you have to do is grab the keyframe on the right and drag it to match the last keyframe for trim paths.
If you want to easy ease the in and out point of the stroke and keep things lined up the easiest way to do that is to pre-compose both layers and apply time remapping to the pre-comp. The whole thing should take you about 2 minutes. If you have a specific point on the rectangle where you want the animation to start you can use the pen tool to add a vertex to the rectangle path then set that point as the first vertex using the contextual menu (right click on the path properties) then copy and paste the keyframe information for the rectangle. There is a good chance that the circle will move around the path in the wrong direction. If it does you can select the position keyframes, then use the keyframe assistant to time reverse them and the direction will change.
These are basic path and position skills you should have. They will save you a lot of time in the future.