Adobe Community
Adobe Community
Copy link to clipboard
Copied
Yes hello I'm currently making a video edit for Instagram and I'm trying to get the text to move with the audio in which the character is talking. I've tried many times to look this up but I've failed to find results. I have a small paragraph in which I want the text animation to match up with the carácters mouth. Please if someone could help me it'd be appreciated. For example I have my text on the video I press play and the text is showing up faster then I need it to be. I need to find a way how to match it together. I'm having trouble with Keyframes they make absolutely no sense to me.
 1 Correct answer
1 Correct answer
If you created a text box by clicking and dragging with the text tool, then added your paragraph to that shape all you have to do is spin down the Text layer properties panel, click the Animate> option and choose Opacity. Animator 1/ Range Selector will appear with the Animator 1/Opacity property set to 100% just below it.
Spin Down Animator 1/Range Selector 1 and you'll see Start, End, Offset, and >Advanced. Spin down Advanced and change Units - Percentage to Index, and Based On - Characters
...Copy link to clipboard
Copied
Really not much more to say than "Practice, practice, practice! If the basic concepts of keyframing already overwhelm you, then there is not much anyone can say. You have to watch tutorials and simply work up the patience and try over and over again. There are no magic solutions here. We all had to learn this eventually. If you can offer screenshots and otehr info we may potentially be able to advise on how to improve your stuff, but ultimately the fine-tuning and tweaking is still up to you.
Mylenium
Copy link to clipboard
Copied
Hi defaultx70sgbzs08b9.
Thanks for reaching out.
I agree with, Mylenium. Keyframes are the key to animate in After Effects. Here's a YouTube tutorial that may help: https://www.youtube.com/watch?v=dfOznzNhWkI&ab_channel=Arsacre
Let us know if there are any other questions.
Thanks,
Nishu
Copy link to clipboard
Copied
Copy link to clipboard
Copied
If you created a text box by clicking and dragging with the text tool, then added your paragraph to that shape all you have to do is spin down the Text layer properties panel, click the Animate> option and choose Opacity. Animator 1/ Range Selector will appear with the Animator 1/Opacity property set to 100% just below it.
Spin Down Animator 1/Range Selector 1 and you'll see Start, End, Offset, and >Advanced. Spin down Advanced and change Units - Percentage to Index, and Based On - Characters to Words. Set the Animator 1/Opacity to 0 and set a keyframe for Animator 1/Start and set the value to 1 and the first word will appear.
Move the CTI down the timeline until the first word is said in the audio track and click the Animator 1/Range Selector 1 stopwatch to set a keyframe, then use Alt/Option + [ to set an in point for the text layer.
Move down the timeline until about 5 words have been spoken and change the keyframe value to 5 so that the fifth word is visible. Now preview the timeline and see how closely the first 5 words match up with the audio. They should be pretty close.
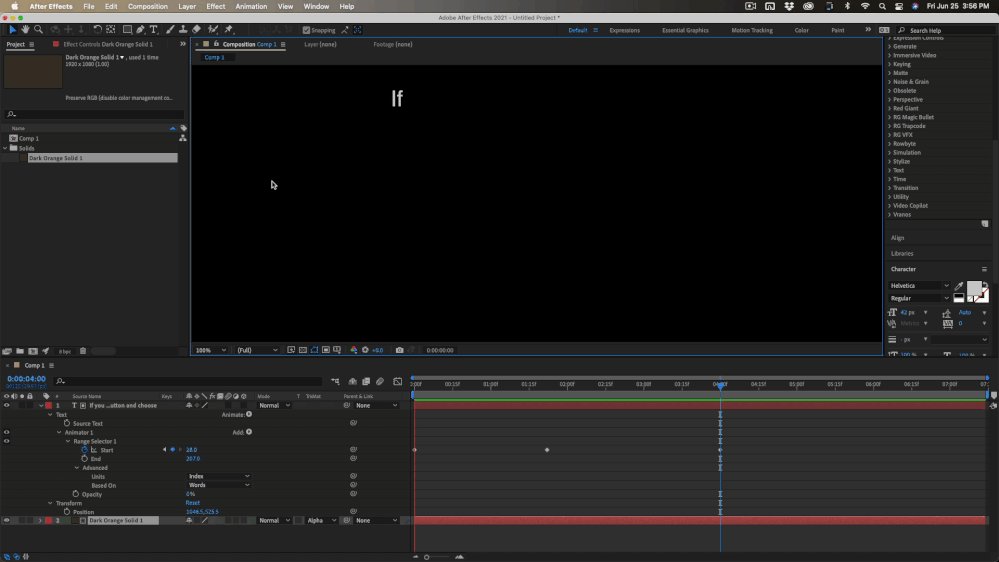
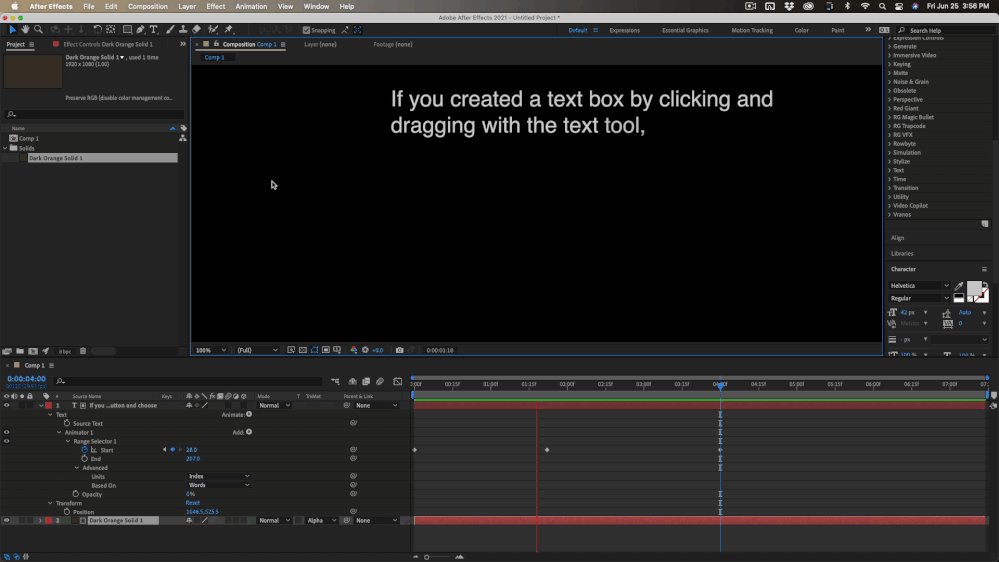
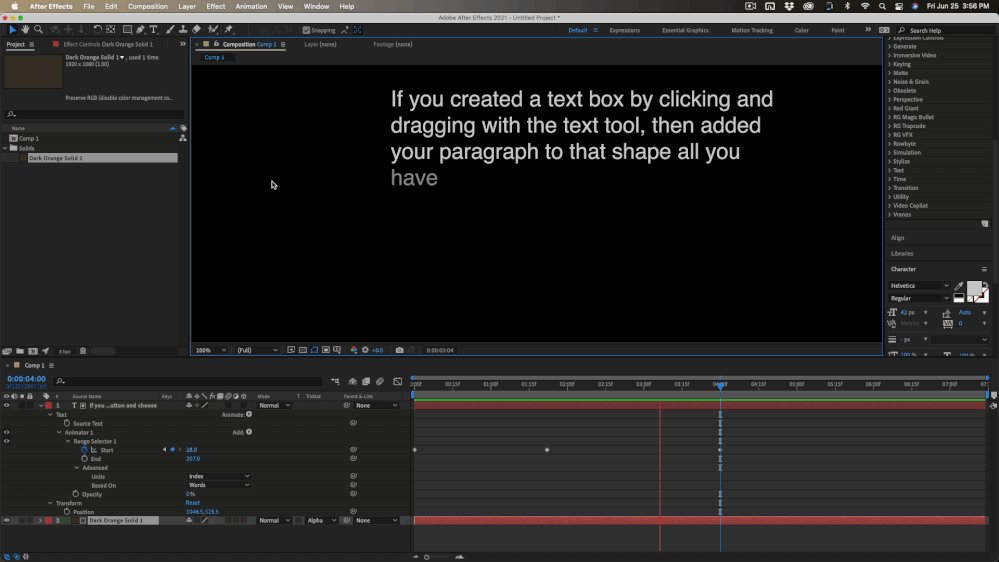
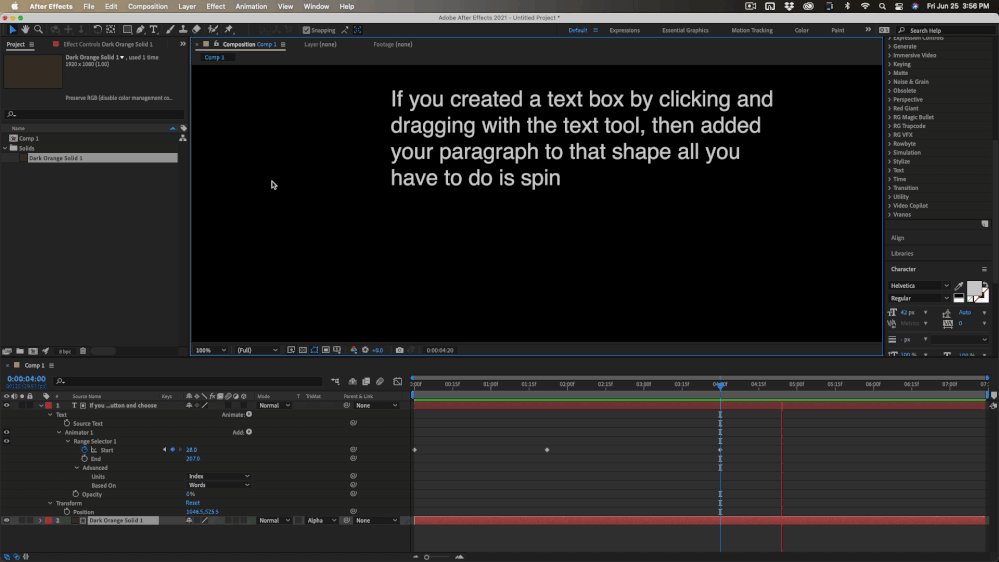
It is almost never necessary to set a keyframe for each word spoken because our brains and our eyes are just not that accurate. I've done this before with a lot of similar animations and been able to get a complete sentence to look perfect with just two keyframes. Sometimes a little work with the graph editor will fix everything. Your comp will look something like this:
The screenshot shows you everything I did to the text layer. It should take you about 5 minutes.
Copy link to clipboard
Copied